 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web
Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web
Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web
Introduction : Microsoft WebMatrix est un outil gratuit qui peut être utilisé pour créer, personnaliser et publier des sites Web sur Internet.
WebMatrix vous permet de créer facilement des sites Web. Vous pouvez commencer avec une application open source (telle que WordPress, Joomla, DotNetNuke ou Orchard) et WebMatrix se charge de télécharger, d'installer et de configurer l'application pour vous. Ou vous pouvez écrire le code vous-même à l'aide des nombreux modèles intégrés qui vous aideront à démarrer rapidement. Quel que soit votre choix, WebMatrix fournit tout ce dont votre site Web a besoin pour fonctionner, y compris des serveurs Web, des bases de données et des frameworks. En utilisant la même pile sur votre bureau de développement que celle que vous utiliseriez sur votre hébergeur Web, le processus de mise en ligne de votre site Web est simple et fluide.
Vous pouvez le télécharger depuis http://web.ms/webmatrix.
Vous pouvez désormais apprendre à utiliser WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, les bases de données et à écrire des applications Web simples en quelques heures seulement. Le contenu est le suivant :
Dans la première partie, vous avez appris les concepts de base de WebMatrix et appris à l'installer et à l'exécuter. Dans ce chapitre, vous l'utiliserez pour créer votre premier site Web et le remplir avec vos premières pages Web.
Créer un site Web
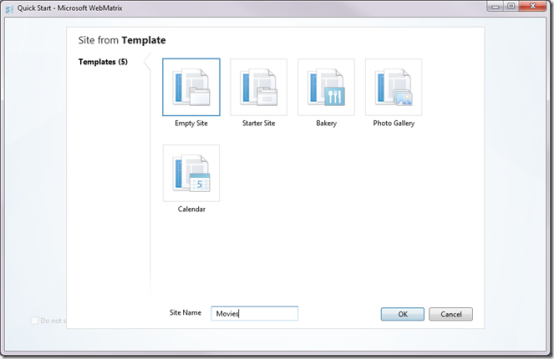
Sélectionnez l'option "Site Web à partir d'un modèle" et vous verrez la boîte de dialogue ci-dessous. Veuillez noter que vous pouvez voir de nombreux modèles différents car les fonctionnalités de WebMatrix sont constamment améliorées. Ce que vous devez utiliser est le modèle de site vide. Sélectionnez ce modèle et nommez-le Films.

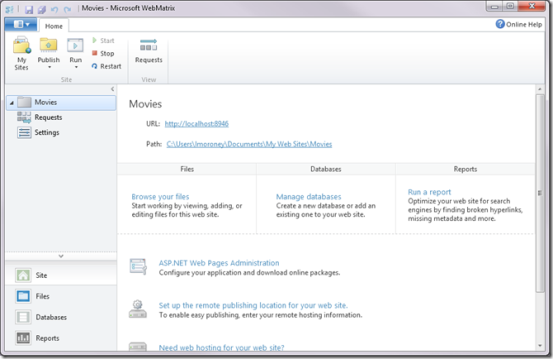
Lorsque vous appuyez sur OK, WebMatrix créera un nouveau site Web vide pour vous. Ce site Web sera ensuite chargé dans l'éditeur WebMatrix. Vous pouvez le voir ici :

Avant d'aller plus loin, il serait utile de comprendre une partie de ce que vous voyez ici Aide. Le premier point est que WebMatrix est plus qu'un simple outil d'édition de code. Il intègre un serveur web appelé IIS Express. Un serveur Web est un logiciel spécial qui écoute les demandes de données provenant d'Internet et répond à cette demande en transmettant ces données (généralement à un navigateur Web).
Dès que vous ouvrez votre navigateur et tapez quelque chose comme http://www.microsoft.com, vous appellerez le serveur Web de Microsoft, qui enverra du code tel que HTML, JavaScript, CSS, images, etc. pour répondre. Votre navigateur les combine ensuite en une seule page Web.

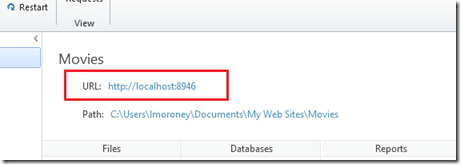
Il existe un serveur intégré à WebMatrix, vous permettant de développer des sites Web très facilement comme si vous utilisiez un serveur Web sur Internet. Si vous regardez l'écran, sous le nom du site Web (dans ce cas « Films »), vous verrez que le serveur dessert le site Web à l'adresse http://localhost:8946, ce qui indique que l'hôte du serveur est local. , qui se trouve sur votre machine de développement.
Depuis WebMatrix, vous pouvez démarrer ce serveur Web et exécuter votre site Web, mais si vous le faites maintenant, vous obtiendrez une erreur car vous n'avez encore rien créé pour le site Web. Nous terminerons cette tâche ensuite.
Créez votre première page web
Vous remarquerez que WebMatrix vous permet de basculer entre différents espaces de travail en sélectionnant les boutons à gauche. Maintenant que le bouton Site est sélectionné, l'espace de travail vous montre les détails du site Web (tels que l'URL du site Web) et d'autres outils que vous pouvez utiliser (tels que la surveillance des demandes de votre site Web). Chaque espace de travail sera analysé en profondeur au fur et à mesure que nous progressons dans cet article, mais pour l'instant, appuyez simplement sur le bouton Fichiers pour sélectionner l'espace de travail.

