通过JavaScript脚本轻松实现视频通话
视频聊天室
通过学习,我自己也做了个简单的小例子,几十行JavaScript脚本就能轻松实现视频通话;也不用去下载指定的什么浏览器,因为IE、firefox、chrome等windows平台主流浏览器全部通过,完美运行。下边就跟大伙分享分享我的成果,布局代码就不贴出来了,只贴JavaScript脚本。
一、加载AnyChat for Web SDK库
首先还是得先加载AnyChat for Web SDK库
[html]
二、全局变量定义
定义全局变量
[javascript]
var mDefaultServerAddr = "demo.anychat.cn"; // 默认服务器地址
var mDefaultServerPort = 8906; // 默认服务器端口号
var mSelfUserId = -1; // 本地用户ID
var mTargetUserId = -1; // 目标用户ID(请求了对方的音视频)
三、调用初始化函数
网页加载完成后判断有没有安装插件和插件是否是最新
[javascript]
// 页面加载完成 初始化
function LogicInit() { // 初始化
var NEED_ANYCHAT_APILEVEL = "0";
var errorcode = BRAC_InitSDK(NEED_ANYCHAT_APILEVEL);
if (errorcode == GV_ERR_SUCCESS) // 初始化插件成功
document.getElementById("login_div").style.display = "block"; // 显示登录界面
else // 没有安装插件,或是插件版本太旧,显示插件下载界面
document.getElementById("prompt_div").style.display = "block"; // 显示提示层
}
四、调用登录函数
在这里服务器地址和端口都写死,输入用户名就可以登录
登录按钮点击事件:
[javascript]
// 登录系统
function LoginToHall() {
BRAC_Connect(mDefaultServerAddr, mDefaultServerPort); // 连接服务器
BRAC_Login(document.getElementById("username").value, "", 0); // 登录系统,密码为空也可登录
}
调用登录函数后首先会触发连接服务器函数
[javascript]
// 客户端连接服务器,bSuccess表示是否连接成功,errorcode表示出错代码
function OnAnyChatConnect(bSuccess, errorcode) {
if (errorcode == 0) { } // 连接服务器成功
else alert("连接服务器失败"); //连接失败作提示,此时系统不会触发登录系统函数
}
连接服务器成功后会触发登录系统回调函数
[javascript
// 客户端登录系统,dwUserId表示自己的用户ID号,errorcode表示登录结果:0 成功,否则为出错代码,参考出错代码定义
function OnAnyChatLoginSystem(dwUserId, errorcode) {
if (errorcode == 0) { // 登录成功,显示大厅界面,隐藏登录界面。失败的话什么也不做,维持原状
mSelfUserId = dwUserId;
document.getElementById("login_div").style.display = "none"; //隐藏登录界面
document.getElementById("hall_div").style.display = "block"; //显示大厅界面
}
}
五、调用进入房间函数
登录成功后显示大厅,大厅里就个输入框和一个 进入房间 按钮
点击 进入房间 按钮 调用函数
[javascript]
// 进入房间
function EnterRoom(){ // 进入自定义房间
BRAC_EnterRoom(parseInt(document.getElementById("customroomid").value), "", 0); //进入房间
}
进入房间触发回调函数
[javascript]
// 客户端进入房间,dwRoomId表示所进入房间的ID号,errorcode表示是否进入房间:0成功进入,否则为出错代码
function OnAnyChatEnterRoom(dwRoomId, errorcode) {
if (errorcode == 0) { // 进入房间成功,显示房间界面,隐藏大厅界面;进入房间失败时不作任何动作
document.getElementById("hall_div").style.display = "none"; //隐藏大厅界面
document.getElementById("room_div").style.display = "block"; //显示房间界面
BRAC_UserCameraControl(mSelfUserId, 1); // 打开本地视频
BRAC_UserSpeakControl(mSelfUserId, 1); // 打开本地语音
// 设置本地视频显示位置
BRAC_SetVideoPos(mSelfUserId, document.getElementById("AnyChatLocalVideoDiv"), "ANYCHAT_VIDEO_LOCAL");
// 设置远程视频显示位置(没有关联到用户,只是占位置)
BRAC_SetVideoPos(0, document.getElementById("AnyChatRemoteVideoDiv"), "ANYCHAT_VIDEO_REMOTE");
}
}
进入房间时,会触发在线用户回调函数
[javascript]
// 收到当前房间的在线用户信息,进入房间后触发一次,dwUserCount表示在线用户数(包含自己),dwRoomId表示房间ID
function OnAnyChatRoomOnlineUser(dwUserCount, dwRoomId) {
// 判断是否需要关闭之前已请求的用户音视频数据
if (mTargetUserId != -1) { // mTargetUserId 表示 上次视频会话的用户ID 为自定义变量
BRAC_UserCameraControl(mTargetUserId, 0); // 关闭远程视频
BRAC_UserSpeakControl(mTargetUserId, 0); // 关闭远程语音
mTargetUserId = -1;
}
if (dwUserCount > 1) // 在该函数中判断是否有在线用户,有的话就打开其中一个远程视频
SetTheVideo();
}
有用户退出房间时判断是否远程用户,并作出相应操作
[javascript]
// 用户进入(离开)房间,dwUserId表示用户ID号,bEnterRoom表示该用户是进入(1)或离开(0)房间
function OnAnyChatUserAtRoom(dwUserId, bEnterRoom) {
if (bEnterRoom == 1)
if (mTargetUserId == -1) SetTheVideo();
else {
if (mTargetUserId == dwUserId)
mTargetUserId = -1;
}
}
发送信息时调用函数
[javascript]
// 发送信息
function SendMessage() {
BRAC_SendTextMessage(0, 0, document.getElementById("SendMsg").innerHTML); //调用发送信息函数 Msg:信息内容
document.getElementById("ReceiveMsg").innerHTML += "我:" + document.getElementById("SendMsg").innerHTML + "
";
document.getElementById("SendMsg").innerHTML = "";
}
收到在线用户发来信息时会触发函数
[javascript]
// 收到文字消息
function OnAnyChatTextMessage(dwFromUserId, dwToUserId, bSecret, lpMsgBuf, dwLen) {
document.getElementById("ReceiveMsg").innerHTML += BRAC_GetUserName(dwFromUserId) + ":" + lpMsgBuf + "
"; // 收到信息显示到接收框
}
自定义函数
[javascript]
//自定义函数 请求远程视频用户
function SetTheVideo() {
var useridlist = BRAC_GetOnlineUser(); // 获取所有在线用户ID
BRAC_UserCameraControl(useridlist[0], 1); // 请求对方视频
BRAC_UserSpeakControl(useridlist[0], 1); // 请求对方语音
BRAC_SetVideoPos(useridlist[0], document.getElementById("AnyChatRemoteVideoDiv"), "ANYCHAT_VIDEO_REMOTE"); // 设置远程视频显示位置
mTargetUserId = useridlist[0];
}
六、退出房间
退出房间调用函数
[javascript]
function OutOfRoom(){
BRAC_LeaveRoom(dwRoomid);
}
七、退出系统
退出系统调用函数
[javascript]
function OutOfSystem(){
BRAC_Logout();
}
到此,简单的视频聊天室就完成了...
简例截图:
登录界面:

