jQuery implémente la méthode de suppression des nœuds Li
Plus de bêtises, permettez-moi de poster le code pour vous. Le code spécifique est le suivant :
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
line-height: 25px;
margin-top: 3px;
}
li:hover {
background-color: #ddd;
}
li.hover {
background-color: #fc0;
}
</style>
<script src="./jquery-2.2.4.min.js"></script>
<script type="text/javascript">
$(function() {
//获取每一个li节点并设置点击事件
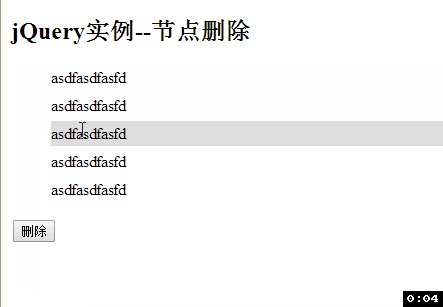
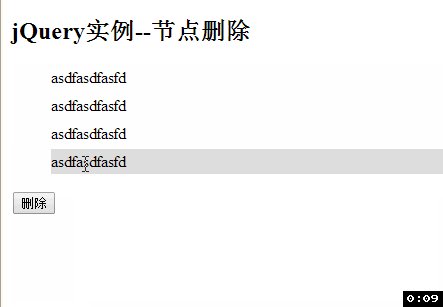
$("li").click(function() {
//当点击某一个节点的时候,增加类名为hover
$(this).toggleClass("hover");
});
//获取删除按钮并设置点击事件
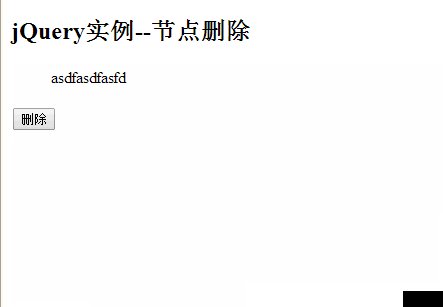
$("button").click(function() {
//将类名是hover的节点删除
$("li.hover").remove();
});
});
</script>
</head>
<body>
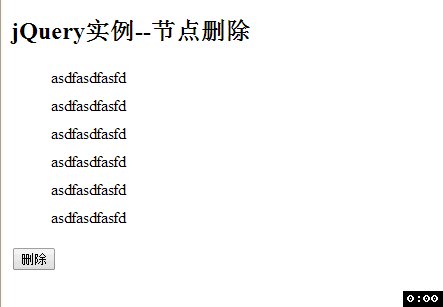
<h2 id="jQuery实例-节点删除">jQuery实例--节点删除</h2>
<ul>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
</ul>
<button>删除</button>
</body>
</html>
Ce qui précède est ce que l'éditeur vous a présenté. . jQuery implémente la méthode de suppression des nœuds li. J'espère que cela sera utile à tout le monde. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web php chinois !
Pour plus d'articles sur jQuery sur la façon de supprimer des nœuds li, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.




