jquery implémente une disposition simple du flux en cascade
est le principe mentionné au début
Il existe deux types de configurations de flux en cascade, l'une est constituée de colonnes fixes et l'autre de colonnes non fixes. Cet article décrit principalement la mise en œuvre du premier type.
La caractéristique des colonnes fixes est que le nombre total de colonnes dans chaque ligne est cohérent quelle que soit la mise à l'échelle de la page.
Un flux en cascade avec une ligne et quatre colonnes équivaut, du point de vue de la mise en page, à quatre balises li. Grâce à certains événements (tels que le nombre de px que la barre de défilement défile), lisez-la, puis ajoutez dynamiquement les données à la page.
Le principe de l'ajout de données n'est pas d'ajouter en fonction de la valeur de l'index li, mais d'ajouter dynamiquement en fonction de la colonne ayant la hauteur la plus courte parmi les colonnes. Sinon, la page risque d'être moche (les hauteurs gauche et droite ne sont pas uniformes).
L'exemple implique la méthode ajax. Peut être exécuté dans un environnement serveur.
Fini les bêtises. Appliquez le style directement.
<ul id="ul1"> <li> <div> <img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> <li> <div> <img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> <li> <div> <img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> <li> <div> <img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> </ul>
css
*{
margin:0;
padding: 0;
}
ul li{
list-style: none;
}
#ul1{
width: 1080px;
margin: 100px auto 0;
}
li{
width: 247px;
float: left;
margin-right: 10px;
}
li div{
border:1px solid #000;padding:10px;
margin-bottom:10px;
}
li div img{
width: 225px;display: block;
}L'effet de base est tel qu'indiqué sur la figure :

Une fois le style affiché correctement , changez le li à l'intérieur du code supprimé.
Ensuite, ajoutez-le dynamiquement via ajax.
D'où viennent les données ?
L'interface de données de bookmark est utilisée ici.
http://www.wookmark.com/api/json/popular?page=1
Cliquez sur l'url pour obtenir un json.
Beaucoup d'informations. Comment analyser ?
Vous pouvez généralement consulter la documentation. Mais si vous n’avez pas le document sous la main, vous pouvez consulter le lien. Qu'est-ce que c'est que le retour.
function createUrl(num){
return 'http://www.wookmark.com/api/json/popular?page='+num+'&callback=?';
}
$(function(){
$.getJSON(createUrl(1),function(data){
console.log(data);
})
})Le résultat de l'impression de la console est :

Il s'avère être un tableau de 50 informations d'image. Chaque élément du tableau est un json. Dans cette démo simple, il vous suffit d'obtenir l'attribut d'aperçu et l'attribut de titre pour le moment.
L'une des clés de la mise en œuvre de la mise en page
est de déterminer le li le plus court. En fait, nous avons besoin de la valeur d'indice de la hauteur li la plus courte.
//找出高度最小li的索引值
function getShortestLi(){
var shortest=0;
for(var i=1;i<4;i++){
if($('li').eq(i).height()<$('li').eq(shortest).height()){
shortest=i;
}
}
return shortest;
}Ensuite, la méthode getJSON
$(function(){
$.getJSON(createUrl(1),function(data){
//console.log(data);
for(var i=0;i<dataArr.length;i++){
var $html=$('<div><img src="/static/imghw/default1.png" data-src="'+data[i].preview+'" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" ><p>'+data[i].title+'</p></div>');
//console.log($('li').eq(getShortestLi()).height())
$('li').eq(getShortestLi()).append($html);
};
console.log([$('li').eq(0).height(),$('li').eq(1).height(),$('li').eq(2).height(),$('li').eq(3).height()])
})
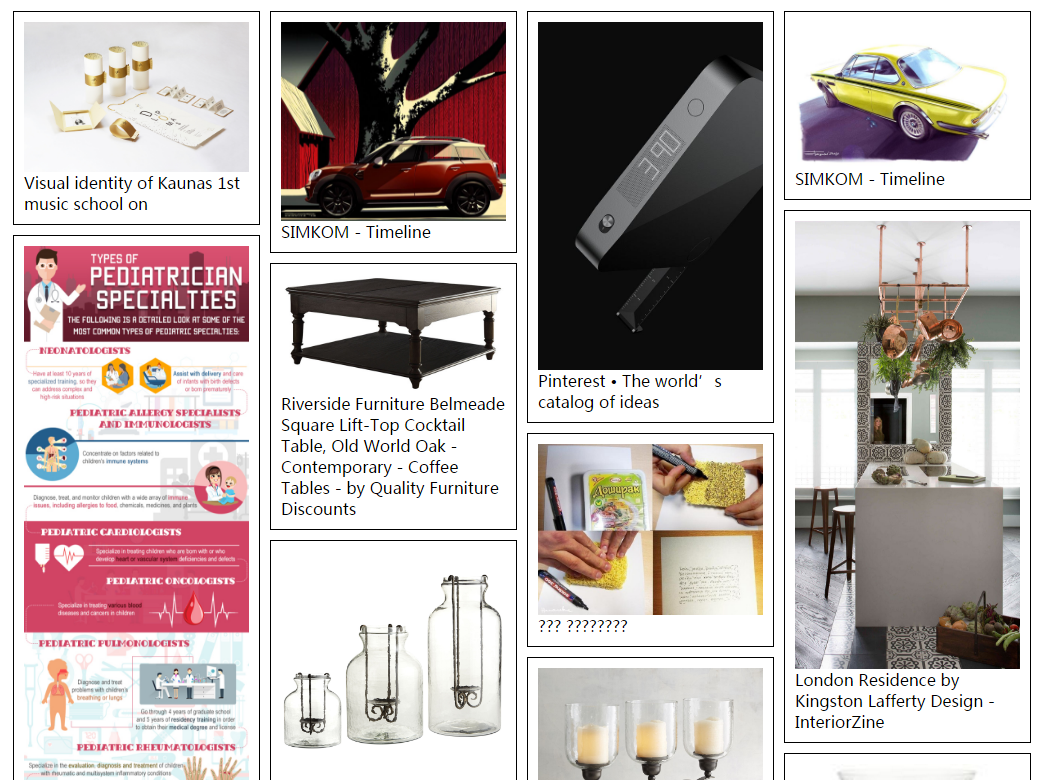
})chargez-la à nouveau et la mise en page sortira. Simple et beau.

À ce stade, tout semble bien. Mais un problème fatal se cache.
Qu'est-ce qui ne va pas avec la boucle for ?
Regardez les informations console.log. Pour l'analyse, je mets les hauteurs des quatre li dans un tableau :
50 images sont divisées en 4 colonnes. La hauteur moyenne doit être d'au moins trois à quatre mille pixels.
À la fin de la boucle, le point final jugé par le programme n'est que de 1 000 px, car le processus de chargement de l'image est plus lent que la vitesse d'exécution de la boucle for. Bien que l'affichage dans la démo soit normal, ce type de code peut provoquer des accidents de travail lorsque la vitesse du réseau n'est pas bonne.
Idée 1 : Vous pouvez déterminer si l'image est chargée.
Vous pouvez utiliser une minuterie pour le surveiller, puis utiliser la récursivité pour le mettre en œuvre. Mon plan est le suivant
var index=0;
function LoadPic(index){
var $html=$('<div><img src="/static/imghw/default1.png" data-src="'+data[index].preview+'" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" ><p>'+data[index].title+'</p></div>')
$('li').eq(getShortestLi()).append($html);
var oImg=$html.find('img');
var t=setInterval(function(){
if(oImg.height()!=0){//如果加载完了。
clearInterval(t);
//console.log([$('li').eq(0).height(),$('li').eq(1).height(),$('li').eq(2).height(),$('li').eq(3).height()])
if(index<50){
return LoadPic(index+1);
}else{
return false;
}
}else{
console.log('wait')
}
},50)//每隔50ms监听一次
}
LoadPic(0);Cependant, du point de vue de l'expérience utilisateur, attendez une image. est chargé. Il n’est pas convivial de faire le prochain chargement. Les fournisseurs de données doivent traiter directement la hauteur de l'image sur le serveur et la renvoyer sous forme de données JSON. Quand la vitesse d’Internet est très lente, il faut attendre longtemps, et puis toutes les images sortent d’un coup, tu ne trouves pas que c’est bizarre ? Surtout les interfaces tierces. Une fois le chargement échoué, il y a un gros problème.
Heureusement, le tiers fournit les informations de largeur et de hauteur de l'image.
Vous pouvez donc toujours avoir une boucle for Dans les données renvoyées, il y a des valeurs de largeur et de hauteur. En les utilisant, vous pouvez obtenir une largeur fixe (255 px) et une hauteur fixe (hauteur d'origine multipliée par un rapport).
$(function(){
$.getJSON(createUrl(1),function(data){
console.log(data);
for(var i=0;i<data.length;i++){
//console.log(data[i].preview);
var $html=$('<div><img src="/static/imghw/default1.png" data-src="'+data[i].preview+'" class="lazy" alt="jquery implémente une disposition simple du flux en cascade" ><p>'+data[i].title+'</p></div>')
$('li').eq(getShortestLi()).append($html);
$html.find('img').css('height',(data[i].height*225/data[i].width)+'px');
$html.find('img').css('width','225px');
};
//console.log([$('li').eq(0).height(),$('li').eq(1).height(),$('li').eq(2).height(),$('li').eq(3).height()])
})
})En fait, je pense personnellement que c'est la solution la plus simple avec la meilleure expérience utilisateur.
