 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Conception Web de haute qualité : exemples et conseils n°7 (Faites ce que d'autres n'ont jamais fait)
Conception Web de haute qualité : exemples et conseils n°7 (Faites ce que d'autres n'ont jamais fait)
Conception Web de haute qualité : exemples et conseils n°7 (Faites ce que d'autres n'ont jamais fait)
Les meilleurs sites Web ont des designs inhabituels, étranges et même étranges. Mais ces tentatives de remise en question de la tradition ont peut-être modifié la définition de la tradition. Cela dit, être complètement original et créer quelque chose que personne n’a fait auparavant est vraiment la chose la plus difficile à faire dans le processus de conception.
Après avoir enfreint les règles, le succès et l'échec ne sont qu'à un pas. Vous pouvez soit créer un design incroyablement intelligent, soit faire un tas de conneries et être critiqué. Il y a une raison pour laquelle les gens ne le font jamais, parce que certaines idées sont tout simplement terribles. Il faut être très courageux pour sortir d’un quartier que les gens connaissent et aiment. Voici quelques exemples :
Navigation unique sur MB Dragan
Ce n'est pas votre navigation de site habituelle, mais elle ressemble toujours à un site Web et est tout aussi performante que ces navigations standards. C'était un peu risqué, mais le résultat était très cohérent avec la nature du chantier. Un design très pertinent, difficile de ne pas apprécier la coordination entre la navigation et l’ensemble du design.

Visualbox (Visual Box) Navigation très visuelle
Le site Internet de Visualbox n'a qu'un seul but, vous montrer leurs œuvres intelligentes. Ils n’utilisent donc pas beaucoup de mots et la première chose que l’on voit est leur nom et une sélection de leurs œuvres. Lorsque vous faites glisser la souris sur l'image d'aperçu, le nom du projet s'affichera et lorsque vous cliquerez dessus, vous glisserez vers la position correspondante du projet sur la page. C’est une solution très efficace et pratique, et bien plus engageante que la simple dressage d’une liste.

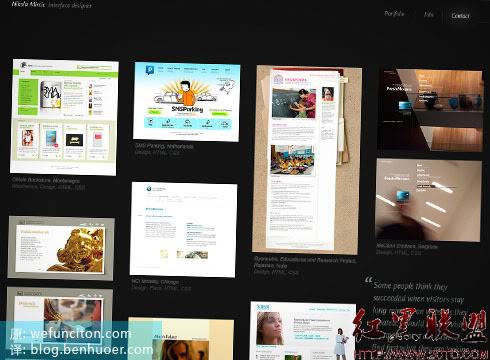
Nikola Mircic
Supposons que vous soyez un concepteur d'interaction et que vous ayez besoin que d'autres voient votre travail, que vous puissiez être suffisamment déplacé pour embaucher toi. Nikola Mircic nous montre à quel point il est important d'aller droit au but dans la construction d'un site mémorable. Dès que vous ouvrirez son site, vous serez accueilli par des œuvres de styles variés. Son nom et sa profession sont bien en vue en haut de la page, et bien sûr, les liens de contact sont nombreux. Il n'y a pas beaucoup de textes redondants pour vous convaincre de l'embaucher, le travail lui-même témoigne de ses prouesses. Bien entendu, cliquer sur la vignette de l’œuvre fera apparaître une page d’introduction détaillée avec suffisamment de texte. J'aime beaucoup la façon dont il organise le contenu.

