
Utilisez les méthodes get, post et ajax dans jquery pour transférer des données vers le serveur. Continuons à apprendre la méthode ajax-get() dans jQuery à travers cet article. Veuillez voir ci-dessous pour une introduction détaillée.
Exemple
Utilisez la requête AJAX GET pour modifier le texte de l'élément div :
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
Essayez-le vous-même
Définition et utilisation La méthode
get() charge les informations via une requête HTTP GET distante.
Il s'agit d'une simple fonction de requête GET pour remplacer le complexe $.ajax. La fonction de rappel peut être appelée lorsque la demande aboutit. Si vous devez exécuter une fonction en cas d'erreur, utilisez $.ajax.
Syntaxe
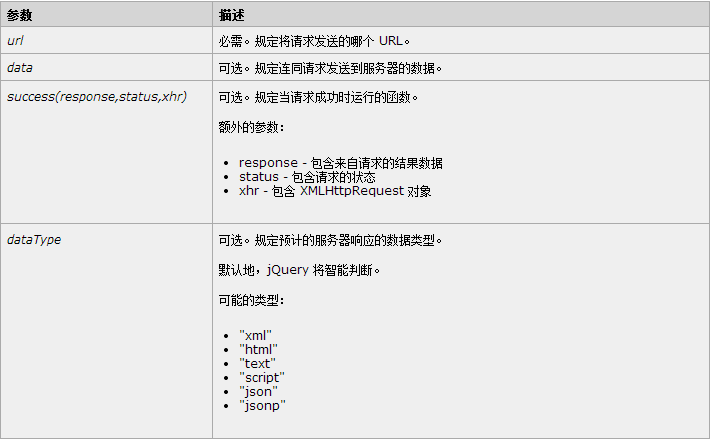
$(selector).get(url,data,success(response,status,xhr),dataType)

Description détaillée
Cette fonction est abrégée en Ajax fonction, équivalente à :
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
Selon les différents types MIME de la réponse, les données de retour transmises à la fonction de rappel de réussite sont également différentes. Ces données peuvent être des éléments racine XML. , Chaîne de texte, fichier JavaScript ou objet JSON. Vous pouvez également transmettre le statut textuel de la réponse à la fonction de rappel de réussite.
Depuis jQuery 1.4, vous pouvez également transmettre un objet XMLHttpRequest à la fonction de rappel de réussite.
Exemple
Demander une page Web test.php, ignorer la valeur de retour :
$.get("test.php");
Plus d'exemples
Exemple 1
Demandez la page web test.php, passez 2 paramètres, ignorez la valeur de retour :
$.get("test.php", { name: "John", time: "2pm" } );
Exemple 2
Afficher la valeur de retour test.php (HTML ou XML, selon la valeur de retour) :
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
Exemple 3
Afficher le retour test.cgi valeur (HTML ou XML, selon la valeur de retour), ajoutez un ensemble de paramètres de requête :
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
Explication détaillée de l'utilisation de $.get() de jquery ajax
fichier js
$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
})
fichier html
<form action="ajax.php" method="get"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> <div class="get">这是ajax的get方法</div>
fichier php
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";Le L'introduction ci-dessus est le jQuery que cet article partagera avec vous. Explication détaillée de l'exemple de méthode ajax - get(), j'espère que vous l'aimerez.
Pour des explications plus détaillées sur les exemples de méthodes ajax-get() dans jQuery et les articles associés, veuillez faire attention au site Web PHP chinois !