Tutoriel CSS3-Contexte
Programmeurs de développement front-end, comme il est heureux de vous expliquer chaque jour quelques connaissances sur les didacticiels CSS3. CSS3 contient plusieurs nouveaux attributs d'arrière-plan, qui offrent un contrôle plus puissant sur l'arrière-plan.
Dans cet article, vous apprendrez les deux attributs d'arrière-plan suivants :
1. background-size
2.
Vous apprendrez également à utiliser plusieurs images d'arrière-plan.
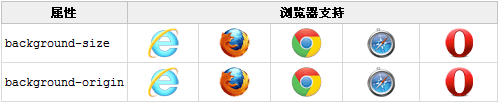
Prise en charge du navigateur

Commençons par comprendre la propriété CSS3 background-size :

background Le L'attribut -size spécifie la taille de l'image d'arrière-plan.
Avant CSS3, la taille de l'image d'arrière-plan était déterminée par la taille réelle de l'image. En CSS3, vous pouvez spécifier la taille de l'image d'arrière-plan, ce qui nous permet de réutiliser l'image d'arrière-plan dans différents environnements.
Vous pouvez spécifier les dimensions en pixels ou en pourcentages. Si les dimensions sont spécifiées sous forme de pourcentage, elles sont relatives à la largeur et à la hauteur de l'élément parent.
Exemple 1 :
Ajuster la taille de l'image d'arrière-plan :
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}Exemple 2 :
Étirer l'image d'arrière-plan pour la remplir Zone de contenu :
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}Regardons l'attribut CSS3 background-origin :
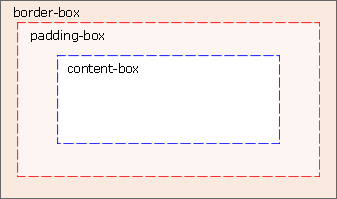
L'attribut background-origin spécifie la zone de positionnement de l'image d'arrière-plan.
Les images d'arrière-plan peuvent être placées dans la zone de contenu, la zone de remplissage ou la zone de bordure.

Exemple :
Positionnement de l'image d'arrière-plan dans la zone de contenu :
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}Plusieurs images d'arrière-plan CSS3 :

CSS3 vous permet d'utiliser plusieurs images d'arrière-plan pour les éléments.
Exemple :
Définissez deux images d'arrière-plan pour l'élément body :
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
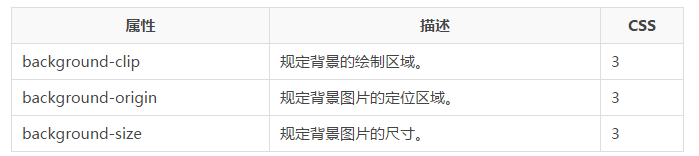
}Nouvel attribut d'arrière-plan :

Ce qui précède est le contenu du didacticiel CSS3. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment définir une image comme arrière-plan dans OneNote
May 14, 2023 am 11:16 AM
Comment définir une image comme arrière-plan dans OneNote
May 14, 2023 am 11:16 AM
Onenote est l'un des meilleurs outils de prise de notes proposés par Microsoft. Associé à Outlook et MSTeams, Onenote peut constituer une combinaison puissante pour améliorer le travail et la productivité créative personnelle. Nous devons prendre des notes dans un format différent, ce qui peut être plus que simplement écrire des choses. Parfois, nous devons copier des images de différentes sources et effectuer quelques retouches dans notre travail quotidien. Les images collées sur Onenote peuvent être très utiles si vous savez comment appliquer les modifications. Avez-vous déjà rencontré un problème lors de l'utilisation de Onenote : les images collées sur Onenote ne vous permettent pas de travailler facilement ? Cet article examinera l'utilisation efficace des images sur Onenote. nous pouvons
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Microsoft invite les membres du projet WindowsInsider dans les canaux Canary et Dev à tester et expérimenter la nouvelle application Paint. Le dernier numéro de version est 11.2306.30.0. La nouvelle fonctionnalité la plus remarquable de cette mise à jour de version est la fonction de découpe en un clic. Les utilisateurs n'ont besoin de cliquer qu'une seule fois pour éliminer automatiquement l'arrière-plan et mettre en évidence le corps principal de l'image, ce qui facilite les opérations ultérieures des utilisateurs. L'ensemble de l'étape est très simple. L'utilisateur importe l'image dans la nouvelle application de mise en page, puis clique sur le bouton « supprimer l'arrière-plan » de la barre d'outils pour supprimer l'arrière-plan de l'image. L'utilisateur peut également utiliser un rectangle pour sélectionner la zone à supprimer. l'arrière-plan.
 Comment remplacer tous les arrière-plans ppt
Mar 25, 2024 pm 04:25 PM
Comment remplacer tous les arrière-plans ppt
Mar 25, 2024 pm 04:25 PM
Le remplacement de l'arrière-plan PPT est une opération importante qui peut rapidement unifier le style visuel de la présentation. Vous pouvez rapidement remplacer l'arrière-plan de l'ensemble de votre présentation en modifiant le masque des diapositives ou en utilisant la fonction Formater l'arrière-plan. De plus, certaines versions PPT proposent également une fonction de remplacement par lots, qui peut facilement remplacer l'arrière-plan de toutes les diapositives. Lors du remplacement de l'arrière-plan, vous devez veiller à choisir un arrière-plan qui correspond au thème de la présentation et vous assurer que la clarté et la résolution de l'arrière-plan répondent aux exigences.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Jouez des sons de fond ambiants sur iPhone pour rester concentré
Nov 29, 2023 pm 11:27 PM
Jouez des sons de fond ambiants sur iPhone pour rester concentré
Nov 29, 2023 pm 11:27 PM
Sur iPhone et iPad, l’une des nombreuses fonctionnalités d’accessibilité incluses par Apple concerne les sons de fond. Ces sons sont conçus pour vous aider à rester concentré, à rester calme et à minimiser les distractions lorsque vous êtes occupé avec quelque chose. Les sons de fond fournis comprennent des bruits équilibrés, clairs et sombres, ainsi que des sons naturels tels que l'océan, la pluie et les ruisseaux. Tous les sons peuvent être configurés pour être joués en arrière-plan afin de masquer les bruits ambiants ou externes indésirables, et les sons sont mélangés ou masqués sous d'autres sons audio et système. Activer le son de fond sur iPhone et iPad Les étapes suivantes décrivent comment activer le son de fond sur iPhone et iPad exécutant iOS15/iPadOS15 et versions ultérieures. sur iPhone ori






