如何用CSS画三角形
很多时候页面都需要一个或者多个小型三角形!多数人直接用PS扣个图片
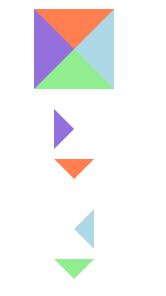
下面用CSS简单画几个最终效果如下图

<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-all-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-left-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-top-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-right-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-bottom-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span><span style="color: #800000;">.border-all-color </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 40px solid coral</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 40px solid lightblue</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 40px solid lightgreen</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 40px solid mediumpurple</span>;
}<span style="color: #800000;">
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 20px solid transparent</span>;
}<span style="color: #800000;">
.border-left-color</span>{<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #9370DB</span>;
}<span style="color: #800000;">
.border-top-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #FF7F50</span>;
}<span style="color: #800000;">
.border-right-color</span>{<span style="color: #ff0000;">
border-right-color</span>:<span style="color: #0000ff;"> #ADD8E6</span>;
}<span style="color: #800000;">
.border-bottom-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #90EE90</span>;
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.






