 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Un nouveau départ pour la conception de mises en page de pages Web div CSS (3)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (3)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (3)
Ce qui suit présente le sélecteur de combinaison
Le sélecteur de combinaison signifie que les mêmes attributs sont rassemblés
Par exemple,
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Je veux le texte de ceux-ci 5 types de titres Tous deviennent rouges, évidemment les définir un par un est trop compliqué
On peut faire ça
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Bien sûr, on peut aussi combiner le sélecteur d'identifiant, le sélecteur de classe, et sélecteur d'étiquette ensemble
,a,#b,div{
color:red
}Notez qu'ils doivent être séparés par des virgules
S'ils ne sont pas séparés par des virgules, c'est du sélecteur parent-enfant dont nous parlerons ci-dessous
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
Si vous voulez que toutes les balises hi du div soient rouges
, il existe de nombreuses façons. La première consiste à utiliser le sélecteur de balises, mais cela créera toutes les balises H1 sur la page. rouge Sinon
vous pouvez également utiliser des balises de classe. Mais il est difficile de classer dans chaque balise h1
Nous pouvons le faire
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
C'est OK<🎜. >
Si c'est le cas
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
C'est donc également possible
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
Un autre sélecteur d'attribut qui n'est pas très couramment utilisé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
Valable uniquement pour unCopier après la connexion
Le sélecteur d'attribut est pour les formulaires sans classe ni identifiant Il est particulièrement utile lors de la définition des styles :Mais ce n'est pas couramment utilisé. Vous pouvez maîtriser le contenu sans suivre la formation nécessaireinput[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }Copier après la connexion
Ce qui suit est une introduction aux sélecteurs adjacents
Cela peut être difficile à comprendreC'est en fait le style du premier p Margin-top:50px signifie que la marge extérieure est de 50px, j'apprendrai plus tard que<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>Copier après la connexion.
a également un sous-élément. Les sélecteurs sont également difficiles à comprendre
Regardons d'abord ce qui suitC'est très familier, le sélecteur parent-enfant. J'ai dit que le père peut contrôler n'importe lequel des éléments enfants ci-dessous, donc les deux deviennent rouges<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Copier après la connexionSi je veux seulement que a soit un élément enfant de p et que l'autre a soit un élément enfant de span, cela devrait l'être. comme ça
Ces deux sélecteurs Vous devez ajouter (bien sûr ce n'est pas le seul), sinon il sera invalide<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Copier après la connexion
Ces deux sélecteurs sont très flexibles. En tant qu'expert, vous pouvez progresser. Pour les débutants, il est préférable de poser des bases solides pour les autres sélecteurs
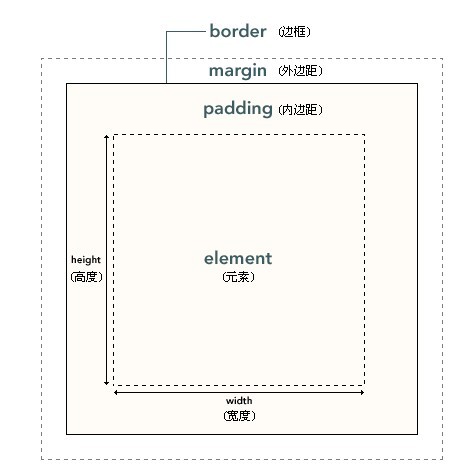
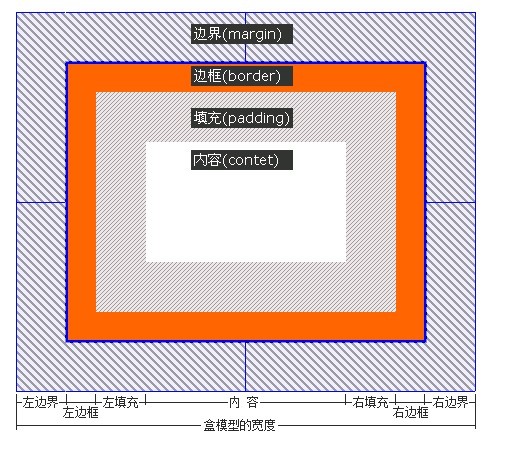
C'est maintenant le modèle de boîte de div de contenu clé
C'est une photo du W3C, je regarde une autre photo
En fait, vous pouvez comprendre il suffit de le regarder
Ce qui précède est le contenu du nouveau début de la conception de mise en page Web div CSS (3), plus connexe Veuillez faire attention au site Web PHP chinois (www.php.cn) pour le contenu !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:



 C'est une photo du W3C, je regarde une autre photo
C'est une photo du W3C, je regarde une autre photo En fait, vous pouvez comprendre il suffit de le regarder
En fait, vous pouvez comprendre il suffit de le regarder

