
Bonjour à tous, concernant le tutoriel jQuery EasyUI, les deux premiers articles portent principalement sur la compréhension de base de l'analyseur et du chargeur jQuery EasyUI. Pour la phase d’introduction, il suffit d’avoir une brève compréhension. Après tout, la première étape ne sera pas trop approfondie.
Utilisez $.fn.draggable.defaults pour remplacer l'objet de valeur par défaut.
Cas d'utilisation :
Réalisé grâce à deux méthodes : balises et Javascript.
1. Créez un élément déplaçable via une étiquette.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Utilisez Javascript pour créer un élément déplaçable.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});Connaissez-vous les deux méthodes ci-dessus ? Ensuite, je vais vous présenter les propriétés, les événements et les méthodes du plug-in Draggable.
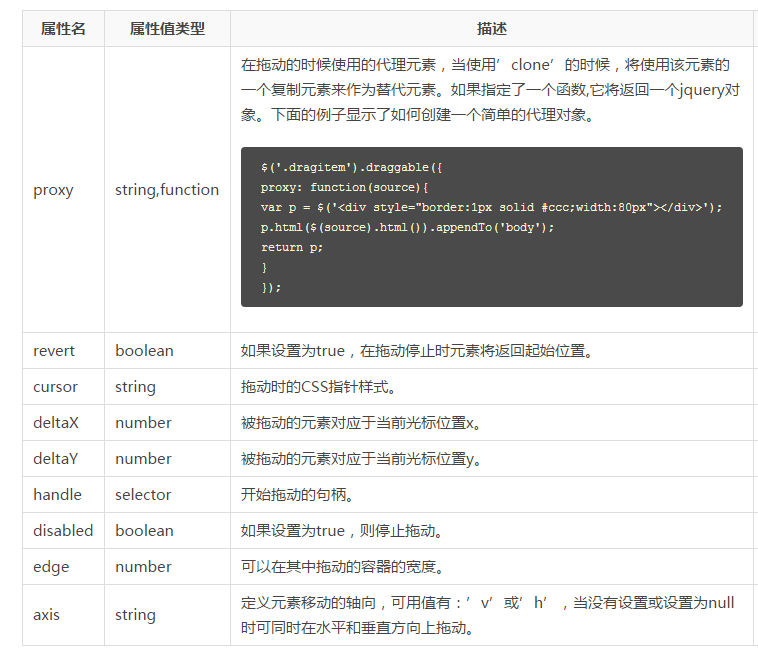
Propriétés :

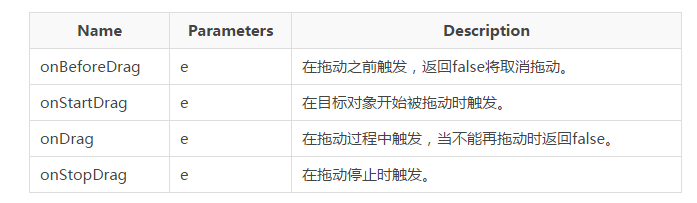
Événements :

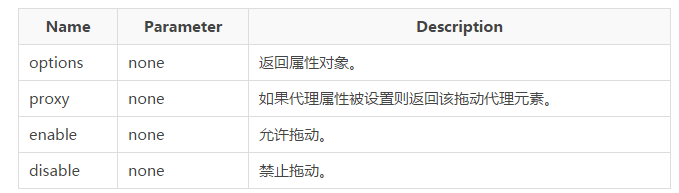
Méthodes :

Ce qui précède est le contenu du didacticiel jQuery EasyUI-Draggable (glisser). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment entrer en mode de récupération sur un ordinateur Windows 10
Comment entrer en mode de récupération sur un ordinateur Windows 10
 Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur
Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur