
Nouveaux éléments de formulaire dans HTML 5 : HTML 5 comporte plusieurs éléments et attributs liés aux formulaires.
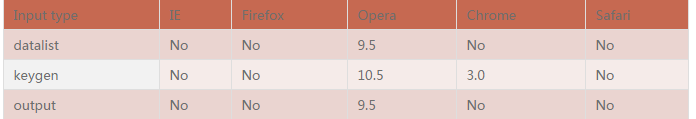
Ce chapitre présente les nouveaux éléments de formulaire suivants : datalist, keygen et output.

Élément datalist
L'élément datalist spécifie une liste d'options pour le champ de saisie.
La liste est créée via l'élément option dans la datalist. Si vous devez lier la liste de données au champ de saisie, veuillez utiliser l'attribut list du champ de saisie pour référencer l'identifiant de la liste de données. Par exemple :
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>Astuce : L'élément option doit toujours définir l'attribut value.
Élément keygen
Le rôle de l'élément keygen est de fournir une méthode fiable pour authentifier l'utilisateur.
L'élément keygen est un générateur de paires de clés. Lorsque le formulaire est soumis, deux clés sont générées, l'une est la clé privée et l'autre est la clé publique. La clé privée est stockée sur le client et la clé publique est envoyée au serveur. La clé publique peut être utilisée ultérieurement pour vérifier le certificat client de l'utilisateur.
Actuellement, la prise en charge par les navigateurs de cet élément est suffisamment médiocre pour en faire une norme de sécurité utile.
Par exemple :
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
élément de sortie
L'élément de sortie est utilisé pour différents types de sortie, tels que la sortie de calcul ou de script.
Par exemple :
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> Ce qui précède est le contenu des éléments du formulaire en HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 commandes communes iscsiadm
commandes communes iscsiadm