
Avez-vous besoin de PS pour le développement front-end ?
Je me souviens avoir effectué un certain développement de système chez mon ancien employeur. Je faisais du développement d'interface à l'époque et j'ai découvert que l'interface devait ajouter quelques icônes. , j'ai donc renvoyé cette exigence au chef de projet. Après plus de dix minutes, le chef de projet est venu et m'a dit : Les concepteurs d'interface utilisateur du département produit (nos concepteurs d'interface utilisateur ont tous été transférés au département produit à ce moment-là) doivent signaler cette tâche à leurs chefs de produit. Veuillez décrire brièvement. votre travail dans l'e-mail. Les exigences en matière d'icônes sont ensuite envoyées au chef de produit et transmises en copie à moi et au concepteur de l'interface utilisateur. J'ai entendu dire qu'il y avait des œufs partout sur le sol et que quelques icônes ont été conçues en moins d'une demi-heure, mais cela a pris une journée entière ! Après cette expérience, je pense qu'il est nécessaire pour un développeur qui crée des interfaces de connaître certaines technologies PS. D'une part, cela peut améliorer l'efficacité du développement, et d'autre part, l'interface réalisée sera plus belle (bien sûr, un peu de technologie PS, parfois vous pouvez aussi aider de belles femmes avec des photos PP). L'image ci-dessous a été réalisée à l'aide de "History Brush Tool" de PS et de la fonction de flou gaussien sous "Filtre" -> "Flou".

La compétence PS requise pour le développement front-end est la découpe d'images
À l'origine, j'avais prévu de partager des outils communs et de découper des images ensemble dans un seul article, mais dans Afin d'afficher intuitivement l'opération, cet article a ajouté beaucoup d'images, il ne peut donc plus accueillir l'introduction de la fonction de découpe d'image. Présentons la fonction de découpe d'image dans un article séparé. Cet article présente principalement la configuration commune de PS et plusieurs outils couramment utilisés dans la barre d'outils. Enfin, il présente également plusieurs astuces pour utiliser PS.
Préparation avant PS
1. Fermez les fenêtres inutiles. Ouvrez PhotoShop. Avant de commencer à couper ou à couper des images, nous devons généralement fermer les fenêtres inutiles et conserver uniquement les fenêtres utilisées lors du processus de découpe d'images. L'ouverture ou la fermeture de la fenêtre peut être contrôlée via le menu "Fenêtre". Les différentes fenêtres nécessaires à la conception Web générale sont : les informations, les personnages, les calques et l'historique.

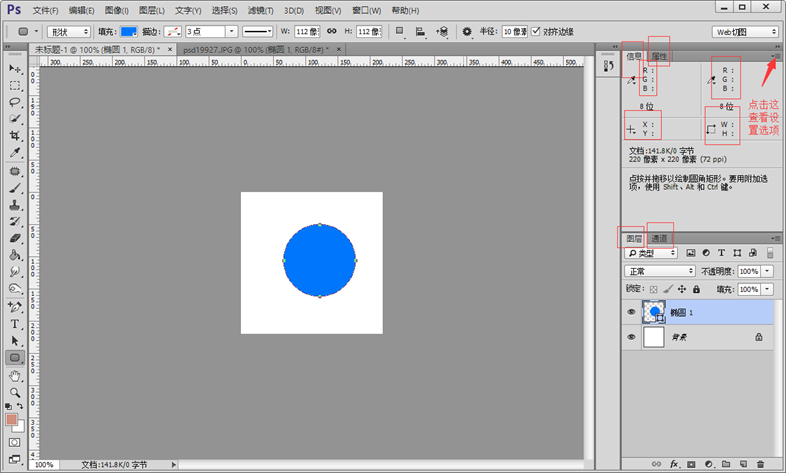
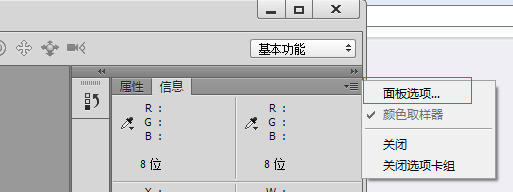
2. Définissez les informations du panneau. Parfois, lorsque nous déplaçons la souris ou sélectionnons une zone, nous souhaitons connaître la position de la souris ou la taille de la zone sélectionnée. Sélectionnez la fenêtre "Informations" et ouvrez "Options du panneau...".

