 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Le front-end implémente le téléchargement de reprise de point d'arrêt des fichiers (soumission de fichiers front-end, réception de fichiers PHP back-end)
Le front-end implémente le téléchargement de reprise de point d'arrêt des fichiers (soumission de fichiers front-end, réception de fichiers PHP back-end)
Le front-end implémente le téléchargement de reprise de point d'arrêt des fichiers (soumission de fichiers front-end, réception de fichiers PHP back-end)
J'entends parler du téléchargement de CV avec point d'arrêt depuis longtemps, et le front-end peut également l'implémenter. L'implémentation du téléchargement de CV avec point d'arrêt sur le front-end repose principalement sur les nouvelles fonctionnalités de HTML5, donc d'une manière générale, la prise en charge sur les navigateurs plus anciens n'est pas élevée.
Cet article utilise un exemple simple de reprise de point d'arrêt (soumission de fichier front-end et réception de fichier PHP back-end) pour comprendre son processus général de mise en œuvre
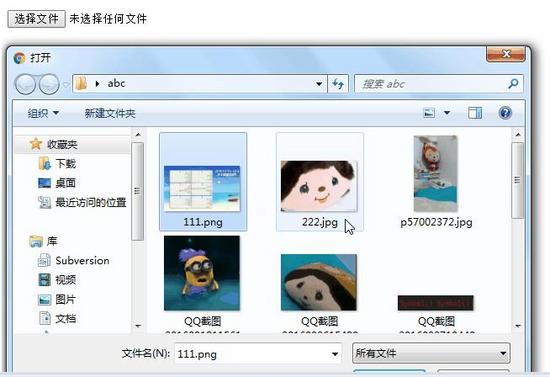
Prenons d'abord la photo comme exemple pour voir à quoi ça ressemble au final


1. Quelques préparations de connaissances
Reprendre le téléchargement aux points d'arrêt depuis là. s'il y a une rupture, il devrait y avoir une division des fichiers. Le processus est transmis pièce par pièce.
Dans le passé, les fichiers ne pouvaient pas être divisés, mais avec l'introduction de nouvelles fonctionnalités de HTML5, similaires au fractionnement de chaînes et de tableaux ordinaires, nous pouvons utiliser la méthode slice pour diviser des fichiers.
Ainsi, l'implémentation la plus basique de la reprise du point d'arrêt est la suivante : le frontal obtient le fichier correspondant via l'objet FileList, divise le gros fichier en segments selon la méthode de division spécifiée, puis le transmet au back-end. par pièce. Ensuite, assemblez les fichiers pièce par pièce dans l'ordre.
Nous devons modifier l'objet FileList puis le soumettre. Dans l'article précédent, nous avons appris quelques points à noter sur ce type de soumission. Parce que l'objet FileList ne peut pas être modifié directement, il ne peut pas être directement transmis. la méthode .submit() du formulaire. Pour télécharger et soumettre, vous devez combiner l'objet FormData pour générer de nouvelles données et effectuer l'opération de téléchargement via Ajax.
2. Processus d'implémentation
Cet exemple implémente la fonction de base de reprise du téléchargement de fichiers aux points d'arrêt. Cependant, l'opération manuelle de « pause du téléchargement » n'a pas réussi. processus de téléchargement. Simulez l'interruption du téléchargement et expérimentez un "téléchargement qui peut reprendre".
Il peut y avoir d'autres petits bugs, mais la logique de base est à peu près la même.
