 interface Web
interface Web
 js tutoriel
js tutoriel
 Comparaison de trois façons d'implémenter le flux en cascade dans les compétences js_javascript
Comparaison de trois façons d'implémenter le flux en cascade dans les compétences js_javascript
Comparaison de trois façons d'implémenter le flux en cascade dans les compétences js_javascript
Waterfall Flow est une mise en page de site Web qui est représentée visuellement par une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en continu les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page a été Pinterest, qui est progressivement devenu populaire dans le pays. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style.

Caractéristiques de la cascade :
1. Tableau éblouissant : la page entière est principalement composée d'images et les images de différentes tailles sont disposées selon certaines règles.
2. Esthétique : Le style des images est principalement des images esthétiques.
3. Opération simple : lorsque vous parcourez le site Web, il vous suffit de faire glisser doucement la molette de la souris et toutes les magnifiques images seront présentées devant vous.
Comment implémenter la disposition du flux en cascade :
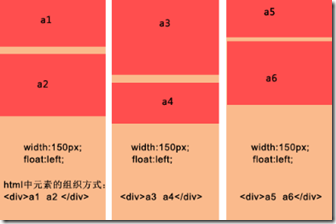
1. Flottant multi-colonnes traditionnel

- · Chaque colonne a une largeur fixe et flotte vers la gauche
- · Les blocs de données d'une colonne forment un groupe et chaque bloc de la colonne est disposé en séquence
- · Lors du chargement de plus de données, elles doivent être insérées dans différentes colonnes
Avantages :
La mise en page est simple, il faut dire qu'il n'y a pas de difficulté particulière
Il n'est pas nécessaire de connaître explicitement la hauteur du bloc de données. Lorsqu'il y a une image dans le bloc de données, il n'est pas nécessaire de spécifier la hauteur de l'image.
Inconvénients :
Le nombre de colonnes est fixe et il n'est pas facile de l'agrandir. Lorsque la taille de la fenêtre du navigateur change, seules x colonnes peuvent être corrigées. Si vous souhaitez ajouter une colonne, il est difficile d'ajuster la disposition des blocs de données. ;
Lors du défilement pour charger plus de données, il n'est toujours pas pratique de spécifier dans quelle colonne insérer.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>
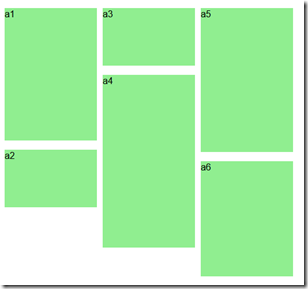
Effet :

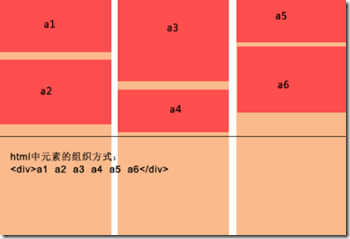
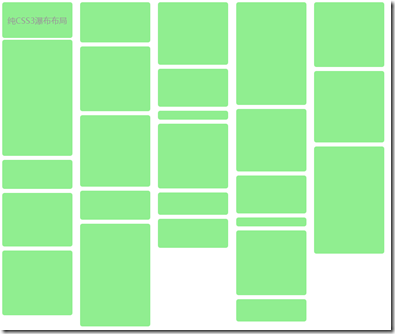
2. Définition du style CSS3

Avantages :
La définition CSS directe est la plus pratique
Il est facile de développer, il suffit d'ajouter du contenu directement au conteneur.
Inconvénients :
Uniquement disponible dans les navigateurs avancés
Il y a un autre inconvénient. Ses blocs de données sont disposés de haut en bas jusqu'à une certaine hauteur, puis les éléments restants sont ajoutés à tour de rôle à la colonne suivante
.Au vu de ces deux défauts principaux, cette méthode est destinée à être limitée aux navigateurs haut de gamme, et elle est plus adaptée à la disposition du texte en plusieurs colonnes.
Exemple
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container{
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
}
div:not(.container){
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
background:#90EE90;
border::#CCC 1px solid;
display:inline-block;
width:157px;
position:relative;
margin:2px;
}
.title{
line-height:80px; font-size:18px; color:#999;
text-align:center;
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
<section>
<div class="container">
<div style="height:80px" class="title">纯CSS3瀑布布局</div>
<div style="height:260px"></div>
<div style="height:65px"></div>
<div style="height:120px"></div>
<div style="height:145px"></div>
<div style="height:90px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:240px"></div>
</div>
</section>
</body>
</html>
효과:

3. 절대 위치
최고의 솔루션은 데이터 콘텐츠를 추가하는 것이 편리하며, 창이 변경되고 열/데이터 블록 수가 자동으로 조정됩니다.
장점:
데이터 내용을 추가하는 것이 편리하며, 창이 변경되고 열/데이터 블록 수가 자동으로 조정됩니다.
단점:
데이터 블록의 높이를 알아야 합니다. 그림이 포함된 경우 그림의 높이를 알아야 합니다.
JS는 데이터 블록의 위치를 동적으로 계산하므로 창을 자주 확대/축소하면 성능이 저하될 수 있습니다.
사물:
1) 데이터 블록 배열(컨테이너의 기존 요소 배열), 알고리즘 단계는 아래에 간략하게 설명되어 있습니다.
세트(블록 요소의 너비가 동일함)
· 초기화 중에 컨테이너의 기존 데이터 블록 요소에 대해 첫 번째 계산이 수행됩니다. 이를 위해서는 사용자가 다음을 제공해야 합니다. a, 컨테이너 요소 - 창의 전체 너비를 구합니다. b, 열 너비(블록 요소의 너비) ; c, 최소 열 수 ;
·표시되는 열 수 계산: 창 너비를 블록 상자 너비로 나눈 후 반올림하여 폭포 표시의 중심을 설정합니다
·각 열의 높이를 저장
· 열 수를 얻은 후에는 각 열의 현재 높이를 저장해야 합니다. 그러면 각 데이터 블록을 추가할 때 시작 높이가 무엇인지 알 수 있습니다.
· 컨테이너의 모든 데이터 블록을 순서대로 가져와 현재 높이가 가장 작은 열을 찾은 다음 열 일련 번호에 따라 데이터 블록의 왼쪽 및 위쪽 값을 결정합니다. 열에 열 너비를 곱한 값이고 top은 열의 현재 값이며, 마지막으로 업데이트된 열의 현재 높이에 데이터 블록 요소의 높이를 더한 값입니다.
· 모든 요소가 삽입되면 컨테이너의 높이를 각 열의 최대 높이 값으로 조정한 후 순차적으로 조정을 종료합니다.
2) 두 단계를 포함한 비동기 데이터 로드:
· 스크롤 이벤트를 바인딩하고 미리 로드된 선 높이 값을 결정합니다. 즉, 어느 높이까지 스크롤한 후 데이터를 로드해야 하는지 실제로 이는 열의 최소 높이 값이므로 비교하여 결정할 수 있습니다. 현재 스크롤 값과 최소 높이 값입니다.
· 데이터 로드, 함수 매개변수가 전달되며 보다 편리한 제어를 위해 데이터 로드 기능 및 로드 중지(로드 시 중지) 기능을 제공할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML





