 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Conception Web de haute qualité : exemples et conseils n°6 (Utiliser tout le potentiel de la couleur)
Conception Web de haute qualité : exemples et conseils n°6 (Utiliser tout le potentiel de la couleur)
Conception Web de haute qualité : exemples et conseils n°6 (Utiliser tout le potentiel de la couleur)
Les designers aiment généralement choisir les couleurs selon leurs propres goûts, ce qui n'est vraiment pas professionnel. Pour décider quelles couleurs sont les plus applicables, vous devez toujours avoir à l’esprit les besoins de votre marque, puis choisir une combinaison de couleurs qui spécifie son propre thème et son ambiance cible.
Un excellent exemple de l'utilisation de la couleur dans la conception de sites Web
Ennuyeux ne veut pas dire incolore : Oypro
Ce que j'aime sur le site Web d'Oypro, c'est qu'ils nous parlent d'une industrie « ennuyeuse » Le design en conséquence ne ça ne doit pas non plus être « ennuyeux ». Habituellement, les sites Web d’entreprise ne permettent pas aux concepteurs d’avoir trop de créativité visuelle. Rester simple, monotone et les couleurs pastel sont devenues la règle non écrite. Cependant, l'exemple d'Oypro prouve que vous pouvez créer un site Web avec suffisamment de « sensation d'entreprise » sans vous restreindre.

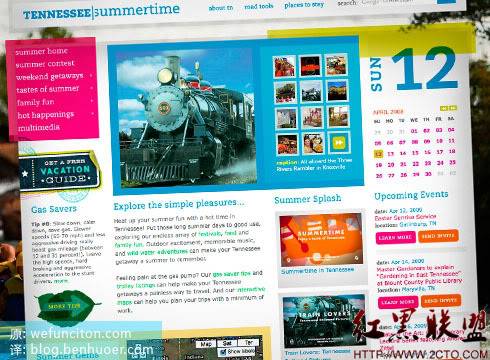
Laissez les couleurs se connecter : Tennessee Summertime
L'été au Tennessee est un site vibrant, lumineux et très chaleureux. Tout semble pensé pour favoriser les activités estivales. Le site utilise une grande variété de couleurs très saturées dans des teintes variées, mais chaque couleur fait mouche et aucune n'est inappropriée pour le thème. La combinaison de couleurs d’un design de haute qualité doit être étroitement liée au service ou au produit qu’il est destiné à présenter. Un bon design ne nécessite pas toujours de faire de grands efforts pour choisir des couleurs surprenantes. Les couleurs les plus évidentes et qui doivent être utilisées peuvent en fait créer de meilleurs effets. Par exemple, Hell Design (Hell Design), il est tout simplement déraisonnable de ne pas utiliser la couleur rouge ardent qui symbolise l'enfer.

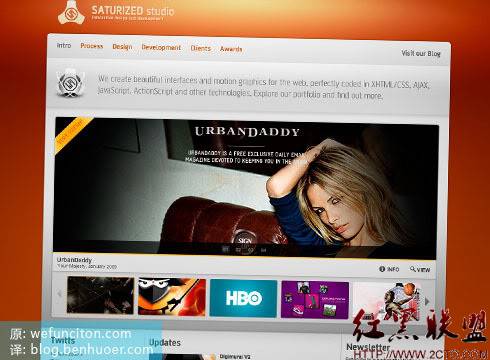
L'arrière-plan peut aussi faire la différence : Studio saturé
Le simple fait de peindre une couleur d'arrière-plan monotone ne rendra pas votre design intéressant. Un arrière-plan légèrement changeant est le meilleur arrière-plan. Dans cet exemple, nous voyons une jolie couleur orange/rouge utilisée avec une variété d’effets d’éclairage et de dégradé. Cette approche consistant à ajouter de la variété à l’arrière-plan évite efficacement la fadeur et la monotonie. Une autre chose à noter est que le contraste entre le fond orange foncé et la zone de contenu clair ci-dessus crée un impact visuel très dramatique et magnifique.

