style de pliage CSS (4) - disposition CSS div
Résumé du contenu :

1. div et span
(1) Balise de niveau bloc : div
(2) Balise en ligne : span
Comme indiqué sur l'image :

2. Modèle de boîte (important)
Remarque : vous pouvez utiliser l'outil de débogage du navigateur pour afficher la boîte
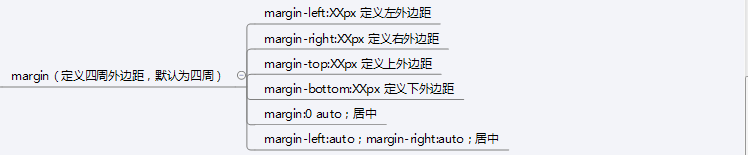
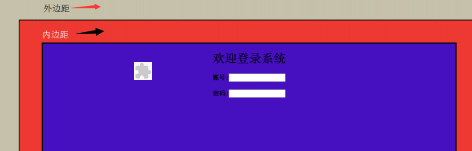
(1)marge : marge extérieure de la boîte

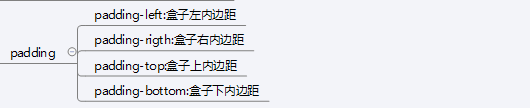
(2) remplissage : marge intérieure de la boîte (changera la taille de le bloc)

(3) bordure : largeur de la bordure de la boîte
(4) largeur : largeur de la boîte
(5) hauteur : hauteur de la boîte
Exemple :
① : La différence entre les marges et le remplissage :

demo.html
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background:#C5C1AA;
}
div{
height:500px;
margin:60px;
padding:o;
border:solid 2px black;
background-color:rgba(255,0,0,0.7);
}
div.div1{
height:400px;
margin:0 audio;
border:solid 3px black;
background-color:rgba(0,0,255,0.7);
}
</style>
</head>
<body>
<div>
<div class="div1">
<h1 id="欢迎登录系统">欢迎登录系统</h1>
<h4 id="账号-input-nbsp-style-text">账号:<input style="text"></h4>
<h4 id="密码-input-nbsp-style-text">密码:<input style="text"></h4>
</div>
</div>
</body>
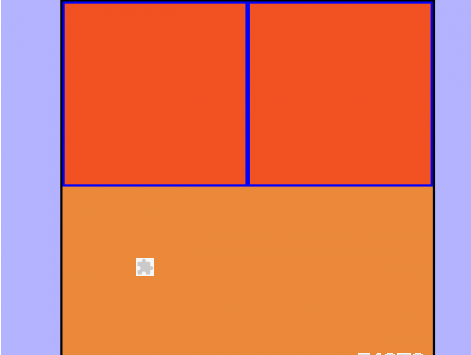
</html>② : Modèle de boîte Exemple de placement div :

