CSS语法总结
在学习CSS的过程中,了解并掌握CSS的语法是至关重要的,在这里总结一下相关的语法。
一、CSS写法:
css 代码
选择器{
属性名:属性值
}二、写在什么地方:
有三种方式,分别为:行内样式,内部样式,外部样式。
行内样式
直接写在HTML标签内,写于style属性当中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>内部样式
写在头部标签内,置于style标签内部
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外部样式
在head中用link标签引入,置于CSS文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>css 代码
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}三、注释:
css 代码
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}注:
在写法上,浏览器的私有属性放在前面,标准属性放在后面。私有属性需要加前缀:
四、属性值语法:

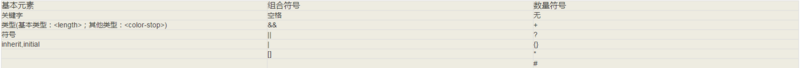
五、组合符号:
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.






