
Quelques exemples et techniques pour améliorer la qualité de la conception de sites Web et de blogs
La "haute qualité" est l'objectif poursuivi par chacun, et le monde de la conception de sites Web ne fait pas exception. Mais qu’est-ce que la « qualité » et comment juger si la qualité d’un design est bonne ou mauvaise ? L’auteur dispose d’une méthode pour trouver l’accent sur la qualité dans la conception Web. Une fois que vous aurez compris comment juger ce qui fait la qualité d’un design de haute qualité, vous disposerez de nombreuses compétences pour améliorer encore vos propres designs.
Ensuite, je vais énumérer quelques points clés et joindre des exemples correspondants pour partager avec vous mon processus de recherche de « haute qualité » dans la conception Web d'autres personnes.

01. Espace blanc
Ce à quoi je prête le plus attention dans une bonne conception Web, c'est l'utilisation intelligente de l'espace blanc entre les éléments de conception. Prêter attention à l'espacement et à la disposition des différents blocs de contenu peut faire une grande différence dans l'ambiance générale de votre conception, améliorant ainsi la qualité de votre conception.
Je pense que la clé pour bien gérer l'espace blanc est de percevoir les éléments de conception dans leur ensemble. Ce serait une bonne idée de faire un zoom arrière et d'afficher le brouillon de conception.
Exemples d'excellent traitement des espaces blancs
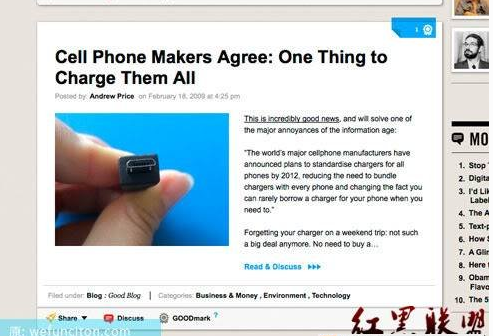
Good.is
La page est propre et ouverte, tout cela grâce au contrôle précis par le concepteur de la quantité d'espace blanc entre le texte et les images.

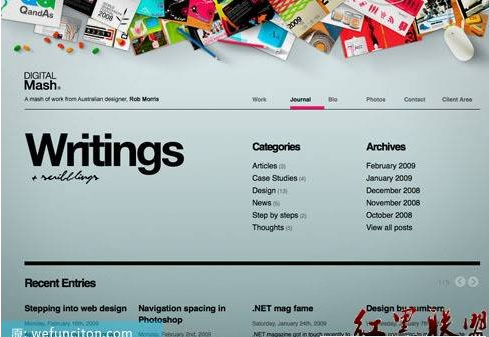
Digital Mash
Les éléments affichés sur un grand espace blanc ont tendance à être plus attrayants. Le site Web de Digital Mash crée une excellente affinité

La grande quantité d'espace blanc de Creatica Daily
L'excellente utilisation de l'espace blanc place une fois de plus le contenu Web au centre de l'attention. Il y a beaucoup de contenu dans chaque article, mais les concepteurs du site n'ont pas peur de remplir beaucoup d'espaces entre tout ce contenu. Ce n’est pas que vous ne pouvez pas utiliser beaucoup d’espace blanc si vous n’avez pas assez de texte.

Il y a aussi beaucoup d'espace blanc sur Postbox
En regardant attentivement le site Web de Postbox, vous pouvez voir comment l'espace blanc sur les bords doit être traité. Il comporte 60 pixels d’espace blanc sur les bords de la boîte. Cela semble énorme, mais en réalité, cela a l'air génial.

Erreurs dans les espaces blancs
Le problème le plus courant lors de la conception d'un espace blanc est que la distance entre le contenu de chaque bloc et le bord est trop petite. Quel que soit le style de votre design, si vous essayez de trop serrer les choses, le style ainsi que la qualité du design seront perdus.
Exemples d'espace blanc insuffisant
Nous avons vu quel effet de mouvement créent ces grands espaces blancs sur le site Web de PostBox, modifions donc sa page et voyons quel sera l'effet de la réduction de l'espace blanc :

Le sentiment de qualité a visiblement décliné. L’impact des espaces blancs est si grand.
Techniques pour contrôler efficacement les espaces blancs
Les exigences relatives aux espaces blancs sont différentes selon les situations. Vous devez constamment vous entraîner à être conscient des changements que l’espace blanc peut apporter, afin de pouvoir utiliser efficacement l’espace blanc pour répondre aux besoins de conception. Cela dépend de votre ressenti personnel, mais tout cela peut s’apprendre par la pratique.
Utiliser des grilles pour faciliter la conception
L'utilisation de grilles vous aidera certainement à comprendre l'espace blanc entre les éléments.
Continuez à essayer
Continuez à essayer – en échouant – jusqu'à ce que vous trouviez la meilleure solution.
L'espace blanc n'est pas une perte d'espace
L'espace blanc n'attend pas toujours que vous le remplissiez.
C'est vrai, moins c'est plus
Au lieu de remplir une certaine zone de tout votre cœur, il vaut mieux la laisser vide et ne conserver que les informations vitales.
Ce qui précède est le contenu de l'une des séries de conception Web de haute qualité : exemples et techniques (espace vide). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !