
La fonction de js standard pour vérifier si l'entrée est une URL est également très courante dans les pages Web. Lors du remplissage de la section de lien et du formulaire sur la page d'accueil personnelle, JavaScript est utilisé pour vérifier s'il s'agit d'une URL.
Ce test est difficile à écrire. Il est préférable d'utiliser des expressions régulières pour l'authentification.
stipule que la saisie ne peut commencer que par http:// et https://, et il doit s'agir d'une URL.
Certaines personnes se demandent pourquoi les pages Web comme www.1.com ne fonctionnent-elles pas ?
Cela a pour but de vous empêcher d'utiliser la saisie de l'utilisateur pour construire un lien hypertexte. Si l'attribut href dans la balise a ne rencontre pas http:// ou https://, alors il sera considéré comme tel. est le répertoire racine. Cette adresse sera écrite après l'URL de votre site Web, puis tout le monde devrait le savoir. Par exemple, xxx, mon URL est http://localhost, puis après avoir cliqué sur la balise a qui affiche xxx, elle passera simplement à http:/ / L'emplacement localhost/www.1.com est bien sûr erroné.
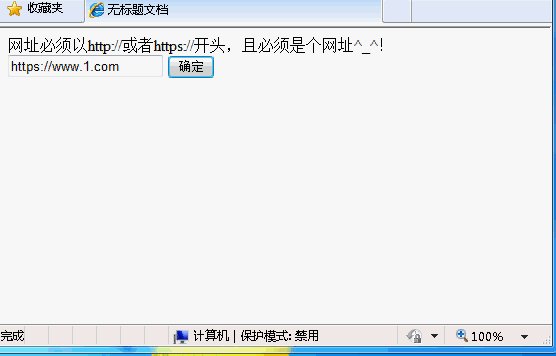
Par exemple, dans la zone de texte ci-dessous, comment pouvez-vous utiliser des expressions régulières pour demander à l'utilisateur de saisir une URL commençant par http:// et https:// ?

1. La première est une mise en page simple, qui va de soi :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 网址必须以http://或者https://开头,且必须是个网址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">确定</button> </body> </html>
2. La seconde est le script, qui va en fait sans disant. La clé est cette expression régulière :
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
if(!reg.test(url)){
alert("这网址不是以http://https://开头,或者不是网址!");
}
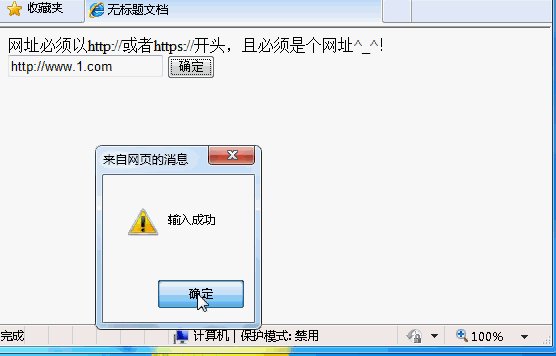
else{
alert("输入成功");
}
}
</script> dans : var reg=/^([hH][tT]{2}[pP]://|[hH][tT]{2 } [pP][sS]://)(([A-Za-z0-9-~] ).) ([A-Za-z0-9-~/]) $/ parmi,
1 . En Javascript, puisque toutes les variables sont var, l'expression régulière doit être écrite entre deux barres obliques, /.../, puis la barre oblique / dans l'expression régulière doit être écrite comme /
2. ^ Cela signifie qu'elle doit être écrite. commencer par..., [] signifie une unité de test, c'est-à-dire ce qu'un certain caractère peut contenir, comme ^([hH][tT]{2}[pP]://|[hH][tT]{ 2}[pP][sS]://), ce qui signifie qu'il doit commencer par http:// ou https://. | est ou, le premier caractère est h ou H, les deuxième et troisième caractères sont [tT], {2} signifie que ce caractère et le caractère suivant doivent être [tT], et ainsi de suite
3. ([. A-Za-z0-9-~] ) signifie que ce caractère et ses caractères suivants doivent être des lettres majuscules, des lettres minuscules, des chiffres, des signes moins - ou la signification des caractères ~
Oui : faire correspondre le caractère avant le chiffre 1 ou n fois, par exemple : /a / correspond au 'a' dans "candy" et à tous les 'a' dans "caaaaaaandy".
4. Donc (([A-Za -z0-9-~] ). ) signifie XXX. Cette chose se terminant par un point doit apparaître au moins une fois avant le caractère ([A-Za-z0-9-~/]) $
5. $ signifie qu'elle doit se terminer par des lettres majuscules, des lettres minuscules, nombres, signes moins -, ~, /
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde et j'espère que tout le monde le soutiendra sur le site Web PHP chinois.
Pour plus de js utilisant des expressions régulières pour vérifier si le contenu d'entrée est une URL, veuillez faire attention au site Web PHP chinois !
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 Quel logiciel est Zoom ?
Quel logiciel est Zoom ?
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?