jQuery+JSON+jPlayer实现QQ空间音乐查询
查询QQ音乐是很早前就出来的一个接口。
这里使用jQuery和jPlayer来实现QQ空间音乐的查询。
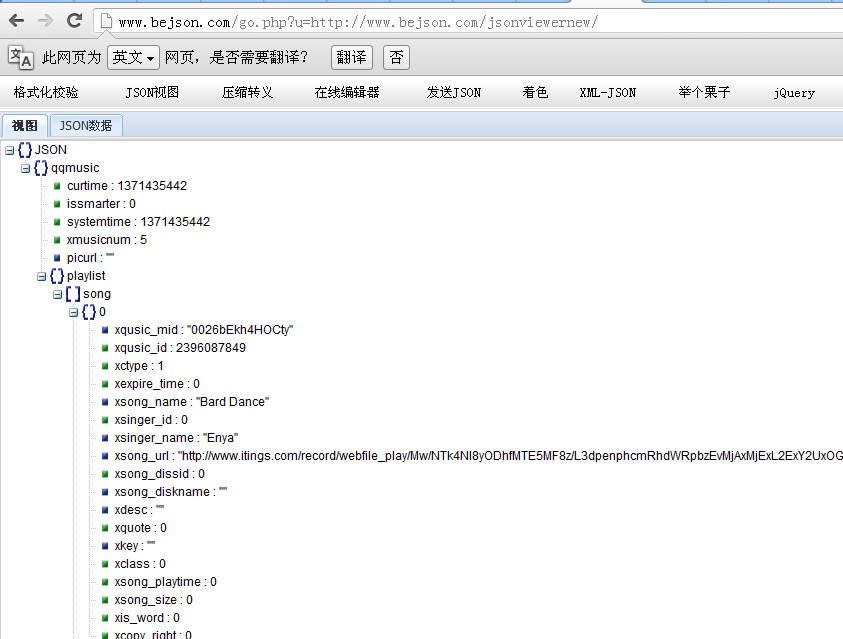
我们要使用的接口位于bejson接口页面中的音乐接口栏里。
QQ音乐接口地址:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856
这里给出核心代码:
1.gtk参数的获取方式
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2.请求QQ空间接口
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}3.回调拼装JSON
根据返回的JSON接口

我们来解析音乐JSON
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}最后我们调用jPlay播放器:
var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.
 Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger couramment utilisé pour l'échange de données entre applications Web. Lors du traitement des données JSON, nous rencontrons souvent des caractères chinois codés Unicode (tels que « u4e2du6587 ») et devons les convertir en caractères chinois lisibles. En PHP, nous pouvons réaliser cette conversion grâce à quelques méthodes simples. Ensuite, nous détaillerons comment convertir JSONUnico
 Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
PHP fournit les fonctions suivantes pour traiter les données JSON : Analyser les données JSON : utilisez json_decode() pour convertir une chaîne JSON en un tableau PHP. Créer des données JSON : utilisez json_encode() pour convertir un tableau ou un objet PHP en chaîne JSON. Obtenez des valeurs spécifiques des données JSON : utilisez les fonctions de tableau PHP pour accéder à des valeurs spécifiques, telles que des paires clé-valeur ou des éléments de tableau.
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