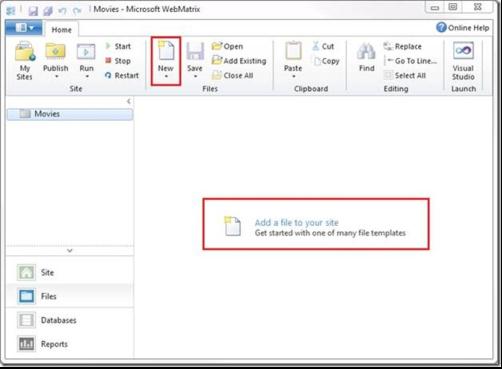
WebMatrix va maintenant ouvrir l'espace de travail Fichier, qui semblera vide puisque vous n'avez pas encore de fichiers sur votre site Web. Cependant, il fournit un bouton très convivial qui vous permet d'ajouter des fichiers au site Web, ou vous pouvez créer de nouveaux fichiers à l'aide du bouton Nouveau dans la barre d'outils.

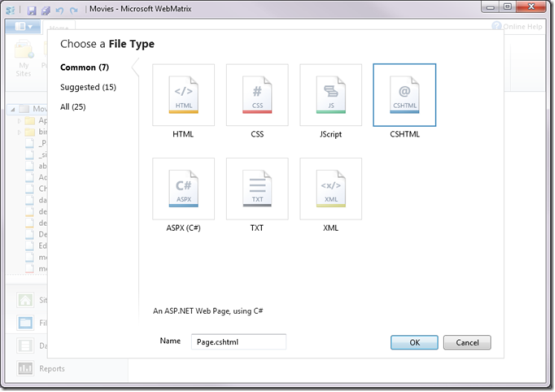
Quelle que soit la méthode que vous choisissez, vous verrez la boîte de dialogue Choisir un type de fichier, qui propose des options pour ce qui est couramment utilisé. sur le Web. De nombreux choix de nombreux types de fichiers différents.

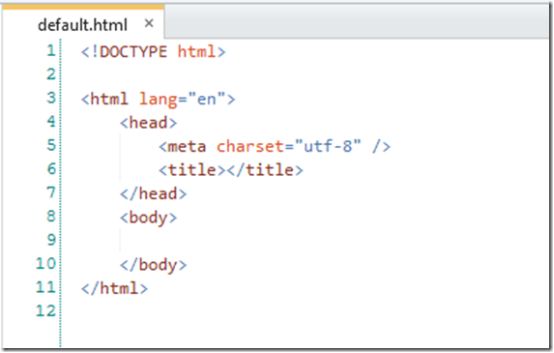
Sélectionnez le type de fichier HTML, nommez-le default.html et appuyez sur OK. WebMatrix va maintenant créer un simple fichier HTML et l'ouvrir.

Les fichiers HTML (Hypertext Markup Language) sont un ensemble d'instructions qui indiquent au navigateur comment dessiner une page Web. Il contient généralement un en-tête, qui contient des instructions sur la page Web elle-même, et un corps, qui correspond au contenu de la page Web. Le contenu est balisé à l'aide de balises, commençant par le nom de la balise entre crochets angulaires, tel que
, et se terminant par une barre oblique entre crochets angulaires suivi du nom, tel que . Par conséquent, tout ce qui se trouve dans ces balises est traité par le navigateur comme le corps de la page Web. Vous pouvez en savoir plus sur HTML et son balisage sur w3cschools.com.http://w3schools.com/html/default.asp.
Modifiez la page Web pour qu'elle ressemble à ceci :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
Vous avez saisi du texte dans les balises
comme texte de style de titre, pour indiquer au navigateur que vous affichez une liste et certains éléments -
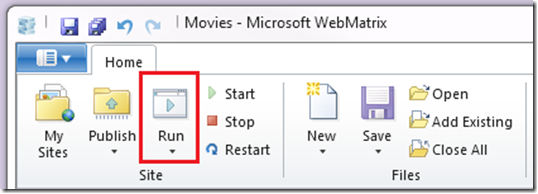
Dans la barre d'outils WebMatrix, vous verrez un bouton "Exécuter".

