L'exemple de cet article décrit la méthode de mise en page de base de Zend Framework. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
Le module de mise en page de Zend Framework - Zend_Layout - peut être utilisé avec MVC ou seul. Cet article traite uniquement de l'utilisation avec MVC.
1. Script de mise en page
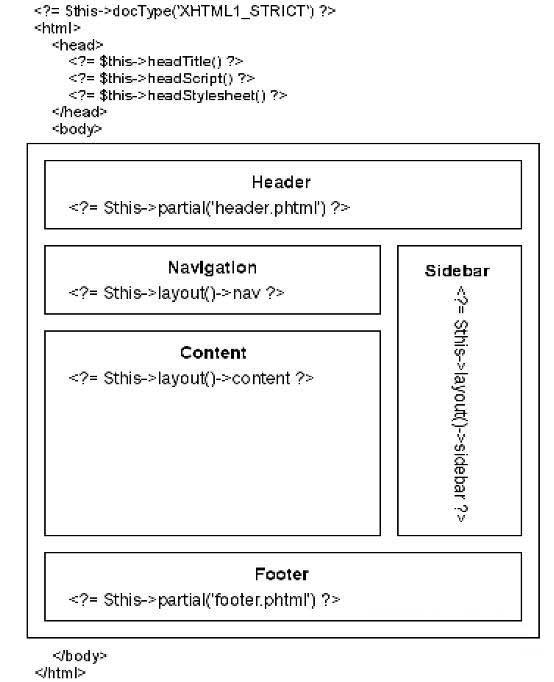
Créez un dossier de mises en page sous application/views. Le code principal du script de mise en page layout.phtml est le suivant :
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>Copier après la connexion
En plus de layout.phtml, vous devez également écrire header.phtml, leftcolumn .phtml, pied de page phtml et fichiers tels que main.css.
La documentation du Zend Framework utilise une vue pour représenter l'application de la mise en page.

2. Définir la mise en page
Définir la mise en page sous MVC est très simple Editez html/index.php et ajoutez les deux lignes suivantes de. code :
/** Setup layout */
require_once 'Zend/Layout.php';
Zend_Layout::startMvc($rootPath . '/application/views/layouts');
Copier après la connexion
Remarque : Après avoir démarré la mise en page, ajustez chaque page existante et supprimez les éléments HTML inutiles, tels que De plus, vous pouvez définir le titre de la page via $this->headTitle(). </p><p>Changer la mise en page de la page est également très simple, il suffit d'utiliser le code suivant dans le contrôleur : </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$this->_helper->layout->setLayout('new_layout');</pre><div class="contentsignin">Copier après la connexion</div></div><p>Si toutes les actions d'un contrôleur utilisent la même mise en page, vous pouvez définir via la fonction d'initialisation du contrôleur : </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}</pre><div class="contentsignin">Copier après la connexion</div></div><p> J'espère que cet article sera utile à la programmation PHP de chacun basée sur le framework Zend Framework. </p>
<p>Pour plus d'articles liés à l'analyse de base de la mise en page du Zend Framework, veuillez faire attention au site Web PHP chinois ! </p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Déclaration de ce site Web</div>
<div>Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Article chaud</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780570.html" title="R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796773439.html" title="Repo: Comment relancer ses coéquipiers" class="phpgenera_Details_mainR4_bottom_title">Repo: Comment relancer ses coéquipiers</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796774171.html" title="Hello Kitty Island Adventure: Comment obtenir des graines géantes" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Adventure: Comment obtenir des graines géantes</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796775427.html" title="Combien de temps faut-il pour battre Split Fiction?" class="phpgenera_Details_mainR4_bottom_title">Combien de temps faut-il pour battre Split Fiction?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Il y a quelques semaines</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796775336.html" title="R.E.P.O. Enregistrer l'emplacement du fichier: où est-il et comment le protéger?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Enregistrer l'emplacement du fichier: où est-il et comment le protéger?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Il y a quelques semaines</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/article.html">Afficher plus</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Outils d'IA chauds</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>Application basée sur l'IA pour créer des photos de nu réalistes</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Outil d'IA en ligne pour supprimer les vêtements des photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Images de déshabillage gratuites</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>Dissolvant de vêtements AI</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Générez AI Hentai gratuitement.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/ai">Afficher plus</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Article chaud</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796780570.html" title="R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796773439.html" title="Repo: Comment relancer ses coéquipiers" class="phpgenera_Details_mainR4_bottom_title">Repo: Comment relancer ses coéquipiers</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796774171.html" title="Hello Kitty Island Adventure: Comment obtenir des graines géantes" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Adventure: Comment obtenir des graines géantes</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Il y a quelques semaines</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796775427.html" title="Combien de temps faut-il pour battre Split Fiction?" class="phpgenera_Details_mainR4_bottom_title">Combien de temps faut-il pour battre Split Fiction?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Il y a quelques semaines</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/1796775336.html" title="R.E.P.O. Enregistrer l'emplacement du fichier: où est-il et comment le protéger?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Enregistrer l'emplacement du fichier: où est-il et comment le protéger?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 Il y a quelques semaines</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/article.html">Afficher plus</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Outils chauds</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/92" title="Bloc-notes++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Bloc-notes++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/92" title="Bloc-notes++7.3.1" class="phpmain_tab2_mids_title">
<h3>Bloc-notes++7.3.1</h3>
</a>
<p>Éditeur de code facile à utiliser et gratuit</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/93" title="SublimeText3 version chinoise" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 version chinoise" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/93" title="SublimeText3 version chinoise" class="phpmain_tab2_mids_title">
<h3>SublimeText3 version chinoise</h3>
</a>
<p>Version chinoise, très simple à utiliser</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/121" title="Envoyer Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Envoyer Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/121" title="Envoyer Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Envoyer Studio 13.0.1</h3>
</a>
<p>Puissant environnement de développement intégré PHP</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Outils de développement Web visuel</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/fr/toolset/development-tools/500" title="SublimeText3 version Mac" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 version Mac" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/fr/toolset/development-tools/500" title="SublimeText3 version Mac" class="phpmain_tab2_mids_title">
<h3>SublimeText3 version Mac</h3>
</a>
<p>Logiciel d'édition de code au niveau de Dieu (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/ai">Afficher plus</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Sujets chauds</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/gmailyxdlrkzn" title="Où se trouve l'entrée de connexion pour la messagerie Gmail ?" class="phpgenera_Details_mainR4_bottom_title">Où se trouve l'entrée de connexion pour la messagerie Gmail ?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7313</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>9</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/java-tutorial" title="Tutoriel Java" class="phpgenera_Details_mainR4_bottom_title">Tutoriel Java</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1625</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/cakephp-tutor" title="Tutoriel CakePHP" class="phpgenera_Details_mainR4_bottom_title">Tutoriel CakePHP</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1348</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>46</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/laravel-tutori" title="Tutoriel Laravel" class="phpgenera_Details_mainR4_bottom_title">Tutoriel Laravel</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1260</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/fr/faq/php-tutorial" title="Tutoriel PHP" class="phpgenera_Details_mainR4_bottom_title">Tutoriel PHP</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1207</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/fr/faq/zt">Afficher plus</a>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/fr/about/us.html">À propos de nous</a>
<a href="https://www.php.cn/fr/about/disclaimer.html">Clause de non-responsabilité</a>
<a href="https://www.php.cn/fr/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743478020"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>