 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Conception Web de haute qualité : trois exemples et conseils (conseils sur la disposition du texte et la sélection des polices)
Conception Web de haute qualité : trois exemples et conseils (conseils sur la disposition du texte et la sélection des polices)
Conception Web de haute qualité : trois exemples et conseils (conseils sur la disposition du texte et la sélection des polices)
Bien que les concepteurs rédigent rarement eux-mêmes le contenu du site Web, ils restent essentiels à la qualité globale du contenu. Le rôle du concepteur est de s'assurer que le contenu est présenté de manière facile à lire. Il existe de nombreuses façons de garantir que vos polices sont faciles à lire et à utiliser, mais au lieu de vous donner quelques règles et réglementations sur ce que vous devez et ne devez pas faire, je vais vous donner quelques exemples et analyses d'utilisation intelligente des polices.
Exemples de polices soigneusement étudiées
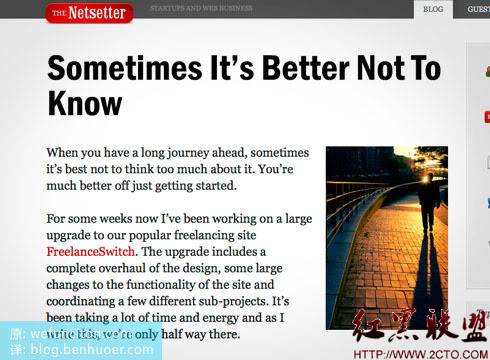
De grandes et belles polices sur The Netsetter
Les titres sont importants dans la conception Web, en particulier pour la conception de blogs. Il est récemment devenu courant d’utiliser des polices de grande taille et en gras pour les titres. Cela présente de nombreux avantages, non seulement en améliorant la convivialité de blocs de contenu spécifiques, mais également en aidant à organiser l'espace et la structure dans la conception. Netsetter fait un excellent travail ici, comme vous pouvez le voir, le titre est très lisible avec une grande police et beaucoup d'espace blanc autour.

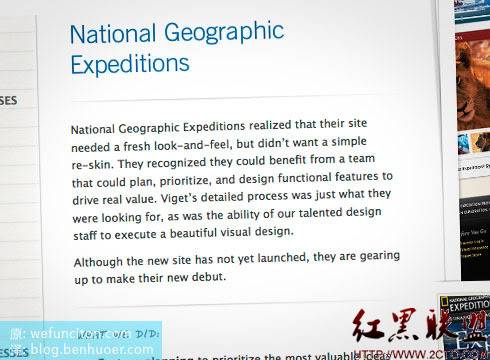
Espaces blancs et espacement des caractères
Le site Web de Viget est un exemple parfait de l’importance réelle des polices dans la conception Web. La capture d'écran ci-dessous, tirée de leur page de portfolio, montre une fois de plus comment les grandes polices peuvent aider à créer un espace ouvert. Même avec ce style de lignes fines et nettes, ils ont utilisé de larges espaces blancs. Une autre touche intéressante est leur excellent choix de hauteur de ligne [espaces]. L'espacement des lignes est beaucoup plus grand que la valeur par défaut, ce qui améliore considérablement la lisibilité du texte. Peut-être pourrez-vous essayer cette technique dans vos propres créations la prochaine fois.

Web Design Ledger, des polices qui correspondent à l'ambiance
Trouver la police parfaite nécessite des essais et des erreurs constants, ou vous avez toujours des polices peuvent être choisis en fonction de « l’ambiance » qu’ils représentent. L’exemple ci-dessous, Web Design Ledger, donne aux gens une sensation rétro et démodée, tout en étant plein d’émotions ouvertes et de modernité. La clé de son succès réside dans le choix de polices qui évoquent les émotions correspondantes chez les gens. Henry Jones (le concepteur du site) a choisi Georgia, une police à empattement traditionnelle populaire pour le titre, ce qui a contribué à créer une sensation rétro nostalgique. L'aspect moderne vient d'une police complètement différente de celle du titre : le contenu principal utilise Helvetica, une police sans empattement, glissante et ouverte.

Décisions rapides sur la sélection des polices dans la conception Web
Après avoir lu tant de bons exemples ci-dessus, vous devriez être plus à l'aise dans le choix des polices à l'avenir. Mais pourquoi se sentent-ils si bien ? Comment devriez-vous l’utiliser dans votre propre design la prochaine fois ?
Est-ce lisible ?
N'ayez pas peur d'essayer les polices grasses
Avez-vous pensé à l'espacement ?
L'espacement joue un grand rôle dans la lisibilité
Quelle émotion votre police apporte-t-elle aux gens ?
Assurez-vous que la sélection de polices convient à votre style de conception
Il y a beaucoup de choses auxquelles faire attention dans ce domaine, mais je ne suis pas un expert dans ce domaine et je viens juste d'apprendre à apprécier les polices qui sont bien utilisé.
Ce qui précède est le contenu de la conception Web de haute qualité : exemples et conseils trois (conseils sur la disposition du texte et la sélection des polices). Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www.php. cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Découvrez les avantages uniques du positionnement absolu dans la conception Web. Dans la conception Web, le positionnement absolu est une méthode de mise en page couramment utilisée. En utilisant le positionnement absolu, les éléments peuvent être placés précisément à des emplacements spécifiés sur la page Web et certains effets de mise en page spéciaux peuvent être facilement obtenus. Cet article explore ces avantages et les illustre avec des exemples de code spécifiques. Positionnement précis des éléments Le positionnement absolu permet un contrôle précis de la position des éléments sur une page Web. En spécifiant les attributs top, right, bottom et left de l'élément, l'élément peut être
 Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Partage de compétences en conception de sites Web et d'expériences pratiques basées sur CSS3 À l'ère d'Internet d'aujourd'hui, la conception de sites Web devient de plus en plus importante. Avec l’avènement de CSS3, les concepteurs peuvent désormais utiliser une variété d’effets époustouflants pour impliquer les utilisateurs. Cet article partagera quelques compétences en conception Web et une expérience pratique basées sur CSS3, dans le but d'aider les lecteurs à améliorer leur niveau de conception Web. 1. Utilisez des effets de transition Les effets de transition peuvent produire des effets d'animation fluides pour les éléments d'un état à un autre. En utilisant la propriété de transition CSS3, nous pouvons
 Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Explorer l'impact de l'introduction de frameworks tiers dans CSS sur la conception Web Introduction : Avec le développement rapide d'Internet, la conception Web est devenue de plus en plus importante. Afin d'améliorer l'expérience utilisateur et de fournir des fonctions plus riches, les développeurs doivent souvent utiliser des frameworks tiers pour faciliter la conception et le développement. Cet article explorera l'impact de l'introduction de frameworks tiers CSS sur la conception Web et donnera des exemples de code spécifiques. 1. Qu'est-ce que le framework tiers CSS ? Le framework tiers CSS est un ensemble de styles et de composants CSS prédéfinis qui peuvent être appelés directement lors de la création d'une page Web. Ces frameworks sont riches en contenu,
 Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSSPositions pour concevoir la mise en page des cartes pour les pages Web. Dans la conception Web, la mise en page des cartes est une méthode de conception courante et populaire. Il divise le contenu en cartes indépendantes, chaque carte contient certaines informations et peut facilement créer un effet de page soigné et superposé. Dans cet article, nous présenterons comment utiliser la disposition CSSPositions pour concevoir la disposition des cartes d'une page Web et joindrons des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer la structure HTML pour représenter la disposition de la carte.
 Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
L'application des sélecteurs d'éléments dans la conception Web nécessite des exemples de code spécifiques. Dans la conception Web, les sélecteurs d'éléments sont un sélecteur CSS très important, qui peut nous aider à contrôler et à ajuster les styles des éléments dans les pages Web. En utilisant de manière flexible les sélecteurs d’éléments, divers effets de conception Web exquis peuvent être obtenus. 1. Syntaxe de base et utilisation des sélecteurs d'éléments Le sélecteur d'élément est le type de sélecteur CSS le plus simple. Il sélectionne l'élément correspondant en spécifiant le nom de balise de l'élément HTML. La syntaxe de base du sélecteur d'élément est la suivante : nom de la balise {
 L'animation CSS3 apporte une inspiration créative et des possibilités illimitées aux concepteurs Web
Sep 09, 2023 pm 08:45 PM
L'animation CSS3 apporte une inspiration créative et des possibilités illimitées aux concepteurs Web
Sep 09, 2023 pm 08:45 PM
Aperçu de l'inspiration créative et des possibilités illimitées que l'animation CSS3 apporte aux concepteurs de sites Web : dans la conception de sites Web modernes, les effets d'animation sont devenus un facteur important pour améliorer l'expérience utilisateur et accroître l'attractivité des sites Web. L’émergence de la technologie d’animation CSS3 a apporté aux concepteurs Web des options de conception plus flexibles, plus riches et plus créatives. Cet article explorera l'inspiration créative et les possibilités illimitées que l'animation CSS3 apporte aux concepteurs Web et fournira quelques exemples de code. 1. Concepts de base et syntaxe de l'animation CSS3 Avant d'introduire l'animation CSS3, nous devons d'abord.
 Un guide simple : créez un excellent framework CSS pour améliorer le professionnalisme et la beauté de votre conception Web.
Jan 16, 2024 am 09:02 AM
Un guide simple : créez un excellent framework CSS pour améliorer le professionnalisme et la beauté de votre conception Web.
Jan 16, 2024 am 09:02 AM
Cinq étapes pour vous apprendre à créer le framework CSS parfait : Rendre votre conception Web plus professionnelle et plus belle Maintenir une conception Web professionnelle et belle est le rêve de tout concepteur de sites Web. Et établir un framework CSS parfait est la clé pour atteindre cet objectif. Le framework CSS est un ensemble de feuilles de style et de règles prédéterminées qui aident les concepteurs à créer rapidement des mises en page et des styles de pages Web. Aujourd'hui, je vais vous présenter une méthode en cinq étapes pour vous aider à créer un framework CSS parfait. Voici les étapes spécifiques : Étape 1 : Analyser les exigences et déterminer la structure du cadre au début
 À quoi ressemble H5?
Apr 01, 2025 pm 05:29 PM
À quoi ressemble H5?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) est la cinquième version de HTML, conçue pour améliorer la flexibilité et la fonctionnalité du développement Web. Les principales caractéristiques de H5 comprennent: 1) de nouvelles étiquettes sémantiques, telles que, et al.; 2) Support audio et vidéo intégré, tel que, et al.; 3) API de dessin en toile; 4) API de géolocalisation. Ces fonctionnalités sont implémentées via le moteur JavaScript du navigateur, ce qui rend les pages Web plus dynamiques et interactives.