Conseils pour utiliser la couleur dans la conception de sites Web
La couleur est toujours un domaine qui mérite d'être exploré et expérimenté. Expérimenter différentes combinaisons offre des possibilités de conception infinies. Cependant, lors du choix des couleurs et des combinaisons de couleurs, vous devez être conscient des points suivants :
Essayez de percer
Un thème ennuyeux ne doit pas nécessairement utiliser une combinaison de couleurs ennuyeuse.
Variable
Essayez d'utiliser des dégradés, des motifs répétitifs et des pinceaux sur vos arrière-plans colorés. Il n'est pas facile de donner une belle apparence à un design avec juste de la couleur.
Retenez-vous-en au thème
Assurez-vous que vos couleurs sont pertinentes par rapport au produit/service que vous devez présenter
C'est tout pour une conception Web de haute qualité : Exemples et conseils n°6 (Utiliser le modèle complet Potentiel de couleur), veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Découvrez les avantages uniques du positionnement absolu dans la conception Web. Dans la conception Web, le positionnement absolu est une méthode de mise en page couramment utilisée. En utilisant le positionnement absolu, les éléments peuvent être placés précisément à des emplacements spécifiés sur la page Web et certains effets de mise en page spéciaux peuvent être facilement obtenus. Cet article explore ces avantages et les illustre avec des exemples de code spécifiques. Positionnement précis des éléments Le positionnement absolu permet un contrôle précis de la position des éléments sur une page Web. En spécifiant les attributs top, right, bottom et left de l'élément, l'élément peut être
 Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Partage de compétences en conception de sites Web et d'expériences pratiques basées sur CSS3 À l'ère d'Internet d'aujourd'hui, la conception de sites Web devient de plus en plus importante. Avec l’avènement de CSS3, les concepteurs peuvent désormais utiliser une variété d’effets époustouflants pour impliquer les utilisateurs. Cet article partagera quelques compétences en conception Web et une expérience pratique basées sur CSS3, dans le but d'aider les lecteurs à améliorer leur niveau de conception Web. 1. Utilisez des effets de transition Les effets de transition peuvent produire des effets d'animation fluides pour les éléments d'un état à un autre. En utilisant la propriété de transition CSS3, nous pouvons
 Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Explorer l'impact de l'introduction de frameworks tiers dans CSS sur la conception Web Introduction : Avec le développement rapide d'Internet, la conception Web est devenue de plus en plus importante. Afin d'améliorer l'expérience utilisateur et de fournir des fonctions plus riches, les développeurs doivent souvent utiliser des frameworks tiers pour faciliter la conception et le développement. Cet article explorera l'impact de l'introduction de frameworks tiers CSS sur la conception Web et donnera des exemples de code spécifiques. 1. Qu'est-ce que le framework tiers CSS ? Le framework tiers CSS est un ensemble de styles et de composants CSS prédéfinis qui peuvent être appelés directement lors de la création d'une page Web. Ces frameworks sont riches en contenu,
 L'animation CSS3 apporte une inspiration créative et des possibilités illimitées aux concepteurs Web
Sep 09, 2023 pm 08:45 PM
L'animation CSS3 apporte une inspiration créative et des possibilités illimitées aux concepteurs Web
Sep 09, 2023 pm 08:45 PM
Aperçu de l'inspiration créative et des possibilités illimitées que l'animation CSS3 apporte aux concepteurs de sites Web : dans la conception de sites Web modernes, les effets d'animation sont devenus un facteur important pour améliorer l'expérience utilisateur et accroître l'attractivité des sites Web. L’émergence de la technologie d’animation CSS3 a apporté aux concepteurs Web des options de conception plus flexibles, plus riches et plus créatives. Cet article explorera l'inspiration créative et les possibilités illimitées que l'animation CSS3 apporte aux concepteurs Web et fournira quelques exemples de code. 1. Concepts de base et syntaxe de l'animation CSS3 Avant d'introduire l'animation CSS3, nous devons d'abord.
 Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSSPositions pour concevoir la mise en page des cartes pour les pages Web. Dans la conception Web, la mise en page des cartes est une méthode de conception courante et populaire. Il divise le contenu en cartes indépendantes, chaque carte contient certaines informations et peut facilement créer un effet de page soigné et superposé. Dans cet article, nous présenterons comment utiliser la disposition CSSPositions pour concevoir la disposition des cartes d'une page Web et joindrons des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer la structure HTML pour représenter la disposition de la carte.
 Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
L'application des sélecteurs d'éléments dans la conception Web nécessite des exemples de code spécifiques. Dans la conception Web, les sélecteurs d'éléments sont un sélecteur CSS très important, qui peut nous aider à contrôler et à ajuster les styles des éléments dans les pages Web. En utilisant de manière flexible les sélecteurs d’éléments, divers effets de conception Web exquis peuvent être obtenus. 1. Syntaxe de base et utilisation des sélecteurs d'éléments Le sélecteur d'élément est le type de sélecteur CSS le plus simple. Il sélectionne l'élément correspondant en spécifiant le nom de balise de l'élément HTML. La syntaxe de base du sélecteur d'élément est la suivante : nom de la balise {
 Comment corriger les couleurs avec les graphiques intégrés Intel
Jan 12, 2024 pm 02:36 PM
Comment corriger les couleurs avec les graphiques intégrés Intel
Jan 12, 2024 pm 02:36 PM
Nous savons que les ordinateurs rencontreront divers problèmes après une utilisation prolongée. Le plus courant est le problème du moniteur. De nombreux utilisateurs ont rencontré des couleurs de moniteur anormales. Alors, que devez-vous faire si vous rencontrez également des couleurs de moniteur anormales dans Win7 ? aujourd'hui, l'éditeur a compilé pour vous comment corriger la couleur des graphiques intégrés Intel. Jetons un coup d'œil aux détails. Comment corriger la couleur de la carte graphique intégrée Intel 1. Le calibrage de la carte graphique intégrée est également très pratique. Cliquez sur les paramètres d'affichage dans le panneau de configuration de la carte graphique pour déterminer la taille d'affichage et le taux de rafraîchissement du moniteur. suffisant pour le moniteur LCD. 2. Cliquez ensuite sur Correction des couleurs. La luminosité détermine la luminosité de l'écran. Si elle est trop faible, de nombreux détails vifs seront perdus, et si elle est trop élevée, cela endommagera vos yeux. 3. Ceci
 À quoi ressemble H5?
Apr 01, 2025 pm 05:29 PM
À quoi ressemble H5?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) est la cinquième version de HTML, conçue pour améliorer la flexibilité et la fonctionnalité du développement Web. Les principales caractéristiques de H5 comprennent: 1) de nouvelles étiquettes sémantiques, telles que, et al.; 2) Support audio et vidéo intégré, tel que, et al.; 3) API de dessin en toile; 4) API de géolocalisation. Ces fonctionnalités sont implémentées via le moteur JavaScript du navigateur, ce qui rend les pages Web plus dynamiques et interactives.