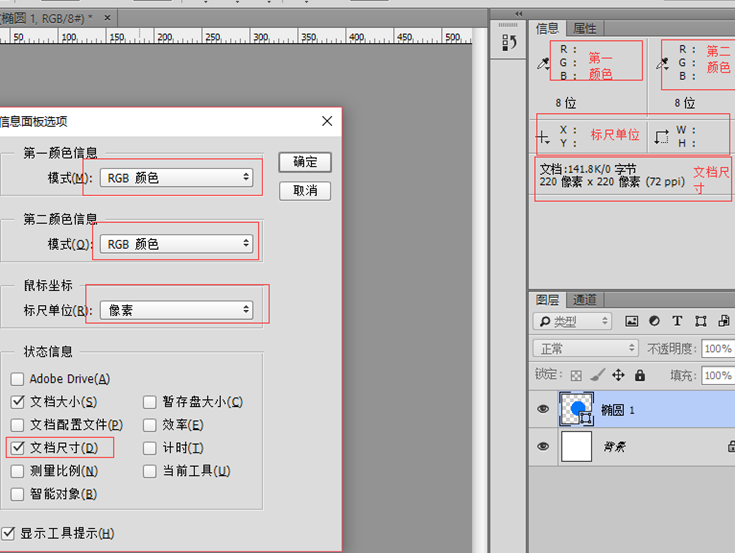
Définissez le mode des première et deuxième informations de couleur du panneau sur la couleur "RVB", définissez l'unité de règle des coordonnées de la souris sur "pixels" et cochez " Document" Taille", ces paramètres seront utilisés ultérieurement. Une fois les paramètres terminés, nous utilisons "l'outil de sélection" pour sélectionner une zone dans l'espace de travail, et la fenêtre d'informations affiche les coordonnées de la souris, la longueur et la largeur de la zone et la couleur RVB.

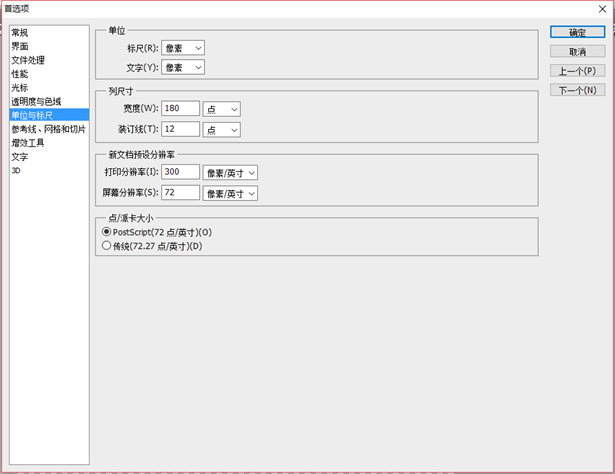
3. Réglez l'unité et la règle. Sélectionnez le menu "Modifier"->"Préférences"->"Unités et règles" et changez la règle et les unités de texte en pixels.

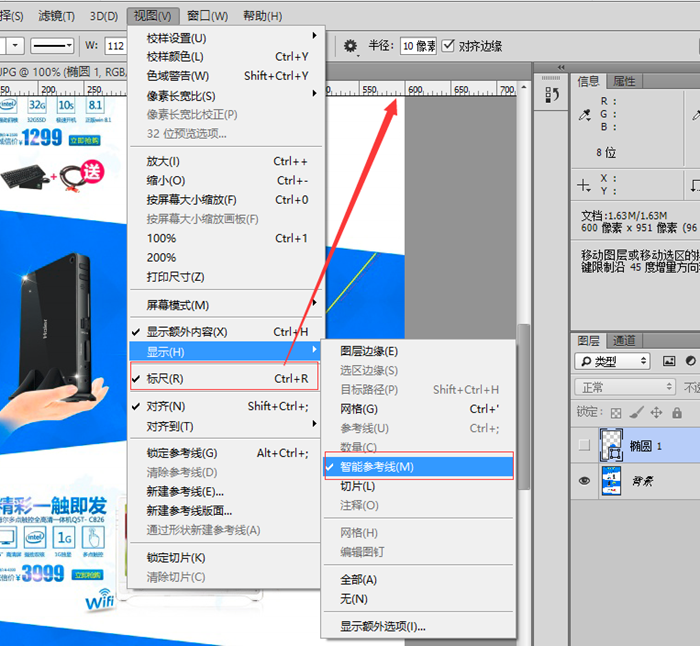
4. Guides et règles intelligents. Ouvrez le menu "Affichage" -> "Affichage" et cochez "Guides intelligents". Sélectionnez le menu "Affichage" et cochez "Règle" (ctr R).