1. Implémentation frontale
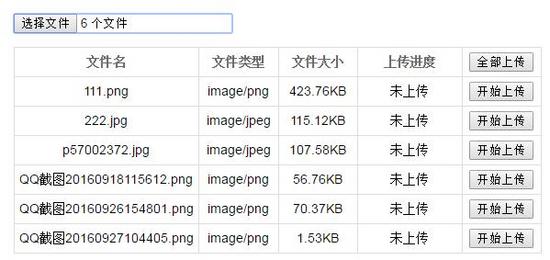
Sélectionnez d'abord le fichier, répertoriez les informations de la liste des fichiers sélectionnés, puis personnalisez l'opération de téléchargement
(1) Configurez donc la page première structure DOM
<!-- 上传的表单 -->
<form method="post" id="myForm" action="/fileTest.php" enctype="multipart/form-data">
<input type="file" id="myFile" multiple>
<!-- 上传的文件列表 -->
<table id="upload-list">
<thead>
<tr>
<th width="35%">文件名</th>
<th width="15%">文件类型</th>
<th width="15%">文件大小</th>
<th width="20%">上传进度</th>
<th width="15%">
<input type="button" id="upload-all-btn" value="全部上传">
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</form>
<!-- 上传文件列表中每个文件的信息模版 -->
<script type="text/template" id="file-upload-tpl"> <tr> <td>{{fileName}}</td> <td>{{fileType}}</td> <td>{{fileSize}}</td> <td class="upload-progress">{{progress}}</td> <td> <input type="button" class="upload-item-btn" data-name="{{fileName}}" data-size="{{totalSize}}" data-state="default" value="{{uploadVal}}"> </td> </tr> </script>
Jetez les styles CSS ici
<style type="text/css">
body {
font-family: Arial; }
form {
margin: 50px auto;
width: 600px; }
input[type="button"] {
cursor: pointer; }
table {
display: none;
margin-top: 15px;
border: 1px solid #ddd;
border-collapse: collapse; }
table th {
color: #666; }
table td,
table th {
padding: 5px;
border: 1px solid #ddd;
text-align: center;
font-size: 14px; }
</style>
(2) Vient ensuite l'analyse de l'implémentation JS
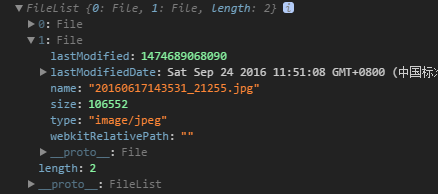
Nous pouvons obtenir des informations sur le fichier via l'objet FileList

La taille est la taille du fichier, le fractionnement des fichiers doit s'appuyer sur cela
La taille ici est le nombre d'octets, donc lorsque l'interface affiche la taille du fichier, il peut être converti comme ceci
// 计算文件大小 size = file.size > 1024 ? file.size / 1024 > 1024 ? file.size / (1024 * 1024) > 1024 ? (file.size / (1024 * 1024 * 1024)).toFixed(2) + 'GB' : (file.size / (1024 * 1024)).toFixed(2) + 'MB' : (file.size / 1024).toFixed(2) + 'KB' : (file.size).toFixed(2) + 'B';
Après avoir sélectionné le fichier, affichez les informations du fichier et remplacez les données dans le modèle
// 更新文件信息列表 uploadItem.push(uploadItemTpl
.replace(/{{fileName}}/g, file.name)
.replace('{{fileType}}', file.type || file.name.match(/\.\w+$/) + '文件')
.replace('{{fileSize}}', size)
.replace('{{progress}}', progress)
.replace('{{totalSize}}', file.size)
.replace('{{uploadVal}}', uploadVal)
);
Cependant, lors de l'affichage du informations sur le fichier, peut-être que ce fichier a déjà été téléchargé. Afin de reprendre le téléchargement à partir d'un point d'arrêt, il doit être jugé et invité sur l'interface.
Vérifiez la zone locale pour voir s'il existe des données correspondantes (l'approche ici est que lorsque l'enregistrement local indique que 100 % a été téléchargé, il est directement re-téléchargé au lieu de continuer à télécharger)
// 初始通过本地记录,判断该文件是否曾经上传过 percent = window.localStorage.getItem(file.name + '_p'); if (percent && percent !== '100.0') {
progress = '已上传 ' + percent + '%';
uploadVal = '继续上传';
}
Affiche la liste des informations sur les fichiers

Cliquez pour commencer le téléchargement et vous pourrez télécharger le fichier correspondant

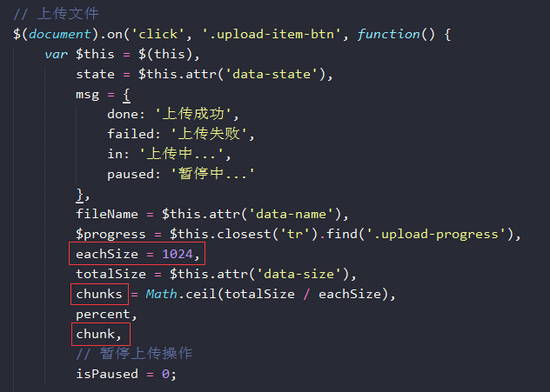
Lors du téléchargement d'un fichier, vous devez diviser le fichier en segments.
Par exemple, chaque segment configuré ici est 1024B, le segment total des morceaux (utilisé pour déterminer s'il s'agit du dernier segment), le segment des morceaux, le pourcentage actuellement téléchargé, etc.
Ce qu'il faut mentionner, c'est l'opération de suspension du téléchargement. En fait, je ne l'ai pas encore implémentée, je n'ai pas d'autre choix que de la mettre en pause...


La prochaine étape est le processus de segmentation
// 设置分片的开始结尾 var blobFrom = chunk * eachSize, // 分段开始 blobTo = (chunk + 1) * eachSize > totalSize ? totalSize : (chunk + 1) * eachSize, // 分段结尾 percent = (100 * blobTo / totalSize).toFixed(1), // 已上传的百分比 timeout = 5000, // 超时时间 fd = new FormData($('#myForm')[0]); fd.append('theFile', findTheFile(fileName).slice(blobFrom, blobTo)); // 分好段的文件 fd.append('fileName', fileName); // 文件名 fd.append('totalSize', totalSize); // 文件总大小 fd.append('isLastChunk', isLastChunk); // 是否为末段 fd.append('isFirstUpload', times === 'first' ? 1 : 0); // 是否是第一段(第一次上传) // 上传之前查询是否以及上传过分片 chunk = window.localStorage.getItem(fileName + '_chunk') || 0; chunk = parseInt(chunk, 10);
文件应该支持覆盖上传,所以如果文件以及上传完了,现在再上传,应该重置数据以支持覆盖(不然后端就直接追加 blob数据了)
// 如果第一次上传就为末分片,即文件已经上传完成,则重新覆盖上传 if (times === 'first' && isLastChunk === 1) { window.localStorage.setItem(fileName + '_chunk', 0);
chunk = 0;
isLastChunk = 0;
}
这个 times 其实就是个参数,因为要在上一分段传完之后再传下一分段,所以这里的做法是在回调中继续调用这个上传操作

接下来就是真正的文件上传操作了,用Ajax上传,因为用到了FormData对象,所以不要忘了在$.ajax({}加上这个配置processData: false
上传了一个分段,通过返回的结果判断是否上传完毕,是否继续上传
success: function(rs) {
rs = JSON.parse(rs); // 上传成功 if (rs.status === 200) { // 记录已经上传的百分比 window.localStorage.setItem(fileName + '_p', percent); // 已经上传完毕 if (chunk === (chunks - 1)) {
$progress.text(msg['done']);
$this.val('已经上传').prop('disabled', true).css('cursor', 'not-allowed'); if (!$('#upload-list').find('.upload-item-btn:not(:disabled)').length) {
$('#upload-all-btn').val('已经上传').prop('disabled', true).css('cursor', 'not-allowed');
}
} else { // 记录已经上传的分片 window.localStorage.setItem(fileName + '_chunk', ++chunk);
$progress.text(msg['in'] + percent + '%'); // 这样设置可以暂停,但点击后动态的设置就暂停不了.. // if (chunk == 10) { // isPaused = 1; // } console.log(isPaused);
if (!isPaused) {
startUpload();
}
}
}
// 上传失败,上传失败分很多种情况,具体按实际来设置 else if (rs.status === 500) {
$progress.text(msg['failed']);
}
},
error: function() {
$progress.text(msg['failed']);
}
2. 后端实现
要注意一下,通过FormData对象上传的文件对象,在PHP中也是通过$_FILES全局对象获取的,还有为了避免上传后文件中文的乱码,用一下iconv
断点续传支持文件的覆盖,所以如果已经存在完整的文件,就将其删除
// 如果第一次上传的时候,该文件已经存在,则删除文件重新上传 if ($isFirstUpload == '1' && file_exists('upload/'. $fileName) && filesize('upload/'. $fileName) == $totalSize) {
unlink('upload/'. $fileName);
}
使用上述的两个方法,进行文件信息的追加,别忘了加上 FILE_APPEND 这个参数~
// 继续追加文件数据 if (!file_put_contents('upload/'. $fileName, file_get_contents($_FILES['theFile']['tmp_name']), FILE_APPEND)) {
$status = 501;
} else { // 在上传的最后片段时,检测文件是否完整(大小是否一致) if ($isLastChunk === '1') { if (filesize('upload/'. $fileName) == $totalSize) {
$status = 200;
} else {
$status = 502;
}
} else {
$status = 200;
}
}
一般在传完后都需要进行文件的校验吧,所以这里简单校验了文件大小是否一致。
根据实际需求的不同有不同的错误处理方法,这里就先不多处理了
完整的PHP部分
0) {
$status = 500;
} else { // 此处为一般的文件上传操作 // if (!move_uploaded_file($_FILES['theFile']['tmp_name'], 'upload/'. $_FILES['theFile']['name'])) { // $status = 501; // } else { // $status = 200; // } // 以下部分为文件断点续传操作 // 如果第一次上传的时候,该文件已经存在,则删除文件重新上传 if ($isFirstUpload == '1' && file_exists('upload/'. $fileName) && filesize('upload/'. $fileName) == $totalSize) {
unlink('upload/'. $fileName);
} // 否则继续追加文件数据 if (!file_put_contents('upload/'. $fileName, file_get_contents($_FILES['theFile']['tmp_name']), FILE_APPEND)) {
$status = 501;
} else { // 在上传的最后片段时,检测文件是否完整(大小是否一致) if ($isLastChunk === '1') { if (filesize('upload/'. $fileName) == $totalSize) { $status = 200;
} else {
$status = 502;
}
} else {
$status = 200;
}
}
} echo json_encode(array( 'status' => $status, 'totalSize' => filesize('upload/'. $fileName), 'isLastChunk' => $isLastChunk
)); ?>
更多Le front-end implémente le téléchargement de reprise de point darrêt des fichiers (soumission de fichiers front-end, réception de fichiers PHP back-end)相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Comment fonctionne le détournement de session et comment pouvez-vous l'atténuer en PHP?
Apr 06, 2025 am 12:02 AM
Le détournement de la session peut être réalisé via les étapes suivantes: 1. Obtenez l'ID de session, 2. Utilisez l'ID de session, 3. Gardez la session active. Les méthodes pour empêcher le détournement de la session en PHP incluent: 1. Utilisez la fonction Session_RegeReate_id () pour régénérer l'ID de session, 2. Stocker les données de session via la base de données, 3. Assurez-vous que toutes les données de session sont transmises via HTTPS.
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
Décrivez les principes solides et comment ils s'appliquent au développement de PHP.
Apr 03, 2025 am 12:04 AM
L'application du principe solide dans le développement de PHP comprend: 1. Principe de responsabilité unique (SRP): Chaque classe n'est responsable d'une seule fonction. 2. Principe ouvert et ferme (OCP): les changements sont réalisés par extension plutôt que par modification. 3. Principe de substitution de Lisch (LSP): les sous-classes peuvent remplacer les classes de base sans affecter la précision du programme. 4. Principe d'isolement d'interface (ISP): utilisez des interfaces à grain fin pour éviter les dépendances et les méthodes inutilisées. 5. Principe d'inversion de dépendance (DIP): les modules élevés et de bas niveau reposent sur l'abstraction et sont mis en œuvre par injection de dépendance.
 Comment déboguer le mode CLI dans phpstorm?
Apr 01, 2025 pm 02:57 PM
Comment déboguer le mode CLI dans phpstorm?
Apr 01, 2025 pm 02:57 PM
Comment déboguer le mode CLI dans phpstorm? Lors du développement avec PHPStorm, nous devons parfois déboguer PHP en mode interface de ligne de commande (CLI) ...
 Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système?
Mar 31, 2025 pm 11:54 PM
Comment définir automatiquement les autorisations d'UnixSocket après le redémarrage du système. Chaque fois que le système redémarre, nous devons exécuter la commande suivante pour modifier les autorisations d'UnixSocket: sudo ...
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...





