Amis développeurs front-end, savez-vous comment CSS3 implémente la rotation 2D et 3D des divs dans le tutoriel CSS3 ? Cette démarche est très intéressante, autant venir l'apprendre.
Transformations CSS3 :
Avec les transformations CSS3, nous pouvons déplacer, redimensionner, faire pivoter, allonger ou étirer des éléments.

Alors, comment ça marche ?
La transformation est un effet qui fait qu'un élément change sa forme, sa taille et sa position.
Vous pouvez transformer vos éléments à l'aide de transformations 2D ou 3D.
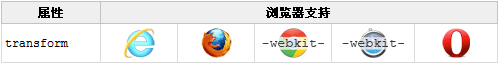
Prise en charge des navigateurs :

Internet Explorer 10, Firefox et Opera prennent en charge l'attribut transform.
Chrome et Safari nécessitent le préfixe -webkit-.
Remarque : Internet Explorer 9 nécessite le préfixe -ms-.
Conversion 2D :
Dans ce chapitre, vous apprendrez les méthodes de conversion 2D suivantes :
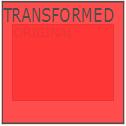
translate();
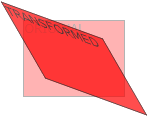
rotate(); >
scale();
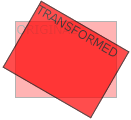
skew();
matrix().
Instance :
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}Copier après la connexion
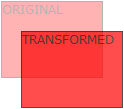
méthode translation() :

méthode translation(), selon la gauche (axe X ) et top La position (axe Y) donnée par le paramètre est déplacée de la position actuelle de l'élément.
Exemple :
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}Copier après la connexion
La valeur de traduction (50px, 100px) est déplacée de 50 pixels de l'élément de gauche et de 100 pixels du haut. Méthode
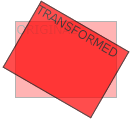
rotate() :

méthode rotate(), fait pivoter un élément dans le sens des aiguilles d'une montre d'un degré donné. Les valeurs négatives sont autorisées, ce qui entraîne la rotation de l'élément dans le sens inverse des aiguilles d'une montre.
Exemple :
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}Copier après la connexion
valeur de rotation (30deg) L'élément pivote de 30 degrés dans le sens des aiguilles d'une montre. Méthode
scale() :

méthode scale(), la taille de l'élément augmente ou diminue, en fonction de la largeur (axe X) et de la hauteur (Axe Y) Paramètres :
Exemple :
div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}Copier après la connexion
scale(2,4) transforme la largeur à 2 fois sa taille d'origine, et la hauteur à 4 fois sa taille d'origine.
Méthode Skew() :

Méthode Skew(), cet élément sera donné en fonction de l'horizontale (axe X) et verticale (Y- axis) paramètres de ligne Angle :
Exemple :
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}Copier après la connexion
skew(30deg,20deg) est l'élément qui est à 20 degrés et 30 degrés autour de l'axe X et de l'axe Y. Méthode
matrix() :

la méthode matrix() et la méthode de transformation 2D sont fusionnées en une seule.
La méthode matricielle comporte six paramètres, dont les fonctions de rotation, de mise à l'échelle, de mouvement (translation) et d'inclinaison.
Exemple :
Utilisez la méthode Matrix() pour faire pivoter l'élément div de 30°
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}Copier après la connexion
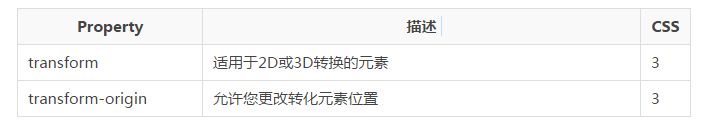
Nouvel attribut de transformation :
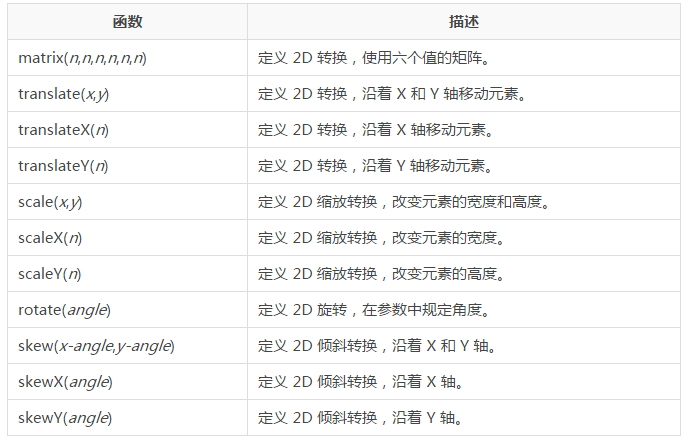
Toutes les transformations sont répertoriées ci-dessous. :

Méthode de conversion 2D :

Ce qui précède est le contenu du tutoriel CSS3-conversion 2D, plus de contenu connexe Veuillez faire attention au site Web PHP chinois (www.php.cn) !