Conseils pour mettre en œuvre de nouvelles idées
Les exemples ci-dessus ne sont pas destinés à « inspirer » votre créativité unique, mais ne sont que quelques-uns des sites uniques que j'ai trouvés. C'est tout. . En fait, il ne faut pas chercher partout l'inspiration pour de nouvelles idées, car alors vos idées seront inspirées par d'autres, ce qui est contraire à l'innovation complète. Donc si vous envisagez de faire quelque chose de vraiment extraordinaire, oubliez cette partie !
Assurer le lien entre les choses
Si vous envisagez de faire quelque chose de particulièrement unique, demandez-vous d'abord « Est-ce vraiment nécessaire ? », « Est-ce justifié ? », « Et est-ce que cela répond à l'attrait de la marque ? »… Si la réponse est oui, alors agissez !
Oubliez tout ce que vous savez !
Eh bien, ce n’est pas tout, les principes de base sont quand même nécessaires. Cela dit, il n’est pas nécessaire de s’inspirer d’idées complètement nouvelles, car cela peut facilement conduire à des erreurs d’orientation.
Assurer la qualité et les normes
En gros, je pense que si votre nouvelle idée est assez bonne, il devrait être facile pour vous de juger de la qualité
Ce qui précède est une conception Web de haute qualité : exemples et techniques. contenu de la partie 7 (Faire des choses que d'autres n'ont pas faites), veuillez prêter attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 L'animation CSS3 apporte une inspiration créative et des possibilités illimitées aux concepteurs Web
Sep 09, 2023 pm 08:45 PM
L'animation CSS3 apporte une inspiration créative et des possibilités illimitées aux concepteurs Web
Sep 09, 2023 pm 08:45 PM
Aperçu de l'inspiration créative et des possibilités illimitées que l'animation CSS3 apporte aux concepteurs de sites Web : dans la conception de sites Web modernes, les effets d'animation sont devenus un facteur important pour améliorer l'expérience utilisateur et accroître l'attractivité des sites Web. L’émergence de la technologie d’animation CSS3 a apporté aux concepteurs Web des options de conception plus flexibles, plus riches et plus créatives. Cet article explorera l'inspiration créative et les possibilités illimitées que l'animation CSS3 apporte aux concepteurs Web et fournira quelques exemples de code. 1. Concepts de base et syntaxe de l'animation CSS3 Avant d'introduire l'animation CSS3, nous devons d'abord.
 Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Révéler les avantages uniques du positionnement absolu dans la conception Web
Jan 23, 2024 am 08:16 AM
Découvrez les avantages uniques du positionnement absolu dans la conception Web. Dans la conception Web, le positionnement absolu est une méthode de mise en page couramment utilisée. En utilisant le positionnement absolu, les éléments peuvent être placés précisément à des emplacements spécifiés sur la page Web et certains effets de mise en page spéciaux peuvent être facilement obtenus. Cet article explore ces avantages et les illustre avec des exemples de code spécifiques. Positionnement précis des éléments Le positionnement absolu permet un contrôle précis de la position des éléments sur une page Web. En spécifiant les attributs top, right, bottom et left de l'élément, l'élément peut être
 Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Compétences en conception Web et partage d'expériences pratiques basées sur CSS3
Sep 08, 2023 pm 07:07 PM
Partage de compétences en conception de sites Web et d'expériences pratiques basées sur CSS3 À l'ère d'Internet d'aujourd'hui, la conception de sites Web devient de plus en plus importante. Avec l’avènement de CSS3, les concepteurs peuvent désormais utiliser une variété d’effets époustouflants pour impliquer les utilisateurs. Cet article partagera quelques compétences en conception Web et une expérience pratique basées sur CSS3, dans le but d'aider les lecteurs à améliorer leur niveau de conception Web. 1. Utilisez des effets de transition Les effets de transition peuvent produire des effets d'animation fluides pour les éléments d'un état à un autre. En utilisant la propriété de transition CSS3, nous pouvons
 Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Étudier l'impact de l'introduction de frameworks tiers CSS sur la conception Web
Jan 16, 2024 am 10:32 AM
Explorer l'impact de l'introduction de frameworks tiers dans CSS sur la conception Web Introduction : Avec le développement rapide d'Internet, la conception Web est devenue de plus en plus importante. Afin d'améliorer l'expérience utilisateur et de fournir des fonctions plus riches, les développeurs doivent souvent utiliser des frameworks tiers pour faciliter la conception et le développement. Cet article explorera l'impact de l'introduction de frameworks tiers CSS sur la conception Web et donnera des exemples de code spécifiques. 1. Qu'est-ce que le framework tiers CSS ? Le framework tiers CSS est un ensemble de styles et de composants CSS prédéfinis qui peuvent être appelés directement lors de la création d'une page Web. Ces frameworks sont riches en contenu,
 Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
Domaines d'application des sélecteurs d'éléments dans la conception Web
Jan 13, 2024 am 10:35 AM
L'application des sélecteurs d'éléments dans la conception Web nécessite des exemples de code spécifiques. Dans la conception Web, les sélecteurs d'éléments sont un sélecteur CSS très important, qui peut nous aider à contrôler et à ajuster les styles des éléments dans les pages Web. En utilisant de manière flexible les sélecteurs d’éléments, divers effets de conception Web exquis peuvent être obtenus. 1. Syntaxe de base et utilisation des sélecteurs d'éléments Le sélecteur d'élément est le type de sélecteur CSS le plus simple. Il sélectionne l'élément correspondant en spécifiant le nom de balise de l'élément HTML. La syntaxe de base du sélecteur d'élément est la suivante : nom de la balise {
 Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSS Positions pour concevoir la mise en page des cartes pour les pages Web
Sep 28, 2023 am 08:17 AM
Comment utiliser la mise en page CSSPositions pour concevoir la mise en page des cartes pour les pages Web. Dans la conception Web, la mise en page des cartes est une méthode de conception courante et populaire. Il divise le contenu en cartes indépendantes, chaque carte contient certaines informations et peut facilement créer un effet de page soigné et superposé. Dans cet article, nous présenterons comment utiliser la disposition CSSPositions pour concevoir la disposition des cartes d'une page Web et joindrons des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer la structure HTML pour représenter la disposition de la carte.
 Un guide simple : créez un excellent framework CSS pour améliorer le professionnalisme et la beauté de votre conception Web.
Jan 16, 2024 am 09:02 AM
Un guide simple : créez un excellent framework CSS pour améliorer le professionnalisme et la beauté de votre conception Web.
Jan 16, 2024 am 09:02 AM
Cinq étapes pour vous apprendre à créer le framework CSS parfait : Rendre votre conception Web plus professionnelle et plus belle Maintenir une conception Web professionnelle et belle est le rêve de tout concepteur de sites Web. Et établir un framework CSS parfait est la clé pour atteindre cet objectif. Le framework CSS est un ensemble de feuilles de style et de règles prédéterminées qui aident les concepteurs à créer rapidement des mises en page et des styles de pages Web. Aujourd'hui, je vais vous présenter une méthode en cinq étapes pour vous aider à créer un framework CSS parfait. Voici les étapes spécifiques : Étape 1 : Analyser les exigences et déterminer la structure du cadre au début
 À quoi ressemble H5?
Apr 01, 2025 pm 05:29 PM
À quoi ressemble H5?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) est la cinquième version de HTML, conçue pour améliorer la flexibilité et la fonctionnalité du développement Web. Les principales caractéristiques de H5 comprennent: 1) de nouvelles étiquettes sémantiques, telles que, et al.; 2) Support audio et vidéo intégré, tel que, et al.; 3) API de dessin en toile; 4) API de géolocalisation. Ces fonctionnalités sont implémentées via le moteur JavaScript du navigateur, ce qui rend les pages Web plus dynamiques et interactives.





