javascript简易画板开发
本文实例为大家分享了制作javascript简易画板的方法,供大家参考,具体内容如下
html:
<body id="bodys"> <span id="eraser"> 清除所有 </span> <span id="colorbtn"> 笔画颜色 </span> <input type="range" name="ram" id="ram" min="1" max="20" step="1" value="10"/> <label id="ramnum">字体大小:10px</label> <ul id="colorpanel"> <li>黑色</li> <li>红色</li> <li>绿色</li> <li>蓝色</li> </ul> </body>
CSS:
*{
margin: 0;
padding: 0;
}
.box_black{
background-color: black;
position: absolute;
}
.box_red{
background-color: red;
position: absolute;
}
.box_green{
background-color: green;
position: absolute;
}
.box_blue{
background-color: blue;
position: absolute;
}
#eraser{
width: 80px;
height: 50px;
background-color: brown;
display: inline-block;
text-align: center;
line-height: 50px;
cursor: pointer;
}
#colorbtn{
width: 80px;
height: 50px;
background-color: tomato;
display: inline-block;
text-align: center;
line-height: 50px;
cursor: pointer;
}
#colorpanel{
width: 80px;
height: 200px;
list-style: none;
margin-left: 88px;
display: none;
}
#colorpanel>li{
width: 80px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: aquamarine;
display: inline-block;
cursor: pointer;
}
#colorpanel>li:hover{
background-color: orange;
}
javascript:
window.onload=function(){
//把类名存成一个数组
var classname=["box_black","box_red","box_green","box_blue"];
//默认类名为box_black
var clsname=classname[0];
var oBody=document.getElementById("bodys");
var oDiv=oBody.getElementsByTagName("div");
var eraser=document.getElementById("eraser");
var colorbtn=document.getElementById("colorbtn");
var colorpanel=document.getElementById("colorpanel");
var ram=document.getElementById("ram");
var ramnum=document.getElementById("ramnum");
colorbtn.onmouseover=function(){
colorpanel.style.display="block";
}
colorbtn.onmouseout=function(){
colorpanel.style.display="none";
}
colorpanel.onmouseover=function(){
this.style.display="block";
}
colorpanel.onmouseout=function(){
this.style.display="none";
}
for(var i=0;i<colorpanel.children.length;i++){
colorpanel.children[i].index=i;
colorpanel.children[i].onclick=function(){
//鼠标点击li切换类名来改变样式
clsname=classname[this.index];
colorpanel.style.display="none";
}
}
//定义默认字体大小为10px
var WIDTH="10px";
var HEIGHT="10px";
//通过滑动range来改变字体大小
ram.onmousemove=function(){
WIDTH=HEIGHT=ram.value+"px";
ramnum.innerHTML="字体大小:"+WIDTH;
}
//鼠标点击屏幕,通过滑动鼠标不停创建div属性节点,并且给它设置样式
document.onmousedown=function(){
document.onmousemove=function(event){
var oevent=event||window.event;
var scrolltop=document.documentElement.scrollTop||document.body.scrollTop;
var scrollleft=document.documentElement.scrollLeft||document.body.scrollLeft;
var box=document.createElement("div");
box.className=clsname;
box.style.width=WIDTH;
box.style.height=HEIGHT;
oBody.appendChild(box);
box.style.left=scrollleft+oevent.clientX+"px";
box.style.top=scrolltop+oevent.clientY+"px";
}
}
//当鼠标按键松开,注销鼠标滑动事件
document.onmouseup=function(){
document.onmousemove=null;
}
//当橡皮差按钮被点击,遍历所有div并且把它们一一从父节点里面移除
eraser.onclick=function(){
var oDiv=oBody.getElementsByTagName("div");
for(var i=0;i<oDiv.length;i++){
oBody.removeChild(oDiv[i]);
}
}
//以下为取消按钮的冒泡事件,因为我们点击按钮是不能绘制div的
eraser.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
colorbtn.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
colorpanel.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
ram.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
}
}
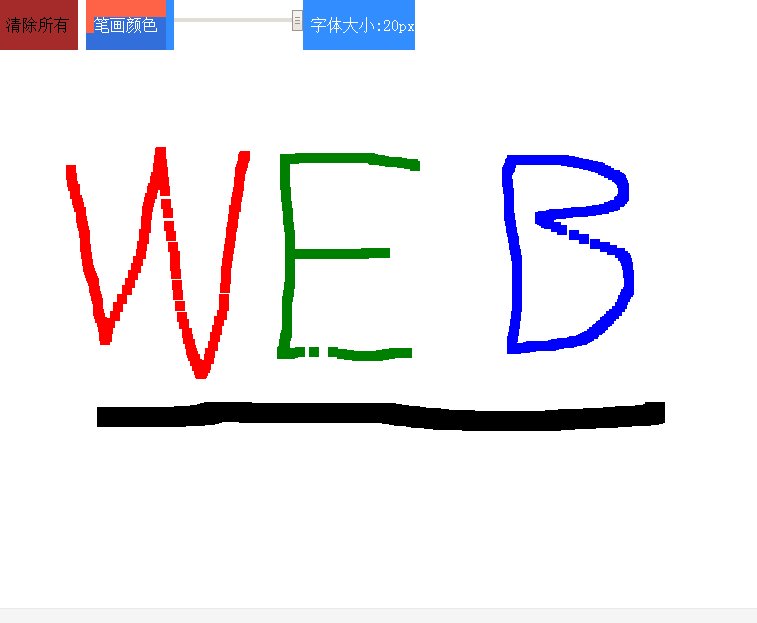
这是基于javascript的事件基础写的,比较简易,其实还可以进一步进行优化。下面来看效果图。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






