 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Un nouveau départ pour la conception de mises en page de pages Web div CSS (5)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (5)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (5)
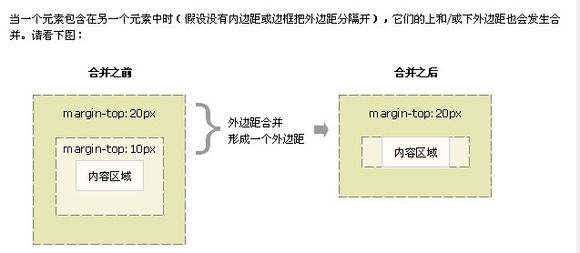
Dec 29, 2016 pm 02:28 PMParlons du problème de la fusion des marges intérieures et extérieures
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
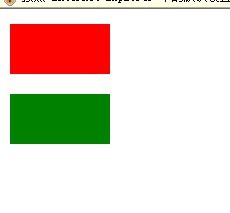
</html>La marge inférieure du calque a est de 20px
Regardez l'image ci-dessous

Ensuite, changez la marge supérieure du calque vert en 10px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
Aucune différence
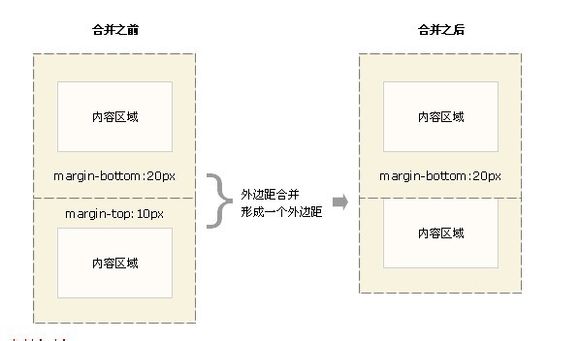
En termes simples, la fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles forment une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
En regardant la photo

Et si les deux avaient le même px ? S'ils font tous 20px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html> l'effet est toujours le même


Testez-le ci-dessous
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
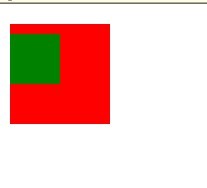
<body> <div id="a"><div id="b"></div></div>
</body>
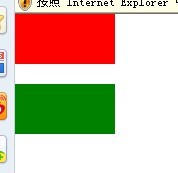
</html>affichage ie6

affichage Firefox

On voit que IE6 n'est pas fusionné, mais Firefox est fusionné
Certaines personnes peuvent être curieuses
Pourquoi la couleur rouge ne colle pas à la zone de navigation ci-dessus
En fait, aucun navigateur n'a de marges intérieures et extérieures par défaut

il suffit de
<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html> pour voir

Certains navigateurs peuvent avoir besoin d'utiliser
body{
margin:0;
padding:0;
} Ce qui précède est le contenu du nouveau départ de la conception de mises en page Web div CSS (5) . Pour plus de contenu connexe, veuillez prêter attention à PHP Chinese Net (www.php.cn) !

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
 Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
 Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
 Meilleures animations et effets CSS sur Codecanyon 2025 (payé gratuitement)
Mar 01, 2025 am 09:32 AM
Meilleures animations et effets CSS sur Codecanyon 2025 (payé gratuitement)
Mar 01, 2025 am 09:32 AM
Meilleures animations et effets CSS sur Codecanyon 2025 (payé gratuitement)







