 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Un nouveau départ pour la conception de mises en page de pages Web div CSS (10)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (10)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (10)
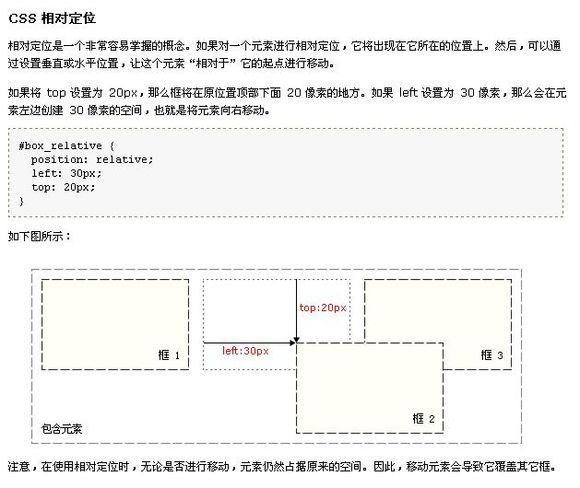
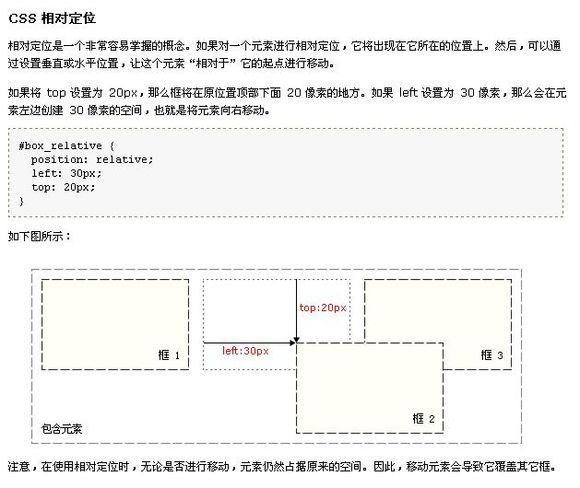
Parlons du positionnement relatif
Le cadre de l'élément défini sur le positionnement relatif sera décalé d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement est conservé.
En termes simples, le positionnement relatif est basé sur son propre positionnement, et son point de coordonnées est le coin supérieur gauche de son propre div
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
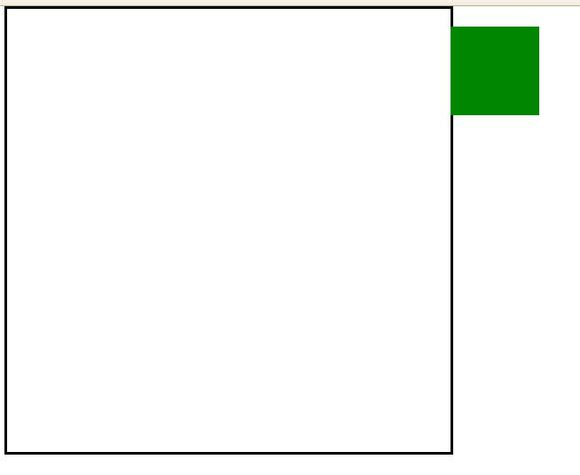
Comme vous pouvez voir que le positionnement relatif est basé sur lui-même et ne sera pas contraint par le div parent
Quelqu'un peut demander, où était sa position précédente ? Et comment supprimer position: relative; en fonction de son propre positionnement
, alors ce sera sa position précédente
Que se passera-t-il si le calque parent définit un positionnement absolu ou un positionnement relatif ?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>Vous constaterez qu'il n'y a aucun changement
En d'autres termes, le positionnement relatif, que le calque parent soit un div ordinaire, flottant, absolu ou relatif, n'a aucun effet en soi mouvement, il se déplace uniquement en fonction du point de coordonnées de son coin supérieur gauche. Ce point est indépendant
Cependant, le changement du calque parent affectera sa position d'origine. Il se déplace en fonction du coin supérieur gauche de la position d'origine. , puis se déplace vers une nouvelle position, donc si le calque parent bouge, il se déplacera également en conséquence
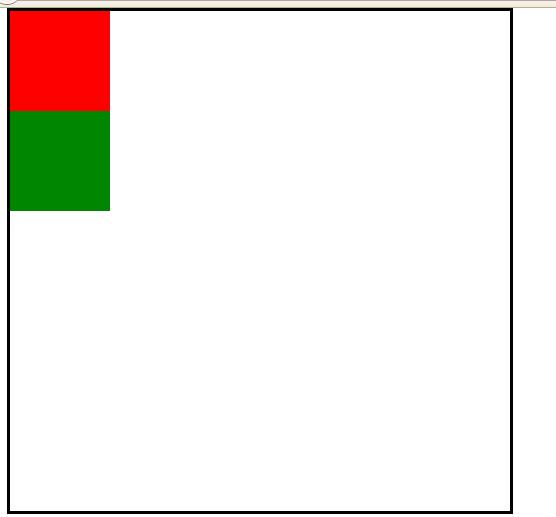
Lorsqu'un div relativement positionné touche un div ordinaire
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
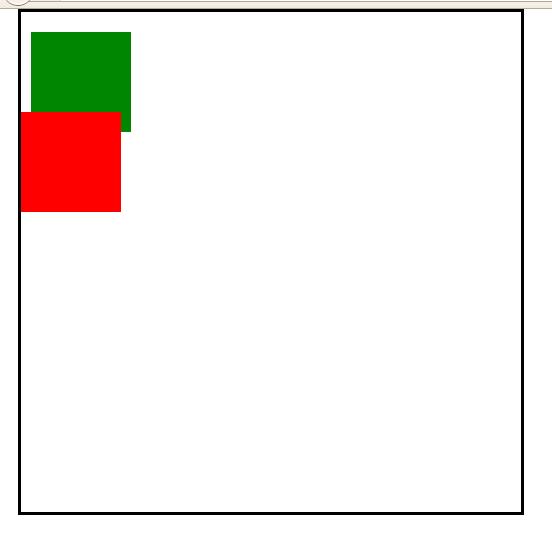
