
先看看看box-shadow的参数说明:

为了实现不同角度的投影,需要借助四个参数。核心原理是将模糊的距离加大,将阴影的尺寸减小
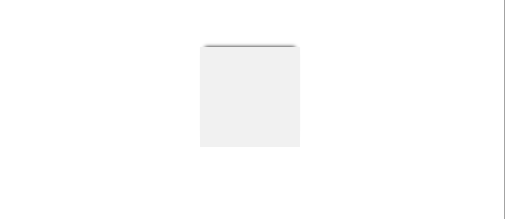
顶部投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 -5px 5px -5px;

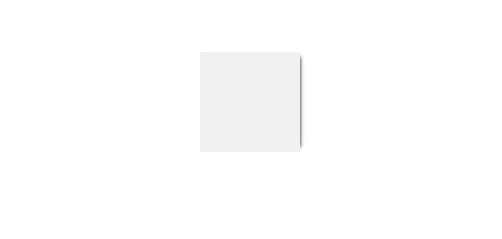
右侧投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 5px 0 5px -5px;

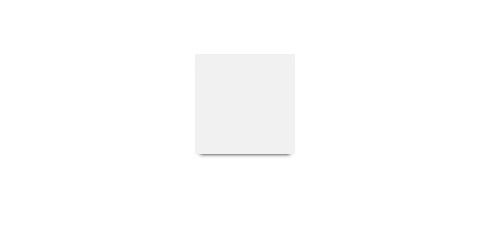
底部投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 5px 5px -5px;

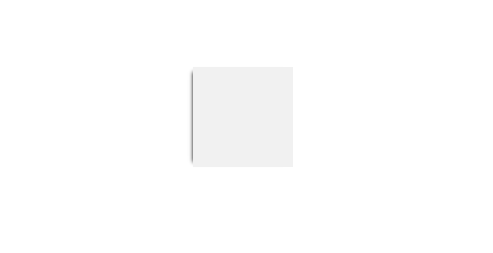
左侧投影
width: 100px; height: 100px; background: #f1f1f1; margin: 200px ; box-shadow: #000 -5px 0 5px -5px;

双边投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: 5px 0 5px -5px #000,-5px 0 5px -5px #000;

 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 css désactiver l'événement de clic
css désactiver l'événement de clic
 qu'est-ce que h5
qu'est-ce que h5
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?
 Vérifier l'occupation du port sous Linux
Vérifier l'occupation du port sous Linux