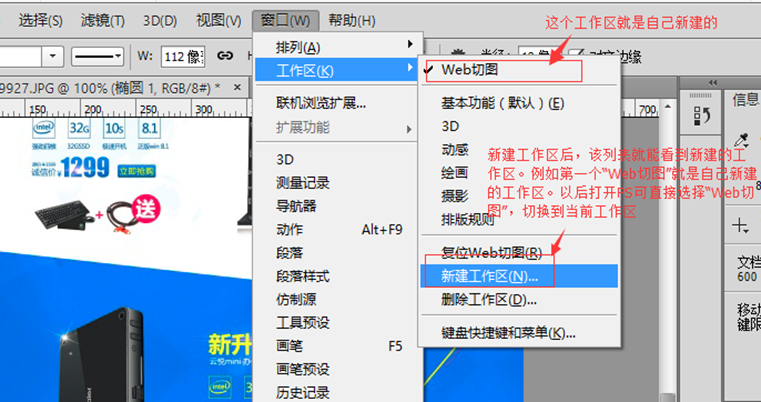
5. Enregistrez l'espace de travail. Après avoir configuré le menu de l’interface, nous ne voulons certainement pas avoir à le réinitialiser la deuxième fois que nous l’ouvrons. Ouvrez le menu "Fenêtre"->"Espace de travail"->"Nouvel espace de travail" pour créer un nouvel espace de travail. Vous pourrez utiliser l'espace de travail nouvellement créé directement lors de la conception des découpes la prochaine fois.

Outils communs
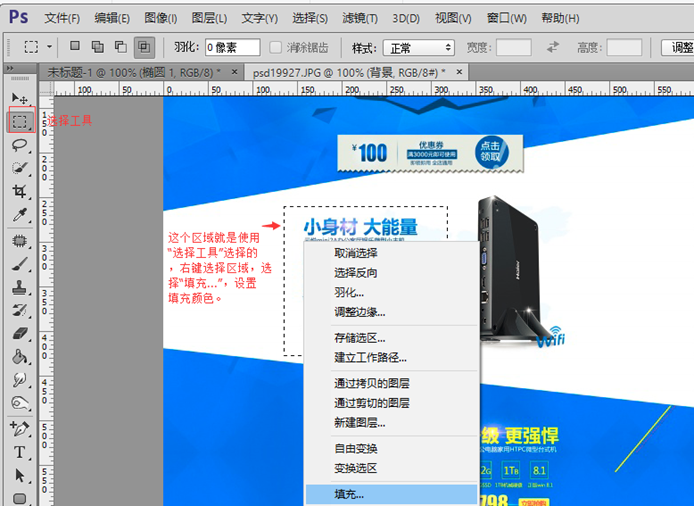
1. Sélectionnez l'outil (touche de raccourci M). Sélectionnez l'outil "Sélection" dans la barre d'outils, sélectionnez une zone sur le calque, puis cliquez avec le bouton droit sur la zone sélectionnée et sélectionnez "Remplir..." pour faire apparaître la fenêtre de remplissage. Nous pouvons remplir la zone sélectionnée avec la couleur de premier plan, couleur de fond ou d’autres couleurs.



