 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation du filtre AngularJS_AngularJS
Explication détaillée de l'utilisation du filtre AngularJS_AngularJS
Explication détaillée de l'utilisation du filtre AngularJS_AngularJS
Le filtre d'AngularJS, le nom chinois « filtre » est utilisé pour filtrer la valeur des variables, ou formater la sortie pour obtenir les résultats ou formats souhaités.
Présentation du filtre
Le filtre est utilisé pour formater les données.
Prototype de base de Filter (« | » est similaire au mode pipe sous Linux) :
{{ expression | filter }}Le filtre peut être utilisé en chaîne (c'est-à-dire que plusieurs filtres sont utilisés en continu) :
{{ expression | filter1 | filter2 | ... }}Le filtre peut également spécifier plusieurs paramètres :
{{ expression | filter:argument1:argument2:... }}1. Utilisez
dans le modèle d'affichage.
Appliquer des filtres aux expressions
Le format doit être le suivant :
{{ expression | filtre }} c'est-à-dire {{ expression filtre }}
Par exemple : {{ 12 | devise }} le résultat est de 12,00 $

Appliquer des filtres aux résultats de sortie
Pour faire simple, il s'agit de la superposition de filtres - le résultat de sortie du filtre précédent est utilisé comme source de données d'entrée du filtre suivant.
Le format doit être le suivant :
{{ expression | filter1 | filter2 ... }} Autrement dit, l'expression (expression) est filtrée par filter1 puis filtrée par filter2...

Filtre avec paramètres
Le filtre peut être suivi d'un ou plusieurs paramètres pour faciliter la mise en œuvre d'exigences particulières et de filtres requis.
Le format doit être le suivant :
{{ expression | filtre:argument1:argument2:... }}
Exemple : {{ 1234 | numéro :2 }} = 1 234,00

2. Utilisez le filtre intégré AngluarJS
AngularJS nous fournit 9 filtres intégrés
Ce sont la devise, la date, le filtre, json, limitTo, les majuscules, les minuscules, le nombre, orderBy.
L'utilisation spécifique est détaillée dans la documentation AngularJS. En voici quelques-uns couramment utilisés.
filtre de devises
devise – utilisée pour convertir des variables en représentation monétaire
Par exemple : {{ montant | devise}}

Filtre majuscules/minuscules (filtre de casse des lettres)
Par exemple :
{{ "chaîne de majuscule inférieure" | majuscule }}
Majuscule : {{ userInput | majuscule }}

filtre de date (filtre de date)
Par exemple :
{{ 1304375948024 |date}}
{{ 1304375948024 | date :"MM/jj/aaaa @ h:mma" }}

Filtre json
Par exemple :
{{ {foo : "bar", baz : 23}}>

Utiliser des filtres dans les contrôleurs, les services et les critiques
Vous pouvez utiliser le filtre dans le contrôleur, le service ou la directive AngularJS. À ce stade, vous devez ajouter le nom du filtre dépendant à la dépendance du contrôleur, du service ou de la directive.
Utilisez le filtre directement dans le contrôleur, afin que le contrôleur puisse appeler le filtre selon ses propres besoins

3. Filtre personnalisé (filtre)
La forme d'écriture de filtres personnalisés dans AngularJS est très similaire au service d'usine d'AngularJS. Vous devez vous rappeler qu'il renvoie un objet ou une fonction Lors de l'écriture, vous n'avez besoin que d'une fonction avec plus d'un paramètre.
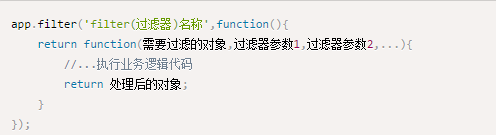
Le format est à peu près le suivant :
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
}); 

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