demo.html
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background-color:rgba(0,0,255,0.3);
}
div{
width:500px;
height:500px;
background-color:rgba(250,128,10,0.8);
margin:0 auto; /* 使div居中*/
border:solid black;
}
div.div1{
float:left; /* 向左排列/*
background-color:rgba(255,0,0,0.4);
border:solid blue;
height:244px;
width:244px;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div>
<div class="div1"></div>
<div class="div1"></div>
</div>
</body>
</html>Attributs liés à la mise en page (important)
(1) Méthode de positionnement ①. Positionnement normal : relatif ② Positionnement selon l'élément parent : absolu ③ Positionnement selon la fenêtre du navigateur : fixe ④. ①.left:XXpx (gauche) Distance depuis le sommet de la page ②.right: XXpx (droite) Distance depuis le sommet de la page ③.top: XXpx (top) Distance depuis le sommet de la page ④.bottom: XXpx (en bas) Distance du sommet de la page (3) z-index Ordre de couverture des couches (priorité) ①.-1,0,1,2,3 lorsqu'il est -1, le calque est le calque inférieur
(4) afficher les attributs d'affichage (étiquettes au niveau du bloc et étiquettes en ligne Basculer entre)
①.display : aucun calque n'est affiché
②.display : affichage du bloc de bloc, retour à la ligne après l'élément, affichage de l'élément de bloc suivant
③.display : affichage en ligne, plusieurs blocs peuvent être affichés sur une seule ligne
(5) attribut float float
①.left : flottant à gauche
②.right : flottant à droite
[b] (6) effacer les flotteurs clairs[/b]
①.clear: les deux
[b] (7) traitement de débordement de débordement[/b]
①. caché masquer le contenu qui dépasse la taille du calque
②.scroll Ajouter des barres de défilement, que le contenu dépasse ou non la taille du calque
③.auto Ajouter automatiquement des barres de défilement en cas de dépassement de la taille
[ b]Exemple :[/b]
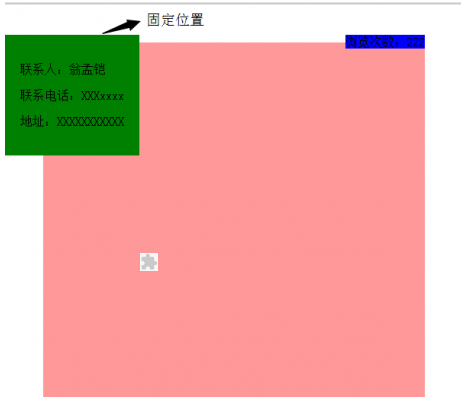
① : Démo de position fixe et de disposition

<!doctype html>
<html>
<head>
<title>Div+Css布局(布局相关的属性)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
div.diva{
position:relative; /* 一定要添加,如没添加其子元素则不生效*/
margin:50px;
width:500px;
height:500px;
background-color:rgba(255,0,0,0.4);
}
.spanb{
position:absolute;
background-color:blue;
color:black;
top:-10px;
right:0;
}
.fixed{
padding:20px;
background:green;
position:fixed;
left:0;
top:40px;
z-index:1; /* z-index的value值可为-1,0,1,2;当为-1时,该图层为最底层 */
}
</style>
</head>
<body>
<div class="fixed">
<p>联系人:翁孟铠</p>
<p>联系电话:XXXxxxx</p>
<p>地址:XXXXXXXXXXX</p>
</div>
<div class="diva">
<span class="spanb">浏览次数:222</spn>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</body>
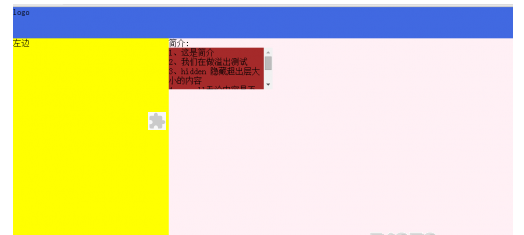
</html>② : Démo d'effet flottant et de débordement

<!doctype html>
<html>
<head>
<title>Div+Css布局(浮动以及溢出处理)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
.div{
width:auto;
height:auto;
background:#f1f1f1;
margin:0 auto;
color: black;
}
.left{
width: 300px;
height: 400px;
position: inherit;
top: 60px;
background:yellow;
float: left;
color: black;
}
.right{
float: left;
width: 1049px;
height: 400px;
position: inherit;
top: 60px;
background:lavenderblush;
color: black;
}
.top{
width: auto;
height: 60px;
background: royalblue;
position: inherit;
top:0;
}
.bottom{
clear: both;
margin-top:20px;
width: 960px;
height: 20px;
background: red;
}
.jianjie{
height: 80px;
width: 200px;
background: brown;
overflow: auto;
}
</style>
</head>
<body>
<div class="div">
<div class="top">logo</div>
<div class="left">左边</div>
<div class="right">
简介:<br>
<div class="jianjie">
1、这是简介<br>
2、我们在做溢出测试<br>
3、hidden 隐藏超出层大小的内容<br>
4、scroll无论内容是否超出层大小都添加滚动条<br>
5、auto 超出时自动添加滚动条
</div>
</div>
<div class="bottom"></div>
</div>
</body>
</html>C'est tout le style de pliage CSS (4) - le contenu de la mise en page CSS div Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn). !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






