
Le composant jQuery-Resizing (resize) est l'un des composants de base d'EasyUI. Le redimensionnement signifie que les éléments peuvent être glissés et redimensionnés. Ce composant ne dépend pas d'autres composants. Il est relativement simple à utiliser et possède des propriétés et des événements associés. méthodes. Cet article vous le présentera ensuite.
Utilisez $.fn.resizing.defaults pour remplacer l'objet de valeur par défaut.
Cas d'utilisation :
Ajustez la taille de la fenêtre grâce à deux méthodes : label et Javascript.
1. Utilisez des étiquettes pour créer des fenêtres de taille variable.
<div id=”rr” class=”easyui-resizable” data-options=”maxWidth:800,maxHeight:600″ style=”width:100px;height:100px;border:1px solid #ccc;”></div>
2. Utilisez Javascript pour créer une fenêtre de taille variable.
<div id=”rr” style=”width:100px;height:100px;border:1px solid #ccc;”></div>
$(‘#rr’).resizable({
maxWidth:800,
maxHeight:600
});Propriétés :

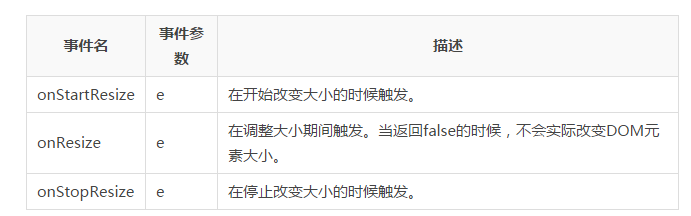
Événements :

Méthodes :

Ce qui précède est le contenu du didacticiel jQuery EasyUI - Redimensionnable (redimensionner). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java