大厅界面:

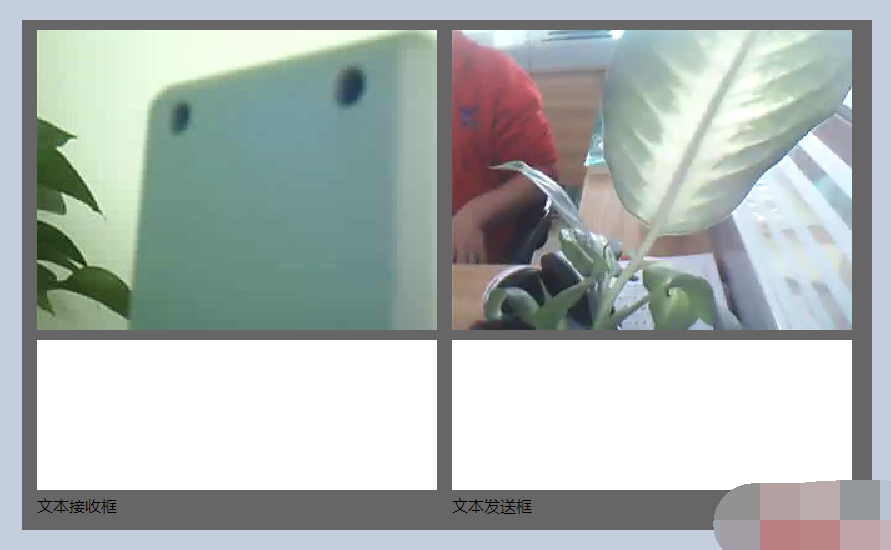
房间界面:


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.