Avec la cascade, il faut aussi couler
La logique du flux
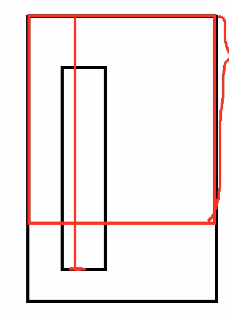
Tirez vers le bas (défilement), et le premier li qui entre dans la zone visible en bas sera chargé en premier.

En d'autres termes, lorsque la somme de la hauteur du li le plus court et de la hauteur du li jusqu'en haut de la page est inférieure à la somme de la hauteur du la barre de défilement et la hauteur de la zone visuelle, le chargement li est déclenché.
La hauteur de li est facile à trouver. Mais comment trouver la distance la plus courte entre Li et le haut de la page ?
La méthode native peut être implémentée comme ceci :
function getTop(obj){
var iTop=0;
while(obj){
iTop+=obj.offsetTop;
obj=obj.offsetParent;
}//累加元素本身和自身所有父级高度偏移值
return iTop;
}Mais comme ce cas utilise jquery, elle a naturellement sa propre méthode.
obj.offset().top
Événement de défilement
La méthode d'implémentation native est : window.onscroll=function(){...}
La méthode d'implémentation de jquery est : $(window).scroll(function(){...})
Vérifiez maintenant s'il y a un problème avec le code écrit
(window).scroll(function(){
var $li=$('li').eq(getShortestLi());
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
//console.log([$li.offset().top+$li.height(),document.documentElement.clientHeight+scrollTop])
//如果li高度与li到页面顶部的高度之和<可视区高度+滚动距离
if($li.offset().top+$li.height()<document.documentElement.clientHeight+scrollTop){
alert(1);
}
})Exécuter Le code constate que lorsque le premier li apparaît dans la zone visible, 1 apparaît pour prouver qu'il est disponible.
Étant donné que des événements de défilement sont impliqués, les fonctions liées à getJSON doivent être encapsulées sous getList() pour un appel facile. Il faut donc le réajuster.
Le code actuel est le suivant :
//找出高度最小li的索引值
function getShortestLi(){
var shortest=0;
for(var i=1;i<4;i++){
if($('li').eq(i).height()<$('li').eq(shortest).height()){
shortest=i;
}
}
return shortest;
}
function createUrl(num){
return 'http://www.wookmark.com/api/json/popular?page='+num+'&callback=?';
}
function getList(n){
$.getJSON(createUrl(n),function(data){
//console.log(data);
for(var i=0;i
'+data[i].title+'
De cette façon, il semble que cela puisse être réalisé. Mais quand j'ai regardé le fichier console.log, j'ai trouvé un autre problème.
La logique d'aller aux toilettes
在触发加载前提时,图片正在加载,期间动了滚动条,就又触发第二次加载,再动一下,就触发第三次,于是短短一瞬间,触发了n次加载。
那就做一个开关吧。
就跟公厕逻辑一样。n个人排队进一个坑位。外面的人想要进去首先得判断门是否锁上了。没锁才能进。进去之后第一件事把门锁上。等如厕完毕,门就打开。后面的人才能进
新设置一个开关bCheck,默认为true。
到触发加载条件时,还要判断bCheck是否为真(门开),为真时才能触发getList()(如厕)。否则return false(只能等)。
getList一开始就把bCheck设为false(如厕前先锁门)。等到getList回调函数执行到尾声。再把bCheck设为true(开门)。
这一段不贴代码了。
总有流完的一天。
当数据结束时(所有人上完厕所),就没有必要再进行加载了(自动把门锁上)。
所以在getJSON回调函数内锁门之后发现进来的是个空数组,那就进行判断,当获取到data的length为空时,直接returnfalse。那么bCheck就永远关上了。
全部代码如下:
//找出高度最小li的索引值
function getShortestLi(){
var shortest=0;
for(var i=1;i<4;i++){
if($('li').eq(i).height()<$('li').eq(shortest).height()){
shortest=i;
}
}
return shortest;
}
function createUrl(num){
return 'http://www.wookmark.com/api/json/popular?page='+num+'&callback=?';
}
var bCheck=false;
function getList(n){
$.getJSON(createUrl(n),function(data){
if(data.length==0){
return false;
}else{
for(var i=0;i
'+data[i].title+'
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多jquery implémente une disposition simple du flux en cascade相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






