
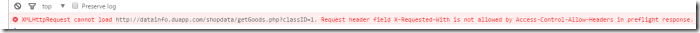
今天早上帮助同学看了一个AngularJS的问题,主要是请求中出现了跨域访问,请求被阻止。
下面是她给我的代码:
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-1.11.0.js"></script>-->
<script src="angular.min.js"></script>
<script>
angular.module("myApp",[]).controller("test",["$scope","$http",function($scope,$http){
$http.get("http://datainfo.duapp.com/shopdata/getGoods.php?classID=1")
.success(function(response){
$scope.myarr = response.sites;
})
}])
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<img src="{{data.goodsListImg}}"/>
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
</html>出现的问题
我们可以看到他是通过$http的get方式访问URL,一直访问不了,我将具体的response打印到控制台上面,也使出现了问题。

这个是浏览器的跨域造成的,之前的学习中我也不是很清楚这个,只是知道由于不是在同一个域名下面访问的此域名下的资源就会造成跨域。其实之前看到这个是以为请求的格式有问题,返回的json数据到不了。
下面是json格式返回的数据。

按照她给我的URL,我发现在json数据前面有一个callback,这个是php中的回调函数,结果网上一搜发现get请求对于这种回调函数是没有作用的。
解决办法
必须使用下面的这种办法来处理这种有callback的jsonp格式的数据。
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
});
});
</script>注意两点:
使用$http.jsonp()请求数据;(解决了跨域的问题)
在URL后面添加callback=JSON_CALLBACK字符;
这样就可以正常的访问数据。其实对于json个格式的数据我们要是想知道那里有错误,有一种办法是将其打印到浏览器的控制台中,这样我们就可以看到具体的流程和结果。
完整代码
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="angular.min.js"></script>
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
$scope.myarr = response;
});
});
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<!--scr里面的angularJS不可以这样写-->
<img src="{{data.goodsListImg}}" />
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
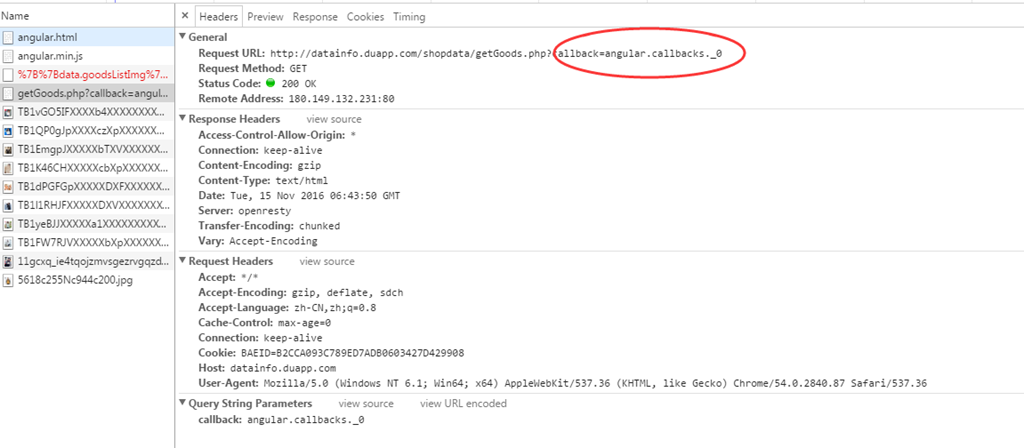
自动将我们的JSON_CALLBACK替换成了下面的字符,这应该是AngularJS替换的。

引用
跨域是如何解决的:
通过json来传递数据,靠jsonp来跨域,json是一种数据交换格式,而jsonp是一种靠开发人员的聪明才智创造的一种非官方跨域数据交互协议;
JSONP是如何产生的:
一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 débogage node.js
débogage node.js
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Comment exécuter un script shell
Comment exécuter un script shell
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que faire si le module spécifié est introuvable
Que faire si le module spécifié est introuvable
 Que faire si 302 est trouvé
Que faire si 302 est trouvé