La couleur verte est un div relativement positionné, on peut voir que si vous ne définissez pas de coordonnées pour un div relativement positionné (c'est-à-dire en haut, à gauche), ce n'est pas différent d'un div ordinaire. le mode d'écoulement du sol, et le div au sol peut également le voir. Si le rouge est un div flottant, alors il ne pourra pas voir le div flottant comme un div normal, il peut donc être vu dans la zone rouge.
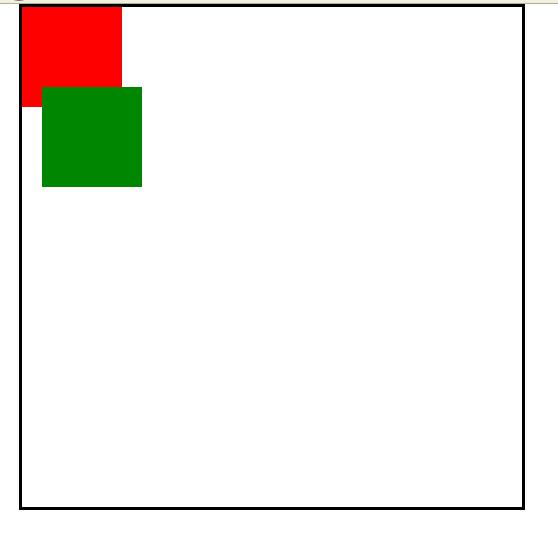
si vous lui définissez des coordonnées
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
}
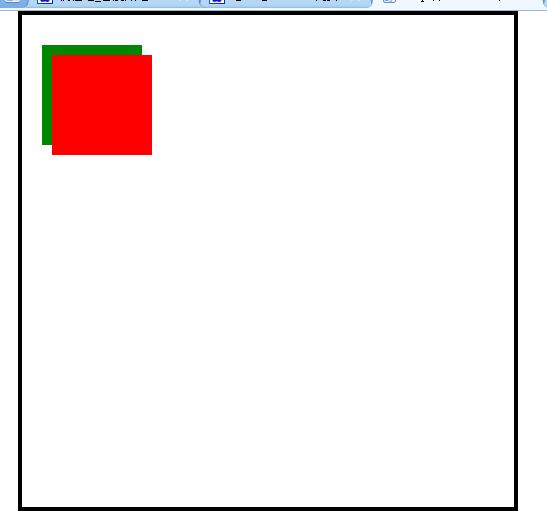
Il peut couvrir la zone rouge, ce qui équivaut au positionnement absolu
Autrement dit, avant le les coordonnées sont définies, il ne décolle pas, tout comme un div normal
Une fois les coordonnées définies, il décolle, et c'est Airship
Laissez-moi en parler davantage ici Si le positionnement absolu ne définit pas les coordonnées au niveau. Au début, il sera dans le coin supérieur gauche du navigateur ou dans le coin supérieur gauche du calque parent (pour définir le positionnement absolu ou relatif). Il sera toujours dans les airs et n'occupera pas la zone au sol. 🎜>Le positionnement relatif décolle et le positionnement absolu est le même. Vous pouvez vous déplacer librement dans les airs sans suivre le flux. C'est juste que les points de départ des coordonnées qu'ils prennent sont différents
Mais le positionnement relatif ne prend pas. off et c'est un div ordinaire. Occupe la zone au sol et suit le flux
Après le décollage, sa zone d'origine (c'est-à-dire la position avant le décollage) doit être conservée, et ne sera pas occupée par des divs ordinaires. et divs flottants
La page Web est notifiée au décollage : "Après le décollage, je verrai que ma position d'origine est vide. Ne laissez pas les autres étages la prendre à ma place !!"
