Ajax的概述与实现过程
一、ajax概述
1、Ajax是Asynchronous([ə'sɪŋkrənəs) JavaScript XML的简写,不是一门新技术,而是对现有技术的综合利用。这一技术能够向服务器请求额外数据而无需刷新页面,带来了更好的用户体验
2、Ajax技术的核心是XMLHttpRequest对象(简称XHR),这是由微软首先引入的一个特性。在XHR出现之前,Ajax式的通信必须借助一些hack手段来实现,大多数是使用隐藏的框架或内嵌框架。
3、XHR为向服务器发送请求和解析服务器响应提供了流畅的接口。能够以异步的方式从服务器取得更多的信息,意味着用户单击后,可以不必刷新页面也能获取新数据。也就是说可以使用XHR对象取得新数据,然后再通过DOM将新数据插入到页面中
4、虽然Ajax名字中有XML的成分,但是呢,Ajax通信与数据格式无关,这种技术就是无须刷新页面即可从服务器取得数据,但不一定是XML数据
二、操作:原生ajax和jQuery中封装的ajax
1、原生ajax:
ajax作用:发送请求(设置请求setRequest) 接收响应(getResponse)
A、ajax原生方式发送请求:
Ajax中最重要也是最固定的部分就是http请求。
1)建立连接:(IE7及以上版本都支持XMLHttpRequest)
var xhr = new XMLHttpRequest(); //创建异步请求对象
2)Get请求:格式必须是(url?name1=value1&name2=value2)
xhr.open("get","01-register.php?name="+name);//初始化异步get请求
xhr.send(null); //与服务器建立连接
3)Post请求
xhr.open('post','01-XMLHTTPRequest-test.php');//请求报文行 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); /*post请求设置请求头*/ xhr.send('name=rose&age=20'); //请求报文体
4)get和post请求的区别:
★get不需要设置请求头,而post需要设置请求头
★get的数据传递通过url进行,而post的数据在send方法中传递
B、ajax原生方式接收响应:
/*监听服务器的响应*/
xhr.onreadystatechange=function(){
/*判断当前的响应是否成功 1.服务器做出了响应 2.响应的结果是正确的*/
if(xhr.status==200 && xhr.readyState==4){
var result=xhr.responseText;
console.log(result); //输出从服务器中获取到的数据
//接下来就可以对数据进行相应的处理了
}
};
C、处理响应数据:
/*监听*/
xhr.onreadystatechange=function(){
if(xhr.status==200 && xhr.readyState==4){ /*判断状态*/
var result;
/*获取响应报文中的Content-Type*/
var ct=xhr.getResponseHeader("Content-Type");
/*判断Content-Type,进行数据的解析*/
if(ct.indexOf("xml") != -1){
result=xhr.responseXML;
}
else if(ct.indexOf("json") !=-1){
result=JSON.parse(xhr.responseText);
}
else{
result=xhr.responseText;
}
/*调用回调函数--委托--代理*/
success && success(result);
}
};
jQuery中封装的ajax
$.ajax({
type: 请求方式(get/post),
url: "register.php",
data: 发送请求数据,
beforeSend:function(){返回false可以取消本次ajax请求},
success:function(result){ 成功响应后调用 },
error:function(err){ 错误响应时调用 },
complete:function(){ 响应完成时调用(包括成功和失败) }
});
jQuery中提供了专门的方法来序列化表单:
$('form').serialize(): //序列化表单(即格式化key=val & key=val);
三、响应
我们需要监听服务器的响应状态,然后对从服务器中获取的数据做相应的处理。
1) onreadystatechange是JavaScript事件中的一种,用于监听XMLHttpRequest的状态
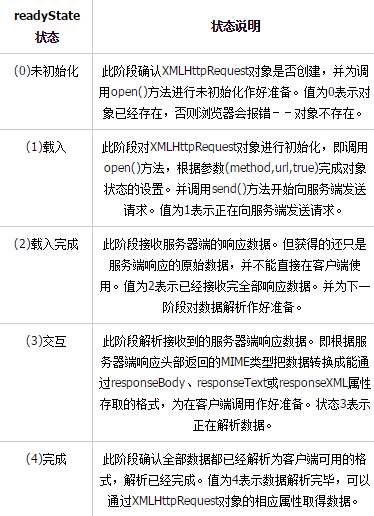
2) readystate:响应状态,返回XMLHTTP请求的当前状态

3) status:服务器的响应码
常见响应码:200—服务器成功返回网页
404—请求网页不存在
503—服务不可用
关于服务器响应码,详情请看————网络传输协议(http协议)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.






