Tutoriel HTML5 - Audio
Actuellement, il n'existe pas de moyen standard de lire des fichiers audio sur des pages WEB. La plupart des fichiers audio sont lus à l'aide de plug-ins, et de nombreux navigateurs utilisent différents plug-ins.
L'arrivée du HTML5 nous a fourni un moyen standard de lire des fichiers audio sur le WEB. Les utilisateurs n'ont plus besoin de mettre à niveau leurs navigateurs tels qu'Adobe Flash, Apple QuickTime et autres plug-ins de lecture dont ils ont seulement besoin. pour utiliser les navigateurs modernes Vous pouvez écouter n'importe quel site WEB capable d'émettre des sons. Ensuite, cet article vous présentera le didacticiel audio HTML5. Amis développeurs front-end, dépêchez-vous et apprenez !
HTML5 fournit un standard pour la lecture audio.
L'audio sur le Web
Jusqu'à présent, il n'existait aucune norme pour la lecture audio sur les pages Web.
Aujourd'hui, la plupart des fichiers audio sont lus via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins.
HTML5 spécifie une manière standard d'inclure l'audio via l'élément audio.
L'élément audio peut lire des fichiers sonores ou des flux audio.
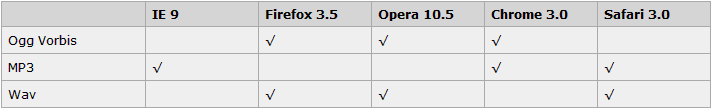
Formats audio
Actuellement, l'élément audio prend en charge trois formats audio :

Comment ça marche
Si vous besoin Pour lire de l'audio en HTML5, tout ce dont vous avez besoin est :
<audio src=”song.ogg” controls=”controls”> </audio>
attribut de contrôle pour ajouter des commandes de lecture, de pause et de volume.
Pour garantir son fonctionnement avec Safari, le fichier audio doit être de type MP3 ou Wav. L'élément
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 ne prend pas en charge l'élément audio. Dans IE 9, la prise en charge de l'élément audio sera fournie.
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