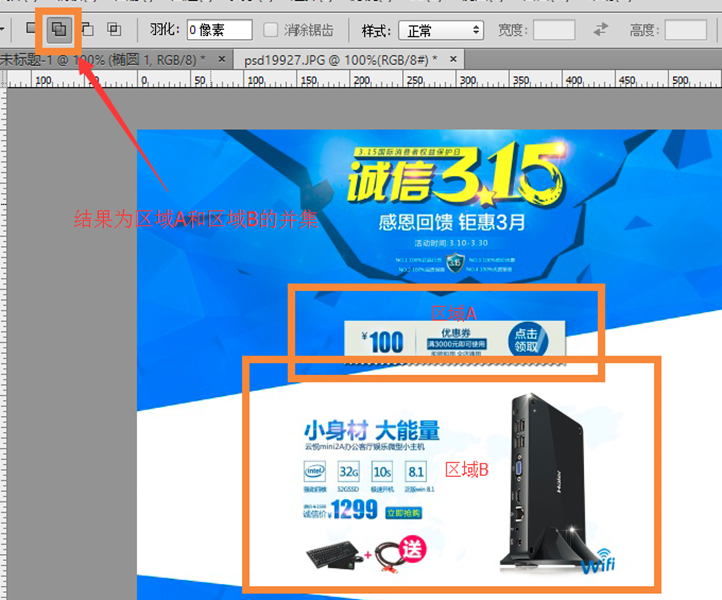
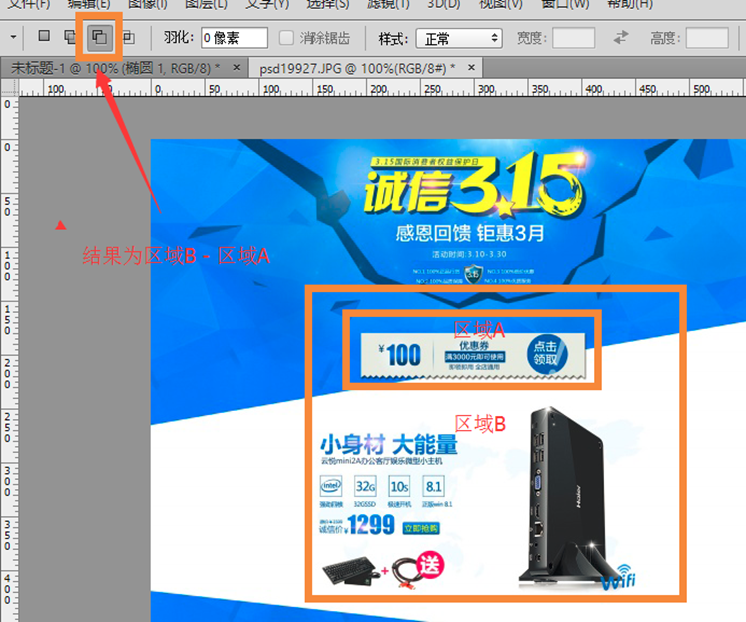
Les outils de sélection comprennent des outils de sélection de rectangle, d'ellipse, d'une seule ligne et d'une seule colonne. Après avoir sélectionné l'outil "Sélectionner une zone", il y a plusieurs autres boutons dans le menu ci-dessus, représentant respectivement la superposition de zones, la soustraction et l'intersection de zones. Ces boutons implémentent différentes fonctions de sélection et vous pouvez utiliser les touches de raccourci Shift (superposition) et Alt (soustraction). Si vous dessinez des ovales et des rectangles, vous pouvez dessiner des carrés et des cercles tout en maintenant la touche Maj enfoncée. Mais vous devez d'abord relâcher le bouton gauche de la souris, puis relâcher la touche Maj pour réussir à dessiner.



