 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple simple et détaillé de liaison de données bidirectionnelle AngularJS
Exemple simple et détaillé de liaison de données bidirectionnelle AngularJS
Exemple simple et détaillé de liaison de données bidirectionnelle AngularJS
Liaison de données bidirectionnelle d'Angular, ma compréhension personnelle est que si le modèle de données est établi via le modèle, les données sur la vue seront stockées en conséquence dans le programme angulaire. Les modifications des données sur la vue seront synchronisées. au modèle, et les modifications des données sur le modèle seront également synchronisées pour être visualisées.
La démo ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
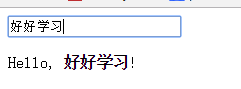
</html>Résultat de l'exécution : une fois le programme exécuté, saisissez du texte dans la zone de saisie, et ce qui suit changera de manière synchrone avec le contenu de la zone de saisie. N'est-ce pas surprenant ! Ce qui nécessitait auparavant d'écrire un gros morceau de code js (écouter l'événement onchange et attribuer la valeur de l'entrée à l'élément fort ci-dessous) peut désormais être complété avec une seule directive ng-model. Parfait !

Explication détaillée du cas :
1. Le rôle de l'instruction ng-model : établir un modèle de données, et il existe un correspondant. nom d'utilisateur variable dans le modèle de stockage La valeur de l'élément d'entrée
2. {{username}} est une expression, et angulaire calculera automatiquement l'expression et la remplacera par la valeur correspondante.
3. Saisissez manuellement le texte, la valeur de l'élément d'entrée change et est automatiquement synchronisée avec la variable usename du modèle {{username}} lit la valeur du nom d'utilisateur du modèle, donc le contenu de. l'élément fort ci-dessous change en conséquence.
La synchronisation des données se fait par angulaire pour nous.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'explications détaillées sur la liaison de données bidirectionnelle AngularJS et des exemples simples, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...





