
Cette fois, je parlerai principalement de l'utilisation et des précautions de la fonction de jugement de type typeof de JavaScript et du prototype du constructeur de jugement instanceof.
type de
Parlons d’abord du type de. La première chose à noter est que la méthode typeof renvoie une chaîne pour représenter le type de données.
typeof est une opération unaire, placée avant un opérande, et l'opérande peut être de n'importe quel type.
La valeur de retour est une chaîne décrivant le type de l'opérande. typeof ne peut généralement renvoyer que les résultats suivants :
nombre, booléen, chaîne, fonction, objet, non défini. Nous pouvons utiliser typeof pour savoir si une variable existe, comme if(typeof a!="undefined"){alert("ok")}, au lieu d'utiliser if(a) car si a n'existe pas (non déclaré), elle will Si une erreur se produit, l'utilisation de typeof pour des objets spéciaux tels que Array et Null renverra toujours un objet. C'est la limitation de typeof.
Explication de la grammaire
Regardons d'abord la valeur de typeof correspondant à chaque type de données :
| Type de données | Tapez |
|---|---|
| Indéfini | « indéfini » |
| Nul | "objet" |
| Valeur booléenne | "booléen" |
| Valeur | « numéro » |
| Chaîne | "chaîne" |
| Symbole (nouveau dans ECMAScript 6) | "symbole" |
| Objet hôte (fourni par l'environnement JS, tel qu'un navigateur) | Dépend de la mise en œuvre |
| Objet Fonction | "fonction" |
| Tout autre objet | "objet" |
Regardez des exemples spécifiques :
// Numbers
typeof 37 === 'number';
typeof 3.14 === 'number';
typeof Math.LN2 === 'number';
typeof Infinity === 'number';
typeof NaN === 'number'; // 尽管NaN是"Not-A-Number"的缩写,意思是"不是一个数字"
typeof Number(1) === 'number'; // 不要这样使用!
// Strings
typeof "" === 'string';
typeof "bla" === 'string';
typeof (typeof 1) === 'string'; // typeof返回的肯定是一个字符串
typeof String("abc") === 'string'; // 不要这样使用!
// Booleans
typeof true === 'boolean';
typeof false === 'boolean';
typeof Boolean(true) === 'boolean'; // 不要这样使用!
// Symbols
typeof Symbol() === 'symbol';
typeof Symbol('foo') === 'symbol';
typeof Symbol.iterator === 'symbol';
// Undefined
typeof undefined === 'undefined';
typeof blabla === 'undefined'; // 一个未定义的变量,或者一个定义了却未赋初值的变量
// Objects
typeof {a:1} === 'object';
// 使用Array.isArray或者Object.prototype.toString.call方法可以从基本的对象中区分出数组类型
typeof [1, 2, 4] === 'object';
typeof new Date() === 'object';
// 下面的容易令人迷惑,不要这样使用!
typeof new Boolean(true) === 'object';
typeof new Number(1) ==== 'object';
typeof new String("abc") === 'object';
// 函数
typeof function(){} === 'function';
typeof Math.sin === 'function';Nous trouverons un problème, c'est-à-dire que le type de n'est pas précis pour déterminer le type de données. Par exemple, le type de valeur de retour des tableaux, des expressions régulières, des dates et des objets est entièrement un objet, ce qui provoquera des erreurs.
Donc, sur la base du type de jugement du type, nous devons également utiliser la méthode Object.prototype.toString pour juger davantage le type de données.
Regardons la différence entre les valeurs de retourde la méthode toString et de la méthode typeof dans le cas du même type de données :
| 数据 | toString | 유형 |
|---|---|---|
| “푸” | 문자열 | 문자열 |
| 새 문자열(“foo”) | 문자열 | 객체 |
| 새번호(1.2) | 번호 | 객체 |
| 그렇습니다 | 부울 | 부울 |
| 새로운 부울(true) | 부울 | 객체 |
| 새 날짜() | 날짜 | 객체 |
| 새로운 오류() | 오류 | 객체 |
| 새 배열(1, 2, 3) | 배열 | 객체 |
| /abc/g | 정규식 | 객체 |
| 새로운 RegExp(“야옹”) | 정규식 | 객체 |
可以看到利用toString方法可以正确区分出Array、Error、RegExp、Date等类型。
所以我们一般通过该方法来进行数据类型的验证
真题检测
但是既然今天说到了typeof,那这里就列出几道题目,来看看自己是否真正掌握了typeof的用法。
第一题:
var y = 1, x = y = typeof x; x;
第二题:
(function f(f){
return typeof f();
})(function(){ return 1; });第三题:
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();
})(foo.bar);第四题:
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();第五题:
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;第六题:
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;第七题:
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });下面公布答案了,这七题的答案分别是:
"undefined","number","undefined","undefined","number","1undefined","undefined"
做对了几道呢?是不是很大的困惑呢?这几题虽然都有typeof,但是考察了很多javascript的基础噢。下面我们来一一详解。
第一题:
var y = 1, x = y = typeof x; x;//"undefined"
表达式是从右往左的,x由于变量提升,类型不是null,而是undefined,所以x=y=”undefined”。
变量提升我在这篇文章中提到过,可以看看。
第二题:
(function f(f){
return typeof f();//"number"
})(function(){ return 1; });传入的参数为f也就是function(){ return 1; }这个函数。通过f()执行后,得到结果1,所以typeof 1返回”number”。这道题很简单,主要是区分f和f()。
第三题:
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();//"undefined"
})(foo.bar);这一题考察的是this的指向。this永远指向函数执行时的上下文,而不是定义时的(ES6的箭头函数不算)。当arguments执行时,this已经指向了window对象。所以是”undefined”。对this执行不熟悉的同学可以看看这篇文章:深入理解this,对刚刚提到的箭头函数感兴趣的同学可以看看初步探究ES6之箭头函数。
第四题:
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();//undefined如果上面那一题做对了,那么这一题也应该不会错,同样是this的指向问题。
第五题:
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;//"number"这一题比较容易错,因为我在遇到这道题之前也从来没有遇到过javascript的分组选择符。什么叫做分组选择符呢?举一个例子就会明白了:
var a = (1,2,3); document.write(a);//3,会以最后一个为准
所以上面的题目会返回2,typeof 2当然是”number”啦。
第六题:
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;//"1undefined"这是一个javascript语言规范上的问题,在条件判断中加入函数声明。这个声明语句本身没有错,也会返回true,但是javascript引擎在搜索的时候却找不到该函数。所以结果为”1undefined”。
第七题:
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });这题其实是一个考察心细程度的题目。形参的foo指向的是{ foo: { bar: 1 } }这个整体。相信这么说就明白了。
好啦。上面的题目都是很好的资源噢。
instanceof
接下来该说说instanceof方法了。instanceof运算符可以用来判断某个构造函数的prototype属性是否存在于另外一个要检测对象的原型链上。
instanceof 用于判断一个变量是否某个对象的实例,如 var a=new Array();alert(a instanceof Array); 会返回 true,同时 alert(a instanceof Object) 也会返回 true;这是因为 Array 是 object 的子类。再如:function test(){};var a=new test();alert(a instanceof test) 会返回
谈到 instanceof 我们要多插入一个问题,就是 function 的 arguments,我们大家也许都认为 arguments 是一个 Array,但如果使用 instaceof 去测试会发现 arguments 不是一个 Array 对象,尽管看起来很像。
如果对原型不太了解,可以看看深入理解原型。
下面我们看看instanceof的实例:
// 定义构造函数
function C(){}
function D(){}
var o = new C();
// true,因为 Object.getPrototypeOf(o) === C.prototype
o instanceof C;
// false,因为 D.prototype不在o的原型链上
o instanceof D;
o instanceof Object; // true,因为Object.prototype.isPrototypeOf(o)返回true
C.prototype instanceof Object // true,同上
C.prototype = {};
var o2 = new C();
o2 instanceof C; // true
o instanceof C; // false,C.prototype指向了一个空对象,这个空对象不在o的原型链上.
D.prototype = new C(); // 继承
var o3 = new D();
o3 instanceof D; // true
o3 instanceof C; // true但是这里我们需要注意一个问题:
function f(){ return f; }
document.write(new f() instanceof f);//false
function g(){}
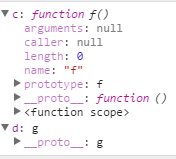
document.write(new g() instanceof g);//true第一个为什么返回false呢?因为构造函数的原型被覆盖了,我们可以看看new f和new g的区别:

 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment ouvrir le registre
Comment ouvrir le registre
 album photo dynamique
album photo dynamique
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac