
De nombreux sites internet branchés proposent des vidéos. HTML 5 fournit une norme pour l'affichage de vidéos.
Vidéos sur le Web
Jusqu'à présent, il n'existait aucune norme pour afficher des vidéos sur les pages Web. Aujourd'hui, la plupart des vidéos sont affichées via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins. HTML 5 spécifie une manière standard d'inclure de la vidéo via l'élément vidéo.
Formats vidéo pris en charge par HTML5
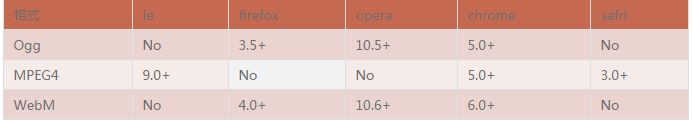
Actuellement, l'élément vidéo prend en charge trois formats vidéo :

Ogg = fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
MPEG4 = fichier MPEG 4 avec encodage vidéo H.264 et encodage audio AAC
WebM = avec vidéo VP8 Comment fonctionnent l'encodage et l'audio Vorbis les fichiers WebM codés fonctionnent-ils ?
Pour afficher une vidéo en HTML 5, tout ce dont vous avez besoin est :
Ce qui précède est le contenu de l'élément vidéo en HTML5. Pour plus de contenu connexe, veuillez faire attention au contenu de l'élément vidéo en HTML5. Site Web chinois PHP (www.php.cn) !
<video src="movie.ogg" controls="controls"></video>
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Trois méthodes de virtualisation GPU
Trois méthodes de virtualisation GPU
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?
 fonction de la touche prtscr
fonction de la touche prtscr
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques