
Si vous rencontrez des difficultés pour configurer les pages d'erreur personnalisées asp.net mvc, vous n'êtes pas seul. Je suis surpris que votre approche soit correcte. La raison pour laquelle cela ne fonctionne pas est qu'une partie des erreurs est gérée par le pipeline asp.net et l'autre partie est gérée directement par iis.
En général (je m'attends à ce que ce soit le cas, sur certains autres frameworks/serveurs), nous avons simplement besoin de configurer la page d'erreur personnalisée en un seul endroit, peu importe où l'erreur est générée. Comme ceci :
<customErrors mode="On"> <error code="404" path="404.html" /> <error code="500" path="500.html" /> </customErrors>
Page d'erreur 404 personnalisée
Lorsqu'une ressource n'existe pas (y compris statique et dynamique), nous devons renvoie une page d'état 404, nous devons généralement fournir des informations légèrement conviviales pour remplacer la page d'erreur par défaut générée par asp.net/iis à présenter aux visiteurs de notre site Web, en donnant peut-être des conseils sur les raisons pour lesquelles la ressource peut ne pas exister ou en fournissant des options. site Web à rechercher.
Les paramètres simples ici juste à titre de démonstration sont les suivants :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>404 Page Not Found</title> </head> <body> <h1>404 Page Not Found</h1> </body> </html>
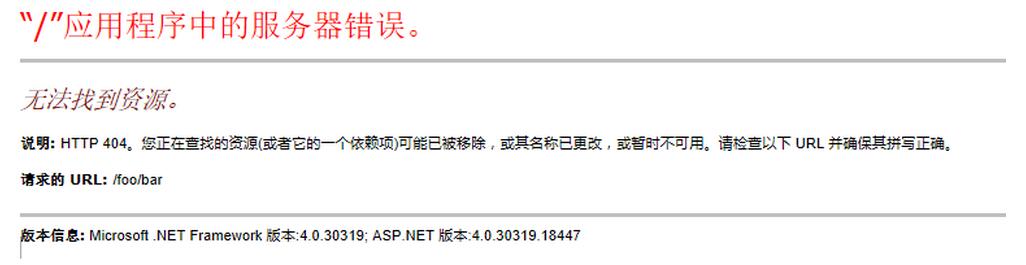
J'ai créé une nouvelle application ASP.NET MVC 5, comprenant Le modèle standard fourni avec vs. Si je l'exécute et essaie de naviguer vers un chemin inexistant, par exemple /foo/bar, j'obtiens une page ASP.NET 404 standard avec les informations suivantes :

Non Trop sympathique, n'est-ce pas ?
L'erreur dans ce cas est générée par ASP.NET MVC car il ne trouve pas de contrôleur ou d'action correspondant à l'URL.
Afin de personnaliser la page d'erreur 404, dans la section de configuration
<customErrors mode="On"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
mode="On" afin que nous puissions voir la page d'erreur localement. En règle générale, vous souhaiterez peut-être définir mode="RemoteOnly" uniquement pour le rendu lors de sa mise en service.
Maintenant, si je navigue à nouveau vers /foo/bar, je peux voir la page d'erreur que je viens de définir
Cependant, comme je m'y attendais, le chemin de l'URL à ce moment n'est pas /foo/bar. ASP.NET le redirige vers /404.html?aspxerrorpath=/foo/bar, et j'ai vérifié que le code d'état HTTP de la réponse est également un 200 normal.
C'est très mauvais, renvoyer le code http 200 est non seulement trompeur mais aussi mauvais pour le référencement. En termes simples, si la ressource sur le chemin spécifié n'existe pas, 404 doit être renvoyée. Si la ressource a été déplacée, elle doit être redirigée vers le nouveau chemin.
Pour résoudre ce problème, nous pouvons modifier le comportement par défaut d'ASP.NET consistant à rediriger la page d'erreur pour réécrire la réponse.
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
Cependant, cela n'a pas beaucoup d'effet (cet étranger est vraiment verbeux bien que l'adresse URL d'origine n'ait pas été redirigée, ASP.NET). renvoie toujours 200, en plus d'afficher notre page d'erreur personnalisée sous forme de texte brut.
Il semble que nous devions revenir à une page ASP.NET. Si vous pensiez que vous n'aviez pas besoin d'aller sur la page *.aspx auparavant, alors j'ai bien peur de vous avoir déçu.
Ainsi, après avoir modifié la page d'erreur et le web.config correspondant en 404.aspx, l'URL et le type de contenu (texte/html) sont normaux.
Mais le problème du 200 existe toujours. Microsoft a officiellement fourni une solution correspondante à ce problème : définir le code d'état de la page. Nous ajoutons la partie suivante au 404.aspx :
<. ;% Response.StatusCode = 404 %>
Nous avons maintenant le code d'état, l'URL et la page d'erreur personnalisés corrects. Avons-nous terminé ?
Faux.
Si nous établissons un lien vers un chemin de page statique (par exemple foo.html) ou une URL qui ne correspond pas à notre configuration de routage (par exemple /foo/bar/foo/bar), nous Vous verrez une page d'erreur IIS 404 standard
La situation ci-dessus contourne ASP.NET et IIS gère la requête. Bien sûr, si vous renvoyez un HttpNotFound() dans le contrôleur, vous obtiendrez la même chose. résultat. ——C'est parce que MVC définit simplement le code d'état et ne génère pas d'erreur, mais le transmet à IIS
Dans ce cas, nous devons définir la page d'erreur d'iis (valable uniquement pour IIS. 7). Dans la section de configuration web.config
<httpErrors errorMode="Custom"> <remove statusCode="404"/> <error statusCode="404" path="/404.html" responseMode="ExecuteURL"/> </httpErrors>
Définissez également errorMode=" Custom" pour que les tests locaux. Normalement, il sera défini sur errorMode="DetailedLocalOnly".
Notez que j'ai utilisé une page html au lieu d'aspx. Habituellement, vous devez utiliser de simples fichiers statiques comme pages d'erreur afin que la page d'erreur puisse toujours être affichée même si une erreur ASP.NET se produit.
Maintenant, si nous naviguons vers un chemin de fichier statique qui n'existe pas, nous obtiendrons une page d'erreur personnalisée au lieu de la page 404 par défaut d'IIS. Le reste est toujours le même problème 200 qu'avant.
Heureusement, IIS fournit en fait une solution intégrée à ce problème, si vous définissez ResponseMode="File", IIS renverra votre page d'erreur personnalisée sans modifier les en-têtes de réponse d'origine :
Terminé.
Page d'erreur 500 personnalisée
La majeure partie n'est rien d'autre que de copier la solution ci-dessus et d'ajouter une page d'erreur 500 personnalisée. Il y a quelques choses à noter ici.
标准的 ASP.NET MVC模板内置的 HandleErrorAttribute 作为一个全局过滤器。捕获在ASP.NET MVC管道引发的任何错误,并返回一个自定义"错误"视图提供你有在web.config中启用自定义错误。它会寻找 ~/views/{controllerName}/error.cshtml 或 ~ / views/shared/error.cshtml。
如果你使用了过滤器(filter),你需要更新现有的自定义错误视图,并不存在的则需要创建(最好放在views/shared文件夹下)
我没有看见这个filter有可以设置的属性值,在 MVC 管道引发的任何异常都会退回到标准的 ASP.NET 错误配置页面,既然你要设置那些**那这里就用不到这个filter。
添加如下自定义错误页配置:
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
类似于前面创建的404.aspx:
<% Response.StatusCode = 500 %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>500 Server Error</title> </head> <body> <h1>500 Server Error</h1> </body> </html>
不幸的是这样做并不会捕获到你应用程序中的每一个异常。一个相当常见的错误——由 ASP.NET 产生的请求的验证,如一个危险的url路径/foo/bar<script></script> ,这个实际上会产生一个404响应;因此你可以添加一个默认错误配置:
<customErrors mode="Off" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
最后为了捕获非ASP.NET异常我们设置IIS自定义服务器内部错误500错误页面:
总结
在你的应用程序根目录创建如下错误页面:
404.html - for IIS
404.aspx - for ASP.NET
500.html - for IIS
500.aspx - for ASP.NET
确认您设置在 ASPX 页面内的适当响应状态码.
抛弃 MVC HandleErrorAttribute 全局筛选器;配置 ASP.NET 的自定义错误:
<customErrors mode="RemoteOnly" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
配置IIS自定义错误页:
<httpErrors errorMode="DetailedLocalOnly"> <remove statusCode="404"/> <error statusCode="404" path="404.html" responseMode="File"/> <remove statusCode="500"/> <error statusCode="500" path="500.html" responseMode="File"/> </httpErrors>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多ASP.NET MVC自定义错误页面相关文章请关注PHP中文网!
 Algorithme de remplacement de page
Algorithme de remplacement de page
 python configurer les variables d'environnement
python configurer les variables d'environnement
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java
 Quel équipement est nécessaire pour la diffusion en direct de Douyin ?
Quel équipement est nécessaire pour la diffusion en direct de Douyin ?
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 utilisation de la fonction parseint
utilisation de la fonction parseint