
Cet article partage avec vous la méthode spécifique par laquelle asp.net core intègre kindeditor et implémente la fonction de téléchargement d'images pour votre référence. Le contenu spécifique est le suivant
Travail de préparation
1. Environnement de développement .visual studio 2015 update3
2.net core 1.0.1 et supérieur
Répertoire
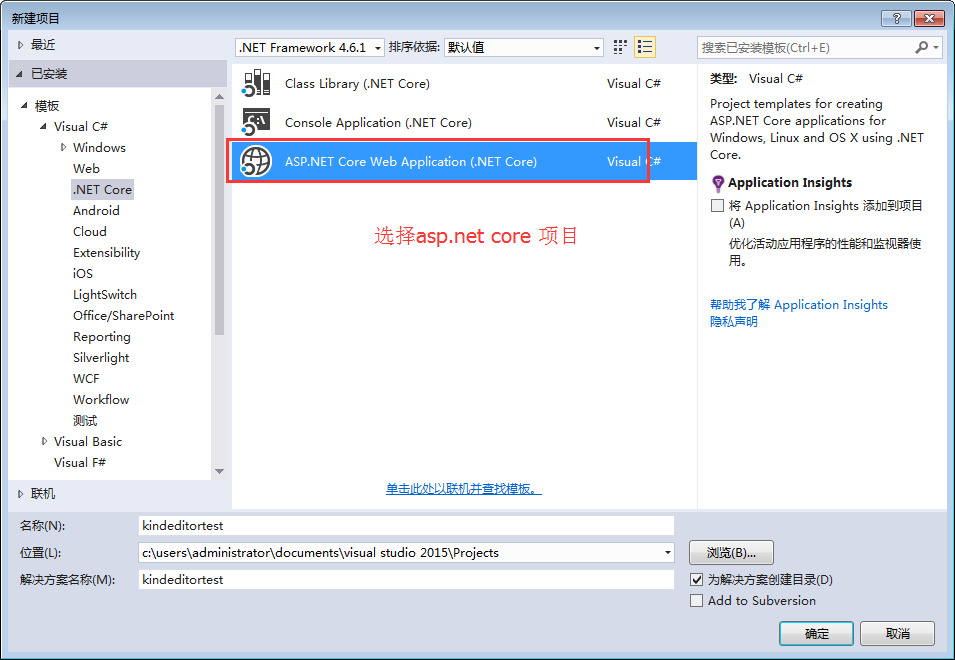
Créer un nouveau projet Web de base asp.net
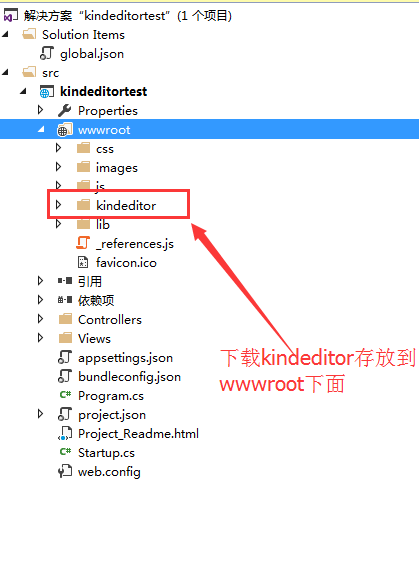
Télécharger kindeditor
Ajouter un contrôleur de téléchargement d'image
Configurer les paramètres de kindeditor
Téléchargement de code
Créer un nouveau projet Web principal asp.net
Créez un nouveau projet principal asp.net, nommé ici kindeditor

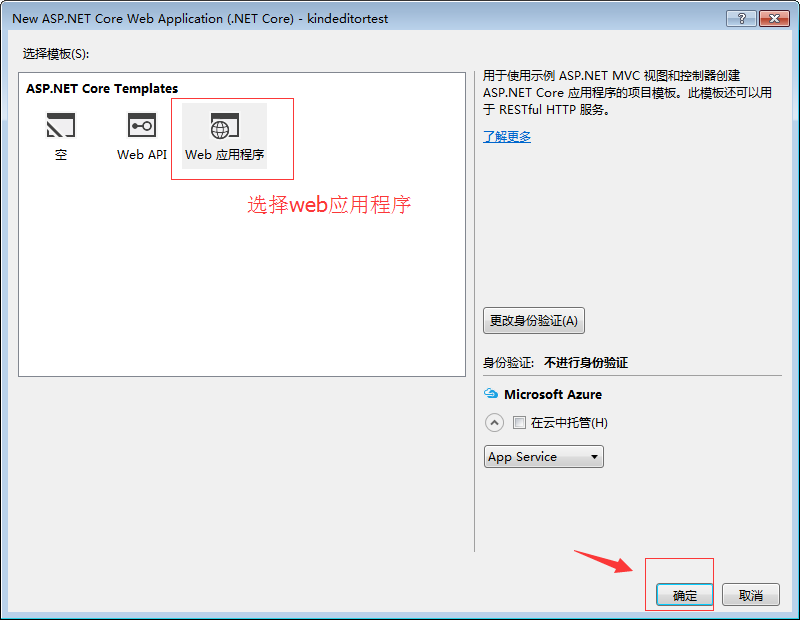
Sélectionnez l'application Web

Télécharger kindeditor
Ici, nous créons un nouvel exemple de projet fourni avec le système, téléchargeons une version depuis le site officiel de kindeditor, décompressons et copions le grand wwwroot