2. Outil Lasso (L). Contient un outil lasso, un outil lasso polygonal et un outil lasso magnétique. L'utilisation des fonctions est similaire à celle de « l'outil de sélection ». Après avoir sélectionné une zone, appuyez sur la touche Maj pour superposer une nouvelle zone. Appuyez sur Alt pour soustraire certaines zones.
3. Outil de sélection rapide (W). Contient « Outil de sélection rapide » et « Outil de modèle ». L'utilisation des fonctions est similaire à celle de « l'outil de sélection ». Après avoir sélectionné une zone, appuyez sur la touche Maj pour superposer une nouvelle zone. Appuyez sur Alt pour soustraire certaines zones.
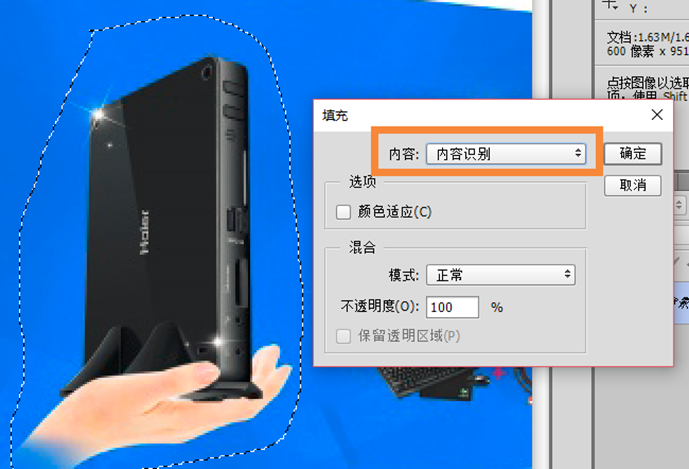
4. Remplissage du contenu de l'outil de sélection, de l'outil lasso et de l'outil de sélection rapide. La zone de sélection, l'outil lasso et la sélection rapide présentés précédemment sélectionnent tous une certaine zone. Une fois la zone sélectionnée, elle peut être remplie de couleur. Cliquez avec le bouton droit sur la zone sélectionnée et sélectionnez le menu "Remplir". Dans l'interface contextuelle, sélectionnez « Identification du contenu ». La zone de sélection est automatiquement remplie avec la couleur environnante.



5. Outil de recadrage. L'outil de recadrage est utilisé pour découper uniquement ce dont nous avons besoin. Après avoir utilisé d'autres outils de sélection de zone, passez le menu à l'outil de recadrage pour recadrer directement la zone précédemment sélectionnée.



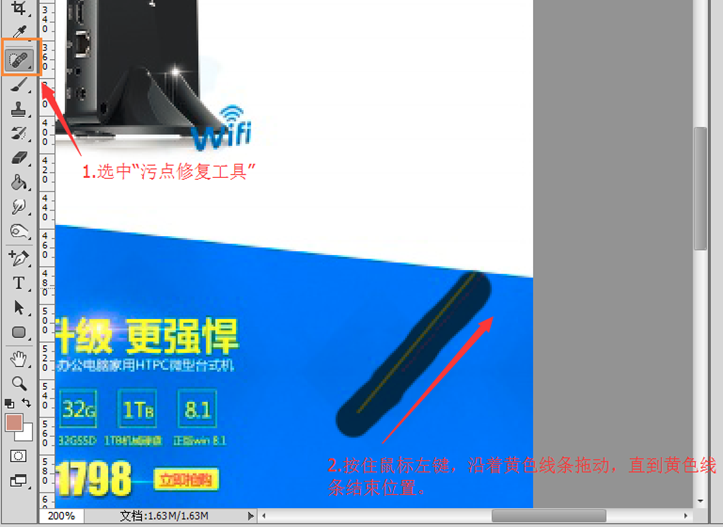
6. Outil de réparation ponctuelle. Il comprend un outil de réparation ponctuelle et un outil de réparation. L'outil de réparation ponctuelle mélange automatiquement les couleurs autour du pinceau. Par exemple, dans l'image ci-dessous, vous souhaitez supprimer une ligne horizontale jaune. pour le supprimer. Cliquez et maintenez la souris et faites glisser du début à la fin. L'outil Patch sélectionne une zone et la remplit avec du contenu provenant d'ailleurs.


