编辑模式和开发模式是有冲突的。所以我们启用微信公众号的开发模式之后,那些菜单是看不到的哦。不过现在个人订阅号是不可以使用高级开发者模式的,如自定义菜单,不过我们还是可以通过测试号来测试一下,然后移代码到服务号。
自定义类型包括如下:
1、click:点击推事件
• 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
2、view:跳转URL
• 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
3、scancode_push:扫码推事件
• 用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。
4、scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框
• 用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。
自定义类型包括如下:
5、pic_sysphoto:弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片
发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。
6、pic_photo_or_album:弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。
7、pic_weixin:弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发
送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。
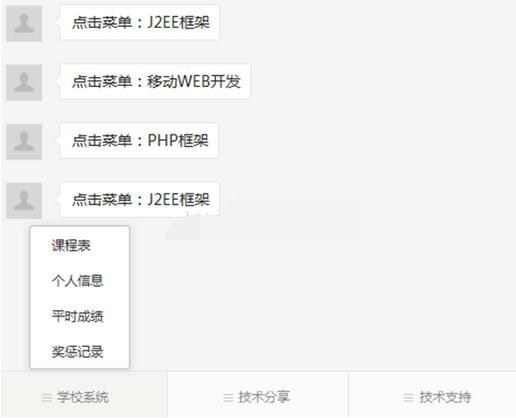
提供代码,只要上传代码到服务器,重新关注公众号就可以看到开发模式下的自定义菜单
$appid = '微信公众号的appid';
$appsecret = '微信公众号的appsecret';
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret=$appsecret";
$output = https_request($url);
$jsoninfo = json_decode($output,true);
$access_token = $jsoninfo["access_token"];
$jsonmenu = '{
"button":[
{
"name":"学校系统",
"sub_button":[
{
"type":"click",
"name":"课程表",
"key":"课程表"
},
{
"type":"click",
"name":"个人信息",
"key":"个人信息"
},
{
"type":"click",
"name":"平时成绩",
"key":"平时成绩"
},
{
"type":"click",
"name":"奖惩记录",
"key":"奖惩记录"
}
]
},
{
"name":"技术分享",
"sub_button":[
{
"type":"click",
"name":"移动WEB开发",
"key":"移动WEB开发"
},
{
"type":"click",
"name":"J2EE框架",
"key":"J2EE框架"
},
{
"type":"click",
"name":"Android开发",
"key":"Android开发"
},
{
"type":"click",
"name":"PHP框架",
"key":"PHP框架"
}
]
},{
"name":"技术支持",
"sub_button":[
{
"type":"click",
"name":"在线客服",
"key":"在线客服"
},
{
"type":"click",
"name":"技术分享",
"key":"技术分享"
},
{
"type":"view",
"name":"天气预报",
"url":"http://m.hao123.com/a/tianqi"
}
]
}
]
}';
//创建菜单实现
$url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token='.$access_token;
$result = https_request($url,$jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,$url);
curl_setopt($curl,CURLOPT_SSL_VERIFYPEER,0);
curl_setopt($curl,CURLOPT_SSL_VERIFYHOST,0);
if(!empty($data)){
curl_setopt($curl,CURLOPT_POST,1);
curl_setopt($curl,CURLOPT_POSTFIELDS,$data);
}
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile