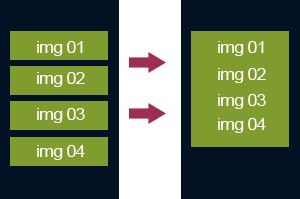
Solution au problème des écarts entre les images img insérées dans Li
Ajoutez directement le style img{vertical-align:bottom; display:block>
Bien sûr, cela ne fonctionnera pas dans certains cas. Par exemple, si je souhaite ajouter trois images, en haut, au milieu et. en bas, l'image du milieu est définie sur Arrière-plan, j'ai trouvé que cette méthode n'est pas valide, mais l'écart entre les images du haut et du milieu a disparu, tandis que l'écart entre le bas et le milieu existe toujours. La méthode est très simple. Changer de vertical. -align : de bas en haut. Vous pouvez l'ajuster en fonction des différentes situations que vous rencontrez. Définir les paramètres d'alignement vertical
Méthode 1 :
img{vertical-align:top; display:block}
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