Quelques conseils
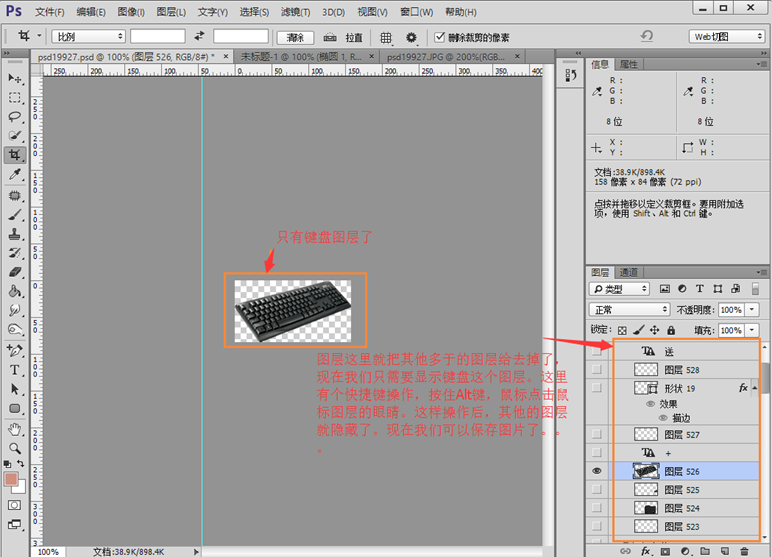
1. Positionnement automatique des calques. Lorsque vous utilisez "l'outil de déplacement", la barre de menus comporte deux menus supplémentaires : "Sélection automatique" et "Couche (ou groupe)". Les fonctions de ces deux menus sont similaires à la liaison entre les fichiers sélectionnés et les fichiers du répertoire de solution dans Visual Studio. Pour les options de droite, on choisit généralement "Couche", tandis que pour l'option de gauche, il est recommandé de ne pas cocher "Sélection personnalisée". Lorsque vous devez positionner, maintenez la touche Ctrl enfoncée et faites un clic gauche sur l'image. dans la fenêtre image pour ouvrir la fenêtre "Calque". Les calques sont automatiquement positionnés.

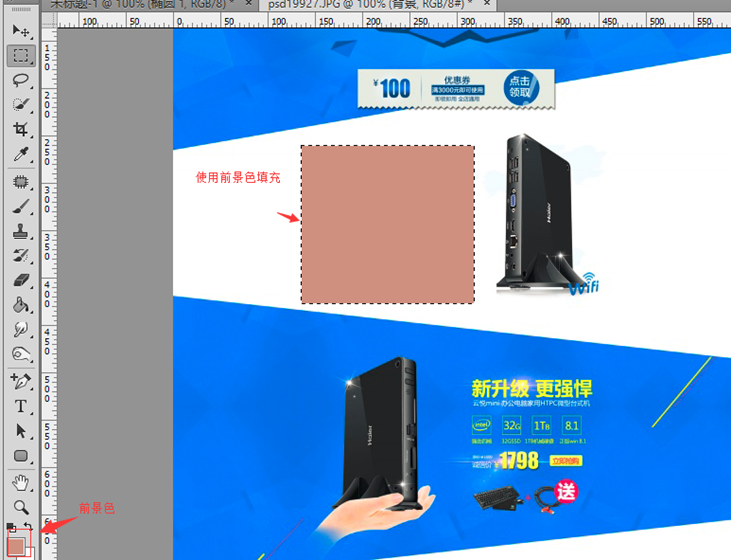
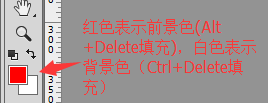
2. Remplissez la couleur de premier plan et la couleur d'arrière-plan. Avec les outils de sélection présentés précédemment, nous sélectionnons parfois une zone et souhaitons la remplir avec la couleur de premier plan ou la couleur d'arrière-plan. Que devons-nous faire ? Photoshop nous fournit des touches de raccourci de remplissage, utilisez Alt Supprimer pour remplir la couleur de premier plan et utilisez Ctrl Supprimer pour remplir la couleur d'arrière-plan.

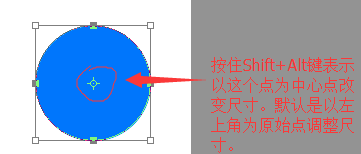
3. Ajustez la taille du graphique. Si vous souhaitez ajuster la taille d'un cercle, nous savons que vous pouvez utiliser Ctrl T pour modifier librement la taille. Mais certains étudiants ne savent pas comment ajuster le point central du cercle. C'est en fait très simple. Maintenez la touche Maj Alt enfoncée et faites glisser le cercle. De cette façon, l’ajustement du graphique se fait en fonction du centre du cercle. De plus, si nous voulons dessiner un carré ou un cercle, maintenez la touche Maj enfoncée avant de dessiner pour dessiner le carré ou le cercle.

Pour plus d'articles liés au développement front-end à l'aide de PS, veuillez faire attention au site Web PHP chinois !
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 403solution interdite
403solution interdite
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?