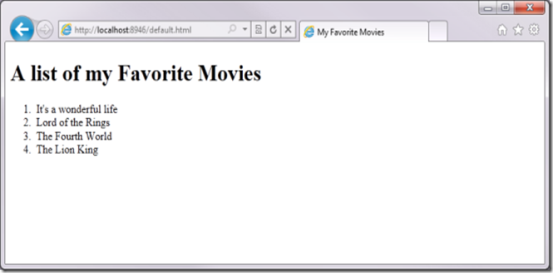
Sélectionnez-le et WebMatrix lancera le navigateur, ouvrant le site Web exécuté sur votre serveur local.

Il se passe beaucoup de choses ici. Analysons-le en détail.
Serveur Web
Vous remarquez la barre d'adresse sur votre navigateur ? Il n'ouvre pas le fichier sur votre disque dur, mais il démarre le serveur Web et pointe le navigateur vers le serveur Web, lui demandant le fichier default.html.

Jetez un œil à la barre d'état système de votre PC et vous verrez une petite icône indiquant que le serveur Web IIS Express est en cours d'exécution.

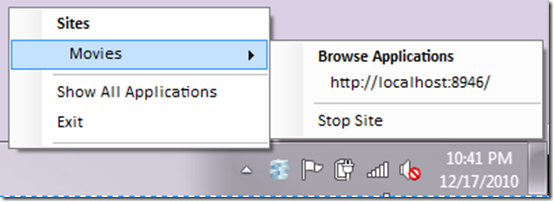
Cliquez dessus avec le bouton droit et vous le verrez exécuter votre site Web Films.

Titre de la page Web
Regardez maintenant l'onglet du navigateur du page web . Il doit contenir le texte « Mes films préférés ». À titre de comparaison, nous exploitons le même site Web dans Internet Explorer, Chrome, Safari, FireFox et Opera. Notez que ce texte est ce que vous saisissez dans la balise
dans le champ , c'est ainsi que vous indiquez au navigateur qu'il s'agit du titre de la page. Différents navigateurs gèrent différemment les titres de page. <p>Internet Explorer : </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/915/447/252/1482740394715536.png" class="lazy" title="1482740394715536.png" alt="Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web"></p>
<p><strong>Chrome : <br></strong></p>
<p><br></p>
<p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/301/695/811/1482740408680613.jpg" class="lazy" title="1482740408680613.jpg" alt="Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web"></p>
<p><br></p>
<p><strong>Safari : <br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/860/235/698/1482740425940973.png" class="lazy" title="1482740425940973.png" alt="Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web"></p>
<p><br></p> <p><strong>Firefox : <br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/406/268/658/1482740440654102.jpg" class="lazy" title="1482740440654102.jpg" alt="Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web"></p>
<p><strong>Opéra : <br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/882/302/483/1482740453452250.png" class="lazy" title="1482740453452250.png" alt="Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web"></p>
<p><br></p>
<p>Les développeurs Web doivent être conscients que les différents navigateurs effectuent des opérations de manière légèrement différente. C'est une bonne idée de tester votre page sur différents navigateurs pour vérifier qu'elle se comporte comme prévu. </p>
<p>Remarque : lancer votre site Web dans un autre navigateur </p>
<p>Un aspect vraiment intéressant de WebMatrix n'est pas qu'il vous donne un serveur Web fonctionnant sur votre machine de développement, mais la possibilité de lancer rapidement n'importe quel navigateur que vous avez installé. Vous pouvez en faire l'expérience en cliquant sur la flèche vers le bas en bas du bouton Exécuter dans le ruban de l'outil WebMatrix. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/400/118/699/1482740473997790.png" class="lazy" title="1482740473997790.png" alt="Tutoriel avancé WebMatrix (2) : Apprenez à utiliser WebMatrix pour créer votre première page Web"></p>
<p>La liste affichera uniquement les navigateurs que vous avez installés. <br></p>
<p><br></p>
<p> Ce qui précède est le tutoriel avancé WebMatrix (2) : vous apprend à utiliser WebMatrix pour créer le contenu de la première page Web. Pour un contenu plus connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) ! <br></p>
<p><br></p>
Dans la barre d'outils WebMatrix, vous verrez un bouton "Exécuter".

Sélectionnez-le et WebMatrix lancera le navigateur, ouvrant le site Web exécuté sur votre serveur local.

Il se passe beaucoup de choses ici. Analysons-le en détail.
Serveur Web
Vous remarquez la barre d'adresse sur votre navigateur ? Il n'ouvre pas le fichier sur votre disque dur, mais il démarre le serveur Web et pointe le navigateur vers le serveur Web, lui demandant le fichier default.html.

Jetez un œil à la barre d'état système de votre PC et vous verrez une petite icône indiquant que le serveur Web IIS Express est en cours d'exécution.

Cliquez dessus avec le bouton droit et vous le verrez exécuter votre site Web Films.

Titre de la page Web
Regardez maintenant l'onglet du navigateur du page web . Il doit contenir le texte « Mes films préférés ». À titre de comparaison, nous exploitons le même site Web dans Internet Explorer, Chrome, Safari, FireFox et Opera. Notez que ce texte est ce que vous saisissez dans la balise

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





