Les exemples de cet article décrivent le concept et l'utilisation de la limitation des fonctions JavaScript. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
Récemment, lorsque je créais une page Web, j'ai eu besoin de modifier la taille de certains éléments de la page lorsque la fenêtre du navigateur changeait, donc naturellement J'ai pensé au redimensionnement de la fenêtre. Événement, alors je l'ai écrit comme ceci
<!DOCTYPE html>
<html>
<head>
<title>Throttle</title>
</head>
<body>
<script type="text/javascript">
n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}
window.onresize=resizehandler;
</script>
</body>
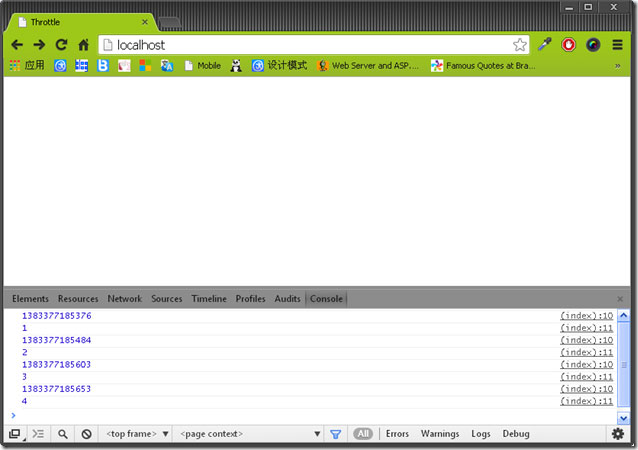
</html>La fonction a été implémentée, mais quand j'ai changé la taille de la fenêtre du navigateur en faisant glisser, j'ai regardé la console
Oui, un simple glisser-déposer a fait exécuter ma méthode resizeHandler() 52 fois. Ce n'est pas du tout l'effet que je souhaite. En fait, le code de ma méthode resizeHandler() est très compliqué et utilise même ajax pour envoyer une requête. au serveur. Si c'était simple Changer la taille de la fenêtre une fois nécessite de l'appeler 52 fois, ce qui est correct
Limitation des fonctions
En fait, mon intention initiale est simplement d'apporter quelques ajustements au serveur. page après le redimensionnement de la fenêtre, et l'événement de redimensionnement de la fenêtre ne se déclenche pas une fois le redimensionnement terminé. Je ne connais pas la fréquence spécifique, mais il est appelé en continu jusqu'à ce que la taille de la fenêtre ne change plus. En fait, un mécanisme similaire est le mousemove, qui est déclenché à plusieurs reprises sur une courte période de temps.
Dans "JavaScript Advanced Programming", il existe une fonction spéciale de limitation pour résoudre ce problème
function throttle(method,context){
clearTimeout(method.tId);
method.tId=setTimeout(function(){
method.call(context);
},500);
}Le principe est très simple : utilisez une minuterie pour retarder l'exécution de la fonction de 500 millisecondes. une fonction est à nouveau appelée au sein de la fonction, le dernier appel sera supprimé, et cet appel sera exécuté 500 millisecondes plus tard, et ainsi de suite. De cette façon, le code que je viens de créer peut être modifié en
<script type="text/javascript">
n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}
function throttle(method,context){
clearTimeout(method.tId);
method.tId=setTimeout(function(){
method.call(context);
},500);
}
window.onresize=function(){
throttle(resizehandler,window);
};
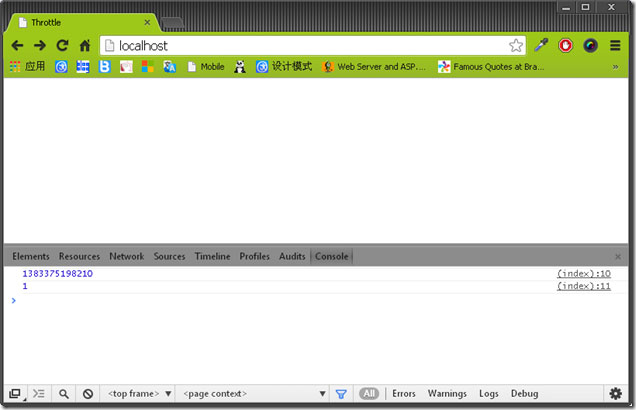
</script>Faites-le glisser et essayez-le. Bien sûr, il n'est exécuté qu'une seule fois. >
Il y a aussi une section de fonctions sur le schéma de streaming Internet, voici ce qu'elle faitAppelez-la et essayez-la, le même effet
function throttle(method,delay){
var timer=null;
return function(){
var context=this, args=arguments;
clearTimeout(timer);
timer=setTimeout(function(){
method.apply(context,args);
},delay);
}
}<script type="text/javascript">
n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}
function throttle(method,delay){
var timer=null;
return function(){
var context=this, args=arguments;
clearTimeout(timer);
timer=setTimeout(function(){
method.apply(context,args);
},delay);
}
}
window.onresize=throttle(resizehandler,500);//因为返回函数句柄,不用包装函数了
</script>Comparer
afin que chaque fois que nous jugeons la durée de l'intervalle, s'il dépasse le temps défini, il sera exécuté immédiatement. Essayez l'effet avec l'exemple de tout à l'heure.
function throttle(method,delay,duration){
var timer=null, begin=new Date();
return function(){
var context=this, args=arguments, current=new Date();;
clearTimeout(timer);
if(current-begin>=duration){
method.apply(context,args);
begin=current;
}else{
timer=setTimeout(function(){
method.apply(context,args);
},delay);
}
}
}window.onresize=throttle(resizehandler,100,200);
Effectivement, il n'est ni exécuté fréquemment ni exécuté en dernier