Si le framework front-end que vous utilisez est bootstrap, alors il n'est pas nécessaire de considérer le framework de validation front-end comme le meilleur choix. C'est la combinaison la plus parfaite avec bootstrap. au problème de version. Il en existe différents pour la version bootstrap2 et bootstrap3.
Voici deux choses que j'ai rencontrées. Prenez note pour vous-même :
1. Ajoutez l'attribut name à chaque élément du formulaire à vérifier
Par exemple :
<div class="form-group">
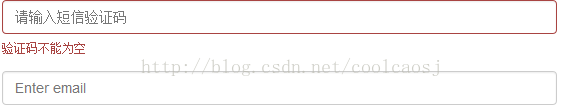
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
</div>
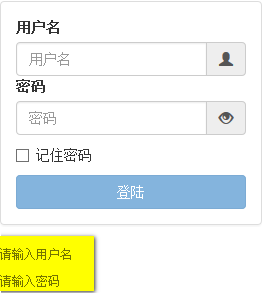
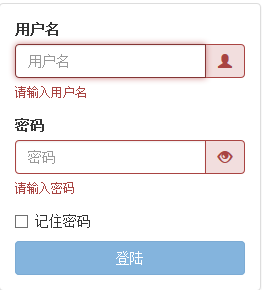
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
 3. Prévenir les problèmes de soumission de formulaire répétés
3. Prévenir les problèmes de soumission de formulaire répétés
Avant l'introduction de bootstrapvalidator, j'ai écrit un morceau de code js pour empêcher la soumission de formulaire lorsque l'utilisateur clique sur le bouton de soumission, la soumission. Le bouton sera grisé. Le code est le suivant :
Cependant, une fois le bootstrapvalidator introduit, il entre en conflit avec ce code. La performance spécifique est que si une erreur de vérification se produit, par exemple. Le formulaire est soumis lorsqu'un élément d'entrée requis n'est pas rempli et que le validateur d'amorçage est Vous serez invité à indiquer que cette entrée est requise. À ce stade, le bouton de soumission est dans l'état désactivé. Ce n'est que lorsque vous remplissez les données. le bouton peut être soumis normalement. Le problème réside ici. Même si vous remplissez les données normales, le bouton est dans l'état normal, mais le formulaire ne peut pas être soumis. Après un long dépannage, le problème réside dans le code js ci-dessus.var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
}
En fait, bootstrapvalidator a été conçu pour les soumissions répétées. Si un formulaire doit être vérifié par bootstrapvalidator, lorsque vous cliquez sur le bouton de soumission, le bouton de soumission sera grisé jusqu'à ce que le serveur renvoie une réponse. . Ainsi, si un formulaire ne nécessite pas de validation, comme un formulaire de recherche, vous pouvez lui attribuer une classe, telle que validation-form, et appeler $("form.validation-form").bootstrapValidator(); fonction principale. Laissez simplement le validateur vide.
Ce qui précède sont les précautions d'utilisation de BootStrap Validator (à lire absolument) présentées par l'éditeur. J'espère que cela vous sera utile. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra. vous à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus de précautions d'utilisation de BootStrap Validator (articles à lire absolument), veuillez faire attention au site Web PHP chinois !
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment ouvrir le fichier nrg
Comment ouvrir le fichier nrg
 Que fait Matcha Exchange ?
Que fait Matcha Exchange ?
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 événement oncontextmenu
événement oncontextmenu
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point