
Noël approche bientôt. En tant que programmeur, je pense qu'il est très nécessaire de refléter votre propre style de vacances et comment publier une photo de vos propres bénédictions dans Moments.
En parlant de Noël, il y a une blague sur la relation entre les programmeurs et Noël :
Q : Pourquoi les programmeurs confondent-ils toujours Halloween et Noël ?
A : Parce que le 31 octobre ==25 décembre !
Arrêtez, arrêtez, arrêtez...
Ne riez pas encore, calmons-nous d'abord...
Face aux programmeurs assidus qui doivent faire des heures supplémentaires à Noël, soulageons notre humeur morne et donnons libre cours à nos capacités artistiques uniques...
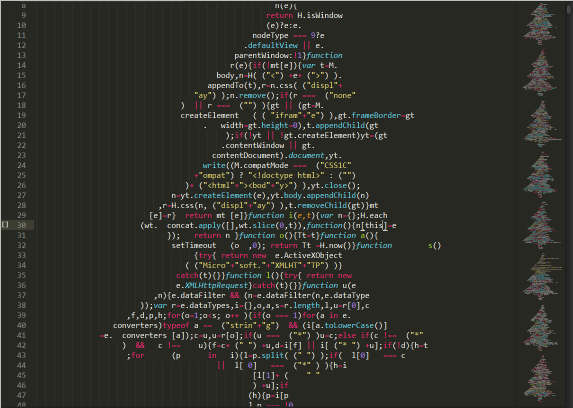
Utilisons les outils IDE à portée de main pour afficher un sapin de Noël. Il n'y a pas de Père Noël, pas de cadeaux de Noël, nous avons un sapin de Noël.
Regardez, il est sorti, pas un arbre, mais un morceau.
↓↓↓↓↓↓↓↓↓↓

Tous les codes js sont empilés dans des arbres....
La clé est qu'il est généré automatiquement !
Que se passe-t-il ? Ce qu'il faut faire?
Je vais le partager avec vous ci-dessous :
Tout d'abord, ce n'est pas la création originale de l'éditeur. Un grand maître a déjà créé cet outil, il s'appelle js2image.
js2image est un outil qui peut compresser le code source js en un code source de dessin de caractères ascii. Sa particularité est que le code compressé peut toujours être exécuté, au lieu d'être simplement assemblé dans le modèle final.
Les chaussures pour enfants avec node et npm installés peuvent utiliser directement la commande suivante pour installer js2image :

Une fois l'installation terminée, exécutez la commande :

Le chemin ./resource/jquery.js est le chemin du fichier js que vous souhaitez compresser
Après avoir exécuté la commande, un fichier se terminant par xmas.js sera généré. Lorsque vous l'ouvrirez, vous pourrez voir des arbres de Noël.
Pour d'autres méthodes d'installation, veuillez consulter :
Adresse github : https://github.com/xinyu198736/js2image
Adresse de conversion en ligne : http://f2e.souche.com/cheniu/js2image.html
On dit que 99% du code peut s'exécuter normalement après compression.
Hahaha, si les chaussures pour enfants vous intéressent, vous pouvez les essayer,
Passons Noël cette année avec un sapin de Noël (code toujours)~
PS : js nouvelle image()
Créez un objet Image : var a=new Image(); Définissez le src de l'objet Image : a.src="xxx.gif" ; Cela équivaut à mettre en cache une image pour le navigateur.
Objet image :
Créer un objet image : Nom de l'objet image = new Image([width],[height])
Attributs de l'objet image : bordure hauteur complète hspace lowsrc nom src vspace largeur
Événements d'objets image : onabort onerror onkeydown onkeypress onkeyup onload
Il convient de noter que l'attribut src doit être écrit après le chargement, sinon le programme générera une erreur dans IE.
Code de référence :
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show; Après avoir exécuté le code ci-dessus, nous l'avons testé dans différents navigateurs et avons constaté qu'il existe une différence entre IE et FF. Dans FF, le chargement de l'objet img est inclus dans le corps
. Pendant le processus de chargement de, une fois l'img chargé, le corps est considéré comme chargé et l'événement window.onload est déclenché.
Dans IE, le chargement de l'objet img n'est pas inclus dans le processus de chargement du corps une fois le corps chargé et l'événement window.onload déclenché, img
.L'objet n'est peut-être pas encore chargé et l'événement img.onload sera déclenché après window.onload.
Sur la base de la question ci-dessus, compte tenu de la compatibilité du navigateur et du temps de chargement de la page web, essayez de ne pas placer trop d'images dans l'objet Image, sinon sous FF
Cela affectera la vitesse de téléchargement des pages Web. Bien sûr, si vous exécutez la fonction de préchargement après window.onload, il n'y aura aucun problème dans FF.
Vous pouvez vérifier si l'image est chargée via l'attribut complet de l'objet Image (chaque objet Image a un attribut complet, lorsque l'image est dans
Pendant le processus de chargement, la valeur de l'attribut est fausse. Lorsque l'un des événements onload, onerror et onabort se produit, cela signifie que le processus de chargement de l'image est terminé (qu'il soit
ou non).Échec), l'attribut complet est vrai pour le moment)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})Remarque :
Internet Firefox et d'autres navigateurs populaires prennent en charge l'événement onload de l'objet Image.
IE8 et versions antérieures, Opera ne prend pas en charge les événements d'erreur
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Le rôle de la fonction float() en python
Le rôle de la fonction float() en python
 Logiciel gratuit pour créer des sites Web
Logiciel gratuit pour créer des sites Web
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
 barre de défilement div
barre de défilement div