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>Le vert est un div de positionnement relatif, le rouge est un div ordinaire. On peut voir ici que même si le vert se déplace activement en dessous, le rouge n'occupera pas cette zone
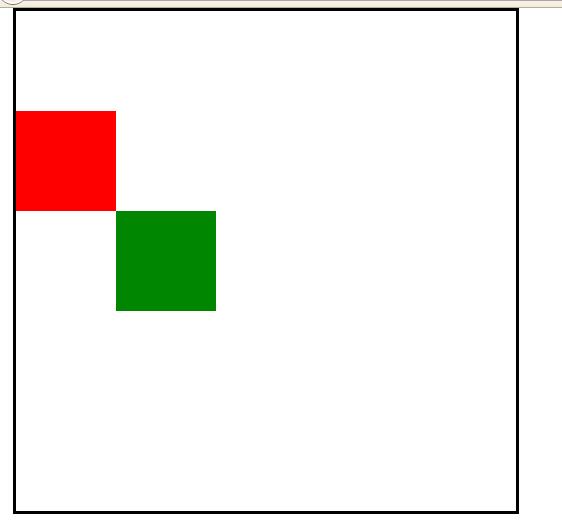
Quand le positionnement relatif rencontre le positionnement relatif
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html> ( Il existe une autre compréhension selon laquelle le positionnement relatif est toujours dans l'air et la zone qu'il occupe est synchronisée avec le sol. c'est-à-dire que le div au sol ne peut pas fonctionner en dessous, mais la condition est qu'il doit suivre les règles de modèle d'écoulement du sol. L'interprétation à utiliser dépend de celle que vous pensez être la plus facile à comprendre. J'avoue que c'est un peu compliqué ici. . . )
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
top:40px;
left:30px;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:30px;
left:20px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html> signifie qu'il n'y a pas de différence entre le positionnement relatif et positionnement absolu. C'est juste que le point de départ des coordonnées est différent Ils peuvent également utiliser z-index pour définir l'ordre d'empilement, et il en va de même pour le positionnement relatif
Ils peuvent également utiliser z-index pour définir l'ordre d'empilement, et il en va de même pour le positionnement relatif
Ce qui suit concerne le positionnement fixe ; selon ce réglage en haut à gauche
En fait, c'est très simple, il est fixé dans une position, et le navigateur (barre de défilement) ne bougera pas peu importe comment vous le déplacez
Le coin inférieur droit de Baidu Tieba
Revenir en haut consiste à utiliser un positionnement fixe
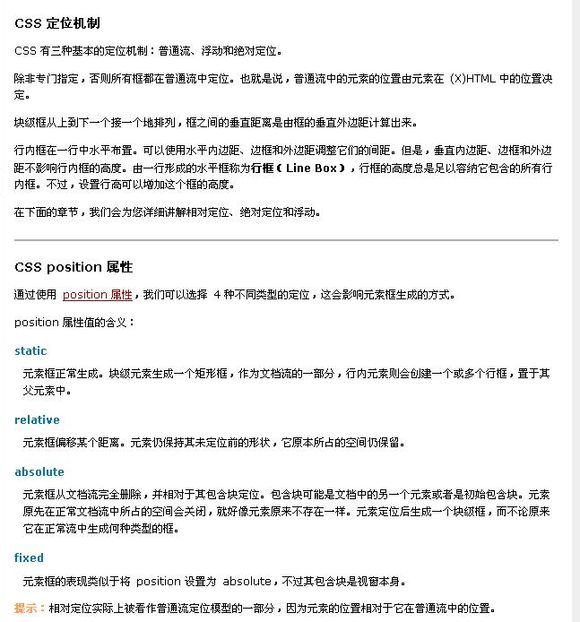
La signification de la valeur de l'attribut de position :
statique (la valeur par défaut est celle-ci)
La boîte d'élément est générée normalement. Les éléments de niveau bloc créent une zone rectangulaire dans le cadre du flux de documents, tandis que les éléments en ligne créent une ou plusieurs zones de ligne placées dans leur élément parent.