et modifions les vues /index.cshtml
@{
ViewData["Title"] = "Home Page";
}
<link href="~/kindeditor/themes/default/default.css" rel="stylesheet" />
<script src="~/kindeditor/kindeditor-min.js"></script>
<script src="~/kindeditor/lang/zh_CN.js"></script>
<div class="row">
<textarea id="detail_desc" name="detail_desc" style="width:700px;height:300px;">
</textarea>
</div>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
KindEditor.ready(function (K) {
window.editor = K.create('#detail_desc', {
width: '98%',
height: '500px'
});
});
</script>
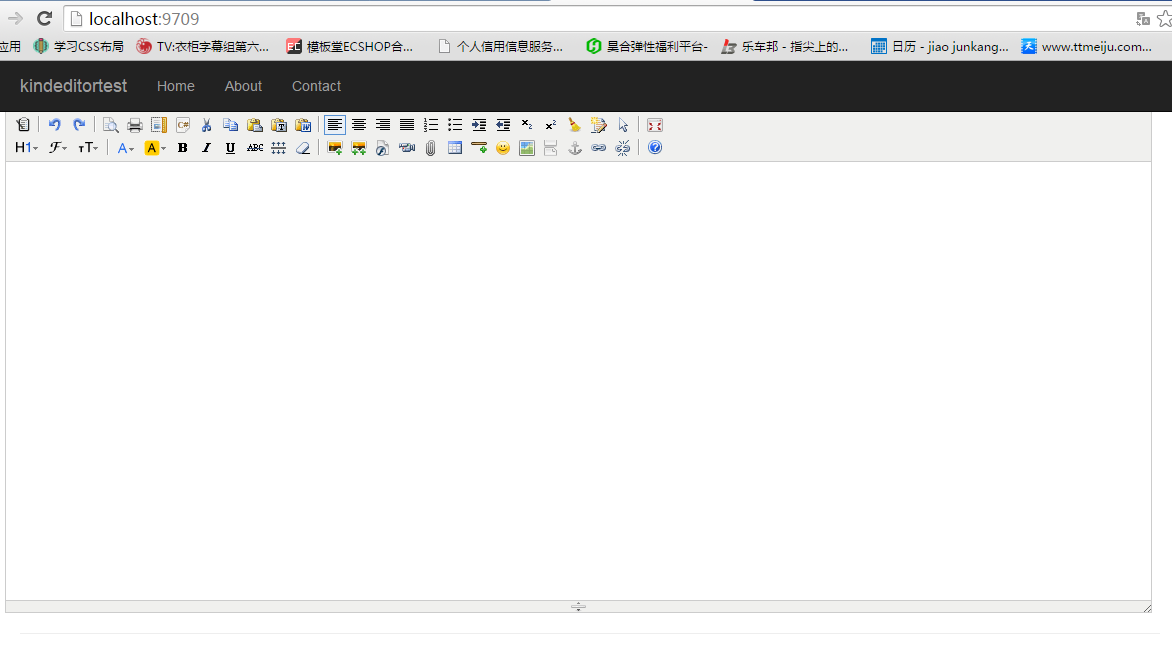
Exécutez-le et vous pouvez maintenant voir que kindeditor a été intégré.

Ajouter un contrôleur de téléchargement d'image
Notez que le retour est un objet json, donc un simple retour d'objet est construit.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
using Microsoft.Net.Http.Headers;
using Microsoft.AspNetCore.Hosting;
using System.IO;
namespace kindeditortest.Controllers
{
public class HomeController : Controller
{
private IHostingEnvironment hostingEnv;
public IActionResult Index()
{
return View();
}
public HomeController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
/// <summary>
/// Kindeditor图片上传
/// </summary>
/// <param name="imgFile">Kindeditor图片上传自带的命名,不可更改名称</param>
/// <param name="dir">不可更改名称 这里没有用到dir</param>
/// <returns></returns>
public IActionResult KindeditorPicUpload(IList<IFormFile> imgFile, string dir)
{
PicUploadResponse rspJson = new PicUploadResponse() { error = 0, url = "/upload/" };
long size = 0;
string tempname = "";
foreach (var file in imgFile)
{
var filename = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
var extname = filename.Substring(filename.LastIndexOf("."), filename.Length - filename.LastIndexOf("."));
var filename1 = System.Guid.NewGuid().ToString() + extname;
tempname = filename1;
var path = hostingEnv.WebRootPath;
filename = hostingEnv.WebRootPath + $@"\upload\{filename1}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(filename))
{
file.CopyTo(fs);
fs.Flush();
//这里是业务逻辑
}
}
rspJson.error = 0;
rspJson.url = $@"../../upload/" + tempname;
return Json(rspJson);
}
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
return View();
}
public IActionResult Error()
{
return View();
}
}
public class PicUploadResponse
{
public int error { get; set; }
public string url { get; set; }
}
}
Configurer les paramètres de l'éditeur
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
KindEditor.ready(function (K) {
window.editor = K.create('#detail_desc', {
width: '98%',
height: '500px',
uploadJson: '/home/KindeditorPicUpload',
fileManagerJson: '/home/KindeditorPicUpload',
allowFileManager: true
});
});
</script>
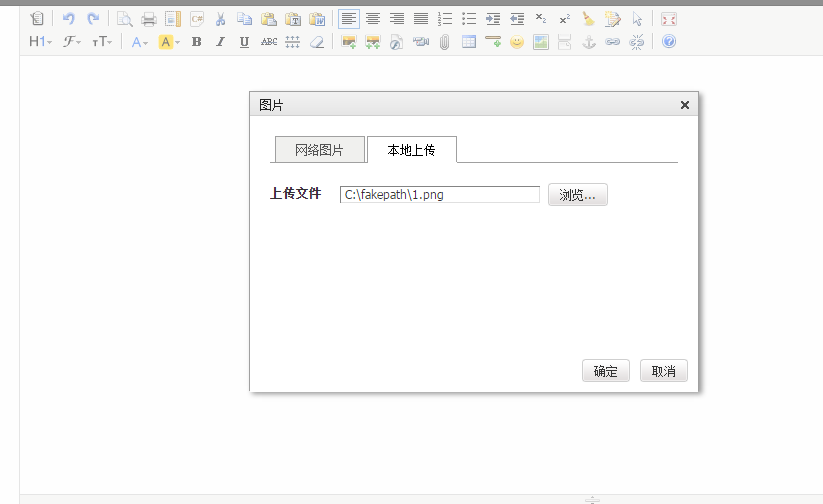
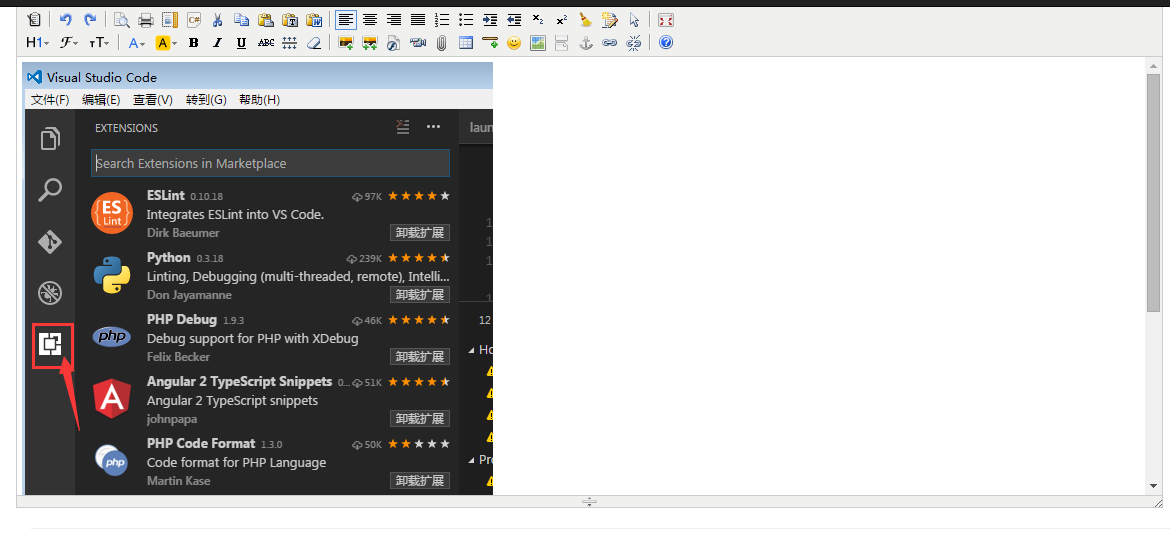
Effet de course


Pour plus d'articles liés au noyau asp.net intégrant kindeditor pour réaliser la fonction de téléchargement d'images, veuillez faire attention au site Web PHP chinois !
 Comment télécharger des vidéos de Douyin
Comment télécharger des vidéos de Douyin
 tableau_push
tableau_push
 Introduction aux cordes
Introduction aux cordes
 Analyse coût-efficacité de l'apprentissage de Python et C++
Analyse coût-efficacité de l'apprentissage de Python et C++
 La différence entre grande fonction et max
La différence entre grande fonction et max
 Solution au code d'erreur d'affichage de l'ordinateur 651
Solution au code d'erreur d'affichage de l'ordinateur 651
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local