本文实例讲述了AngularJS中watch监听用法。分享给大家供大家参考,具体如下:
ANGULAR 监听使用:
当angular数据模型发生变化时,我们需要如果需要根据他的变化触发其他的事件。
$watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你。
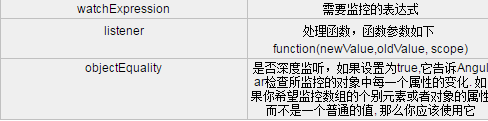
$watch(watchExpression, listener, objectEquality);

<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.name = "Angular";
$scope.updated = -1;
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; } // AKA first run
$scope.updated++;
});
var i=0;
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
此代码监控$scope的name值的变化,如果发生变化则触发监听。
监控对象:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
});
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
这里我们点击按钮会发现监控并不会触发,原因是我们监控了user对象,这个user对象没哟发生变化,只不过属性值发生了变化。
如果我们希望监控user对象属性发生变化,有两个做法。
1.使用深度监控。
方法如下:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
设置为深度监控,只要对象发生变化,那么监听就会触发。
2.直接写对象的属性值路径。
var watch=$scope.$watch('user.name', function(newValue, oldValue) {
//具体代码就不全部写了。
消除监听
系统中太多的监听会影响系统的性能,我们可以在满足某些条件后,去掉监听。
去掉监听方法如下:
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//去掉监听。
watch();
在系统中使用事件广播。
比如在监听时,我们对外广播一个事件,
在控制其中写监听的处理方法:
实例如下:
$scope.$broadcast('userUpdate', newValue.name);
监听代码:
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
这种做法最好使用在指令中,指令中广播事件,在控制器中实现监听。好处在于实现代码的重用。
希望本文所述对大家AngularJS程序设计有所帮助。
 Introduction au théorème de Kirchhoff
Introduction au théorème de Kirchhoff
 solution de panique du noyau
solution de panique du noyau
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Méthodes courantes en cours de mathématiques
Méthodes courantes en cours de mathématiques
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?