relatif
La boîte d'éléments est décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement.
absolu
L'élément box est complètement supprimé du flux de documents et positionné par rapport à son bloc conteneur. Le bloc conteneur peut être un autre élément du document ou le bloc conteneur initial. L'espace précédemment occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
corrigé
La boîte d'élément se comporte comme si la position était définie sur absolue, mais son bloc conteneur est la fenêtre elle-même.
Ce qui suit est un résumé
Division ordinaire - le sol suit le modèle d'écoulement du sol
Div flottant --l'air suit le modèle d'écoulement d'air et les deux ont la même hauteur
Div positionné --l'air ne suit pas le modèle d'écoulement plutôt que flottant La hauteur des divs ne doit pas tous être la même
Dans la mise en page, le grand cadre (le calque le plus parent) est généralement défini comme un positionnement relatif, mais pas de coordonnées sont donnés, pour qu'il puisse suivre le mode d'écoulement et le centrage est très pratique, et le positionnement absolu est utilisé dans le grand cadre, afin qu'il puisse se déplacer avec le mouvement du grand cadre
Mais il n'est pas nécessaire de l'utiliser. positionnement. Vous pouvez utiliser la marge si vous le souhaitez, mais ce n'est certainement pas aussi pratique que le positionnement absolu et le positionnement relatif
Le développement de la mise en page Web
le positionnement des tableaux --- le positionnement de la marge --- absolu et relatif et fixe. positionnement
D'accord, j'ai presque fini de parler des choses les plus importantes, maintenant prends quelques photos pour référence




Ce qui précède est un nouveau départ pour le contenu de conception de mises en page Web div CSS (10), veuillez faire attention au site Web PHP chinois (www.php. cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...



