
一个URL由四部分组成,拿 www.2cto.com 来说(http的默认端口是80,https的默认端口是443。如果是默认端口,可以省略,所以这个URL等价www.2cto.com:80
协议:http
主机:www.2cto.com
端口:80
路径:/
所谓的同源就是要求这个URL的协议,主机,端口三部分都相同。一般我们说的域或者domain也是这里的源的概念。
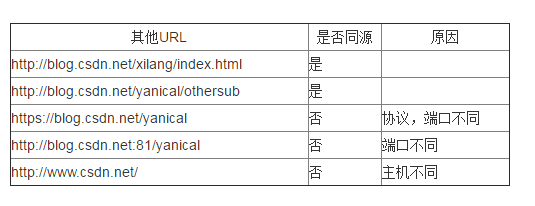
对于上面的URL,有以下结果:
 ‘
‘
存在一种异常情况,javascript可以通过设置document.domain来修改主机和端口部分的值,如果这样做,设置后的值就会作为同源策略检查的标准。比如对于http://blog.csdn.net/yanical和http://bbs.csdn.net/可以执行下面的javascript:
[javascript] document.domain = "csdn.net";
这样后,这两个页面就是同一个源了。出于安全的考虑,不能设置为其他主domain,比如http://www.csdn.net/不能设置为sina.com
我们看到,javascript中只有主机的部分被设置了,没有提到端口的部分。事实上,在执行上面的javascript的时候,端口也被设置了,且被设置成了null值。所以,对于http://blog.csdn.net:81/yanical和http://blog.csdn.net/yanical如果都执行上面的javascript,那么端口都被设为了null,他们也就变成同源了。
同源策略最早被用来阻止一个源的js去获取或者修改另外一个源的文档属性,这里的javascript的源指的是加载javascript的HTML页面的源,而不是javascript自己所在的源。
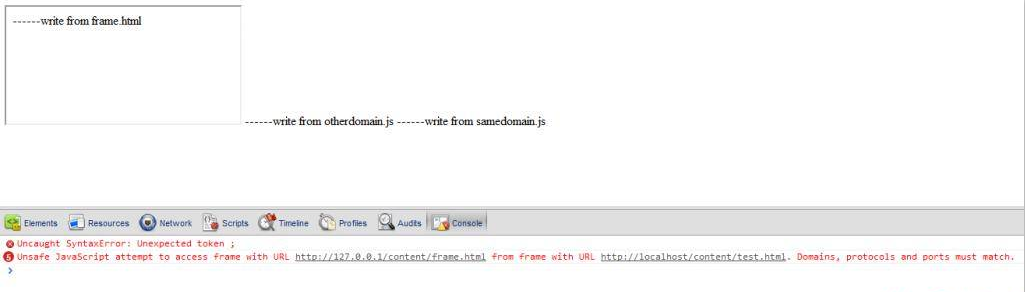
举个例子,有两个HTML和两个javascript。test.html包含一个iframe引用了frame.html,且他们在不同的源;test.html还引用了两个js,他们其中一个也和test.html的源不同;test.html的javascript还试图去修改frame.html。
test.html:
[html]

可以看到,尽管test.html和otherdomain.js的源不同,但是因为otherdomain.js是test.html加载进来的,所以他们还是同一个源。但是test.html和frame.html就不是同一个源,浏览器阻止了修改请求。
现在同源策略还被用来判断一个XMLHTTPRequest(AJAX)是否合法,一个页面只能向同一个源的服务器发起AJAX请求。
需要注意的是,Cookie的同源策略和javascript略有不同,就是Cookie忽略了协议这一项,所以https://blog.csdn.net/yanical和http://blog.csdn.net/yanical的Cookie是共享的。