 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel de développement Node.js : Implémentation de fonctions de téléchargement et de vérification de fichiers basées sur le framework OnceIO
Tutoriel de développement Node.js : Implémentation de fonctions de téléchargement et de vérification de fichiers basées sur le framework OnceIO
Tutoriel de développement Node.js : Implémentation de fonctions de téléchargement et de vérification de fichiers basées sur le framework OnceIO
OnceIO est le cadre Web sous-jacent du contenu d'entreprise OnceDoc (disque réseau). Il peut réaliser une mise en cache complète des fichiers modèles et des fichiers statiques pour s'exécuter et prend en charge l'optimisation du cache client, GZIP. compression, etc. (compressé uniquement pour la première fois), a de très bonnes performances, ce qui vous permet d'économiser des coûts de serveur. Sa fonction modulaire permet à votre Web d'être stocké de manière distribuée, c'est-à-dire qu'un package d'extension contient des définitions front-end, back-end et base de données. Les fonctions peuvent être supprimées simplement en ajoutant/supprimant des répertoires, réalisant ainsi une véritable expansion modulaire. Voici une série d'articles présentant comment utiliser OnceIO.
Dans ce chapitre, nous montrerons comment utiliser OnceIO pour implémenter la fonction de téléchargement de fichiers.
Créer un formulaire dans un fichier de page Web
Prenons comme exemple un simple fichier de page Web.html qui n'a qu'une fonction de téléchargement de fichier :
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
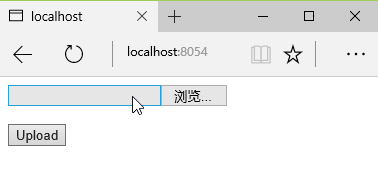
Le navigateur L'effet d'affichage est le suivant :

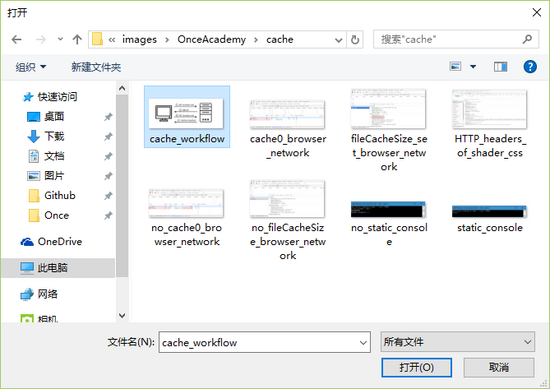
Cliquez sur la barre vide ou sur le bouton "Parcourir..." pour ouvrir la fenêtre de navigation dans les fichiers et sélectionnez le fichier à télécharger :

Construire le serveur recevant la logique du fichier
Le code du fichier serveur websvr.js est le suivant :
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
})
var fs = require('fs ') et var path = require('path') importent respectivement le module de système de fichiers (fs) fourni par Node.js pour l'exploitation des fichiers et le module path pour le traitement des chemins de fichiers .
app.file(path, callback).before(callback) est équivalent à app.use(path, callback, {file: true}).before(callback) et est un middleware pour le traitement des fichiers téléchargés.
Une fois le fichier téléchargé, sa taille, son adresse de stockage, son nom, son format et son heure de modification seront placés dans l'attribut de fichier de req.files (le nom est la balise d'entrée de type 'fichier'), ses informations de taille seront placées dans l'attribut content-length de req.headers. La fonction
before
before est l'une des principales différences entre OnceIO et les autres frameworks Web. Il peut effectuer certaines vérifications de base sur les fichiers avant de les recevoir, comme la taille, le type, etc., afin d'obtenir les meilleures performances. Return true indique que la vérification est réussie et que le fichier commence à être reçu, sinon la connexion est fermée et le téléchargement est annulé. Auparavant, l'objet req.session n'était pas disponible car la session peut exister dans un fichier ou une base de données redis, et l'obtention de la session est un processus asynchrone qui prend du temps. La fonction before doit porter un jugement immédiat sur la légalité du fichier.
Dans cet exemple, la fonction de rappel avant détermine si le fichier téléchargé dépasse la limite de taille en fonction de la longueur du contenu dans req.headers (les développeurs peuvent modifier la limite supérieure de la taille de téléchargement du fichier en modifiant la constante dans le if instruction, content- L'unité de longueur est l'octet, 1024 * 1024 signifie 1 Mo). Si elle dépasse, le fichier ne sera pas téléchargé et le serveur renverra un message d'erreur si elle ne dépasse pas, la valeur de retour de la fonction sera ; true, et le serveur continuera à exécuter la fonction de rappel dans app.file. Transférez le fichier de l'adresse temporaire vers l'adresse de stockage spécifiée et téléchargez le fichier ici pour terminer.
Résoudre le problème des noms de fichiers en double
Notre programme serveur actuel ne peut pas résoudre le problème des noms de fichiers en double. Si l'utilisateur télécharge un fichier du même nom, le serveur renvoie une erreur indiquant que le fichier existe déjà. Afin de résoudre ce problème, nous pouvons ajouter un horodatage entre le nom du fichier principal et le nom d'extension du fichier. Le code de fonction pour ce traitement est le suivant :
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}
.
Remplacez fileInfo.name dans l'instruction fs.link par timestampName(fileInfo.name) :
fs.link(fileInfo.path, path.join('./fileStore', timestampName(fileInfo.name)))
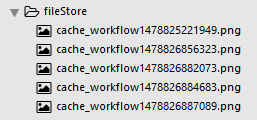
Le programme serveur amélioré autoriser L'utilisateur a téléchargé un fichier portant le même nom. En prenant comme exemple le fichier nommé 'cache_workflow.png' téléchargé 5 fois, il y aura 5 fichiers dont les noms commencent par 'cache_workflow' mais avec des horodatages différents dans l'adresse de stockage de fichiers du serveur. :

Adresse OnceIO : https://github.com/OnceDoc/onceio
Exemple de code source : https://github.com/OnceDoc/ OnceAcademy/tree/master /Lesson14
Ce qui précède est le didacticiel de développement Node.js introduit par l'éditeur pour implémenter le téléchargement et la vérification de fichiers basés sur le framework OnceIO. J'espère que cela vous sera utile si vous l'avez fait. Si vous avez des questions, veuillez me laisser un message. L'éditeur répondra à tout le monde à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus de tutoriels de développement Node.js sur l'implémentation des fonctions de téléchargement et de vérification de fichiers basées sur le framework OnceIO, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





