Explication détaillée de JavaScript réduire et réduireRight
Méthode de réduction (ordre croissant)
Syntaxe :
array1.reduce(callbackfn[, initialValue])

Valeur de retour :
Le résultat cumulé obtenu en appelant la fonction de rappel la dernière fois.
Exception :
Lorsque l'une des conditions suivantes est remplie, une exception TypeError sera levée :
Le paramètre callbackfn n'est pas un objet fonction.
Le tableau ne contient aucun élément et aucune valeur initiale n'a été fournie.
Syntaxe de la fonction de rappel :
function callbackfn(previousValue, currentValue, currentIndex, array1)
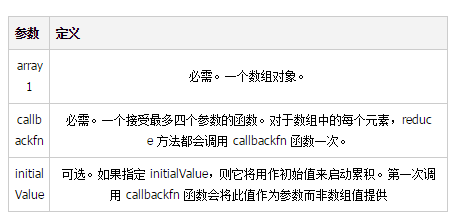
Vous pouvez utiliser jusqu'à quatre paramètres pour déclarer la fonction de rappel.
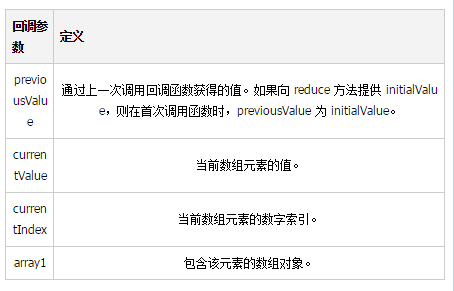
Le tableau suivant répertorie les paramètres de la fonction de rappel.

Premier appel à la fonction de rappel
Lorsque la fonction de rappel est appelée pour la première fois, la valeur fournie en argument dépend si la méthode de réduction a un argument valeurinitiale.
Si initialValue est fourni à la méthode de réduction :
Le paramètre previousValue est initialValue.
Le paramètre currentValue est la valeur du premier élément du tableau.
Si initialValue n'est pas fourni :
Le paramètre previousValue est la valeur du premier élément du tableau.
Le paramètre currentValue est la valeur du deuxième élément du tableau.
Modifier l'objet tableau
L'objet tableau peut être modifié par la fonction de rappel.
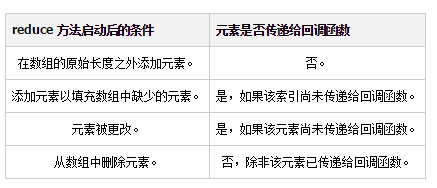
Le tableau suivant décrit les résultats obtenus en modifiant l'objet tableau après le démarrage de la méthode de réduction.

Exemple :
1 L'exemple suivant concatène les valeurs du tableau en chaînes, chaque valeur étant séparée par "::". Puisqu'aucune valeur initiale n'est fournie à la méthode de réduction, le premier appel à la fonction de rappel aura "abc" comme paramètre previousValue et "def" comme paramètre currentValue.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. L'exemple suivant ajoute des valeurs arrondies à un tableau. La méthode de réduction est appelée avec une valeur initiale de 0.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. L'exemple suivant ajoute une valeur à un tableau. Les paramètres currentIndex et array1 sont utilisés dans la fonction de rappel
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125
Analyse de cette question :
Tout d'abord, la valeur initiale 0 est donnée, puis currentDigit commence à partir de 4, et la méthode est appelée quatre fois, afin que vous puissiez écrire les paramètres des quatre appels de méthode : (0,4,0,array), (4,1,1,array), (1,2,2 ,array), (2,5 ,3,array), calculez à nouveau, puisque la valeur initiale est 0, il vous suffit de calculer la valeur de retour de chaque méthode et enfin de l'additionner. array.length est toujours 4, alors les valeurs calculées quatre fois sont 4000 100 20 5=4125
Méthode reduceRight (ordre décroissant)
La syntaxe de réduireRight et les règles de la fonction de rappel et la méthode de réduction sont les mêmes, la différence est que la réduction est par ordre croissant, c'est-à-dire que l'index commence à 0, tandis que la réductionRight est par ordre décroissant, c'est-à-dire que l'index commence à arr.length-1. S'il existe une valeur initiale, le calcul commence à partir du dernier nombre. S'il n'y a pas de valeur initiale, le paramètre previousValue est la valeur du dernier élément du tableau et currentValue est la valeur de l'avant-dernier élément du tableau.
Exemple :
1. L'exemple suivant récupère les éléments avec des valeurs comprises entre 1 et 10 dans le tableau. La valeur initiale fournie à la méthode réduireRight est un tableau vide.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2.la méthode reduceRight peut être appliquée aux chaînes. L'exemple suivant montre comment utiliser cette méthode pour inverser les caractères d'une chaîne.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
Ici, vous pouvez directement utiliser le tableau vide pour appeler la méthode réduireRight et utiliser la méthode d'appel pour introduire les paramètres. Il peut également être appelé directement à l'aide de la chaîne de prototypes, c'est-à-dire Array.prototype.reduceRight.call(word, AppendToArray, "the ");
Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site support !
Pour des articles plus détaillés sur JavaScript réduire et réduireRight, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant




