
Cette pagination js est très amusante à utiliser. Je l'utilise souvent moi-même lorsque je travaille sur un projet, je dois toujours parcourir les projets précédents parce que ce n'est pas pratique, je l'ai écrit pour me faciliter la vie et celle des autres.
Utilisez $.fn.pagination.defaults pour remplacer l'objet de valeur par défaut.
Ce contrôle de pagination permet à l'utilisateur de parcourir les données de la page. Il prend en charge les options de navigation dans les pages et de sélection de la longueur des pages. Les utilisateurs peuvent ajouter des boutons personnalisés sur le contrôle de pagination pour améliorer ses fonctionnalités.

Cas d'utilisation :
Créer des contrôles de pagination via des balises et Javascript.
1. Utilisez des étiquettes pour créer des contrôles de pagination.
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2. Utilisez Javascript pour créer des contrôles de pagination.
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});Créons une pagination ajax à l'aide de panneaux et de plugins de pagination. Lorsque l'utilisateur sélectionne une nouvelle page, le panneau affichera le contenu de la page spécifiée.
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
Le contenu de la première page est affiché par défaut sur le panel. Lorsque l'utilisateur navigue sur la page, l'événement « onSelectPage » sera déclenché, le nouveau contenu de la page correspondante sera obtenu en fonction d'un nouveau paramètre d'URL et le contenu sera actualisé dans le panneau de contenu via la méthode « actualiser ».
Attributs :
| Nom de l'attribut | Type de valeur de l'attribut | Description |
| total | numéro | Le nombre total d'enregistrements, la valeur initiale lors de la création du contrôle de pagination. |
| pageSize | numéro | Taille de la page. |
| pageNumber | number | Le nombre de pages affichées lors de la création du contrôle de pagination. |
| pageList | array | L'utilisateur peut modifier la taille de la page. L'attribut pageList définit le numéro de page affiché par la navigation dans les pages. Exemple de code : $('#pp').pagination({
pageList: [10,20,50,100]
});Copier après la connexion |
| loading | boolean | Définissez si les données sont en cours de chargement. |
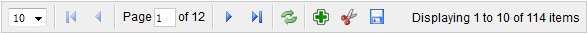
| boutons | tableau | Bouton personnalisé, les valeurs disponibles sont : ① Chaque bouton a 2 attributs : iconCls. : ID de classe CSS pour l'affichage des images d'arrière-plan handler : une fonction handle appelée lorsque le bouton est cliqué. ②. L'objet sélecteur de l'élément existant sur la page (par exemple : boutons : '#btnDiv') (cette valeur d'attribut est disponible depuis la version 1.3.4) Des boutons personnalisés peuvent être créés via des balises : <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>Copier après la connexion Des boutons personnalisés peuvent également être créés via Javascript : $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});Copier après la connexion |
| mise en page | array | Définition de la disposition du contrôle de pagination. (Cette valeur d'attribut est disponible depuis la version 1.3.5) Les options de mise en page peuvent contenir une ou plusieurs valeurs : 1) list : Une liste du nombre d'éléments affichés sur la page. 2) sep : ligne de séparation du bouton de page. 3) d'abord : le bouton Accueil. 4) prev : bouton page précédente. 5) suivant : bouton page suivante. 6) last : Bouton Dernière page. 7) Actualiser : bouton Actualiser. 8) manuel : saisissez manuellement la zone de saisie de la page actuelle. 9) liens : liens vers les numéros de page. Exemple de code : $('#pp').pagination({
layout:['first','links','last']
});Copier après la connexion |
| showPageList | boolean | Définir s'il faut afficher la liste de navigation des pages |
| showRefresh | boolean | Définir s'il faut afficher le bouton d'actualisation |
| beforePageText | string |
Afficher une étiquette avant le composant d'entrée |
| afterPageText | string | Afficher une étiquette après le composant d'entrée |
| displayMsg | string | Afficher les informations de la page. |