
L'article précédent vous a présenté le tutoriel jQuery EasyUI-Parser (analyseur). Après avoir compris jQuery-Parser (analyseur), l'étape suivante consiste à apprendre EasyLoader (chargeur simple).
Utilisation :
1. Charger le module EasyUI
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. Charger le script à partir du chemin absolu
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3. script
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});Viennent ensuite les propriétés, événements et méthodes d'EasyLoader (chargement simple).
Attributs :

Zones prédéfinies :
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
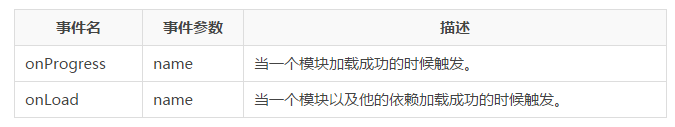
Événements :

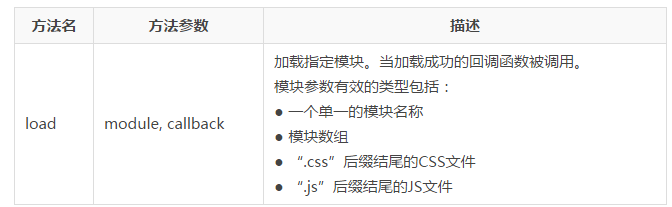
Méthode :

Ce qui précède est le contenu du didacticiel jQuery EasyUI-EasyLoader (chargement simple). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (). www.php.cn) !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Sur quel échange se trouve la pièce FIL ?
Sur quel échange se trouve la pièce FIL ?