 interface Web
interface Web
 js tutoriel
js tutoriel
 JS implémente le tri à bulles, le tri par insertion et le tri rapide et trie la sortie
JS implémente le tri à bulles, le tri par insertion et le tri rapide et trie la sortie
JS implémente le tri à bulles, le tri par insertion et le tri rapide et trie la sortie
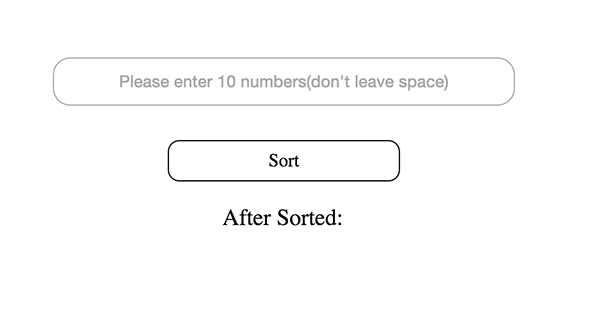
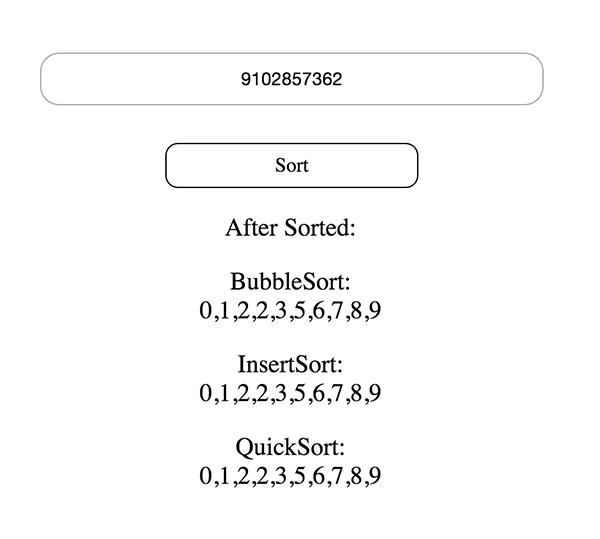
On m'a posé cette question lors d'une interview, mais j'étais vraiment confus et je n'ai pas pu y répondre. Plus tard, je l'ai triée via JS, je l'ai combinée avec le code html pour créer une zone de texte et j'ai trié l'entrée. contenu de la zone de texte et affichez-le. Encore une fois, je ne le décrirai pas. Montrons-le à travers un morceau de code :
Voici le code :
index.html
<!DOCTYPE html>
<html>
<head>
<title>Sorting</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--主要页面结构-->
<div class="container">
<input type="text" name="number" id="number" placeholder="Please enter 10 numbers(don't leave space)" />
<a href="javascript:void()" class="sortbtn" id="resultBtn">Sort</a>
<label class="title">After Sorted:</label>
<!--以下三个label分别显示冒泡,插入,快速排序的结果-->
<label class="result" for="bubblesort"></label>
<label class="result" for="insertsort"></label>
<label class="result" for="quicksort"></label>
</div>
<!--end-->
<script type="text/javascript" src="script.js"></script>
</body>
</html>style.css
*{
margin: 0;
padding: 0;
list-style: none;
}
.container{
width: 400px;
margin: 100px auto;
}
input[type="text"]{
display: block;
width: 400px;
height: 40px;
text-align: center;
line-height: 40px;
outline: none;
font-size: 14px;
border-radius: 15px;
border: 1px solid #aaaaaa;
}
.sortbtn{
display: block;
width: 200px;
height: 34px;
text-align: center;
line-height: 34px;
border: 1px solid black;
border-radius: 10px;
text-decoration: none;
color: black;
margin-left: 100px;
margin-top: 30px;
}
.sortbtn:hover{
display: block;
background-color: black;
color: #ffffff;
}
label{
display: block;
width: 200px;
text-align: center;
margin-left: 100px;
margin-top: 20px;
font-size: 20px;
}script.js
window.onload = function(){
var btn = document.getElementById("resultBtn"); //结果输出按钮
var inputnum = document.getElementById("number"); //数字输入框
var resultlbl =document.getElementsByTagName("label"); //结果显示的label
var i,j,temp;
//冒泡排序
var bubble = function(arr){
for(i=0;i<9;i++){
for(j=0;j<9-i;j++){
if(arr[j] > arr[j+1]){
temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
//插入排序
var insersort = function(arr){
for(i=1;i<10;i++){
temp = arr[i];
j = i;
while(j > 0 && arr[j-1] > temp){
arr[j] = arr[j-1];
j--;
}
arr[j] = temp;
}
return arr;
}
//快速排序
var quicksort = function(arr){
var basenum,basenumIndex;
var left = [];
var right = [];
if(arr.length <= 1){
return arr;
}
//基准数的位置
basenumIndex = Math.floor(arr.length/2);
basenum = arr.splice(basenumIndex,1)[0];
for(i=0;i<arr.length;i++){
if(arr[i] < basenum){
left.push(arr[i]);
}
else{
right.push(arr[i]);
}
}
//递归调用
return quicksort(left).concat([basenum],quicksort(right));
}
//判断输入的值类型是否为数字
function isNum(num){
var reNum =/^[0-9]+$/;
return (reNum.test(num));
}
//按钮点击事件
btn.onclick = function(){
//判断输入的值的类型和长度以及是否为空
if(!isNum(inputnum.value) || inputnum.value == "" || inputnum.value.length > 10 || inputnum.value.length < 10){
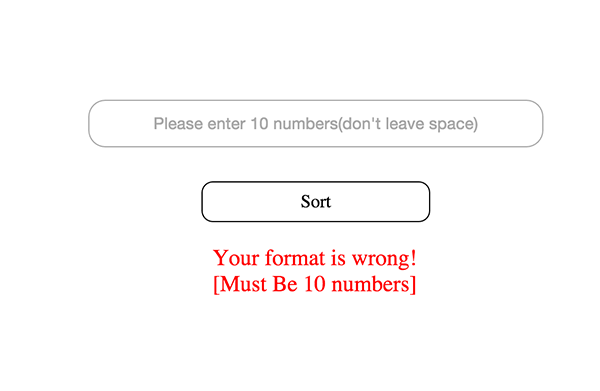
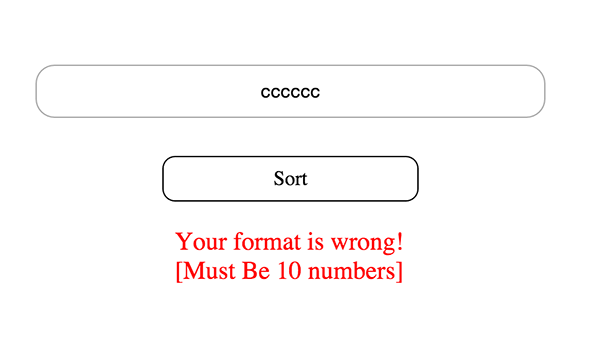
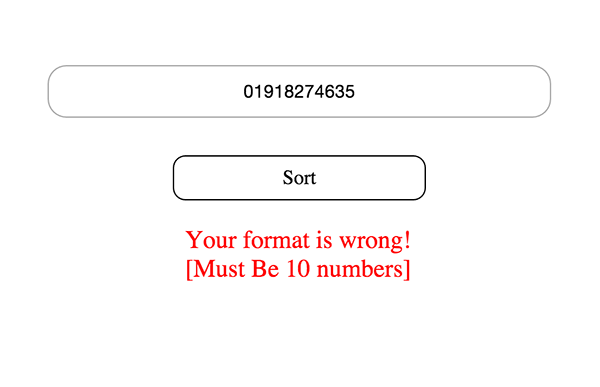
resultlbl[0].innerHTML = "Your format is wrong![Must Be 10 numbers]";
resultlbl[0].style.color = "red";
}
else{
resultlbl[0].innerHTML = "After Sorted:";
resultlbl[0].style.color = "black";
var inputstream = inputnum.value.toString(); //将输入的内容转换为字符串
var data = inputstream.split(""); //将转换的字符串分割,相当于转化为数组
//结果输出
resultlbl[1].innerHTML = "BubbleSort:" + "<br/>" + bubble(data);
resultlbl[2].innerHTML = "InsertSort:" + "<br/>" + insersort(data);
resultlbl[3].innerHTML = "QuickSort:" + "<br/>" + quicksort(data);
}
}
}
 n'est pas un nombre et comporte moins de dix chiffres :
n'est pas un nombre et comporte moins de dix chiffres :
 dépasse dix chiffres :
dépasse dix chiffres :
 Entrez Dans la casse correcte :
Entrez Dans la casse correcte :
 Conseils : N'ajoutez pas d'espaces entre les chiffres que vous saisissez. N'ajoutez pas d'espaces entre les chiffres que vous saisissez. ajoutez des espaces entre les nombres que vous saisissez. Important. Dites les choses trois fois
Conseils : N'ajoutez pas d'espaces entre les chiffres que vous saisissez. N'ajoutez pas d'espaces entre les chiffres que vous saisissez. ajoutez des espaces entre les nombres que vous saisissez. Important. Dites les choses trois fois
Il convient de noter que le nombre saisi dans la zone de texte ne peut être qu'un nombre à un chiffre (0-9). de nombres à deux chiffres ou même à plus de chiffres, veuillez continuer à suivre ce site Web. J'espère que ce contenu sera utile à tout le monde.
Pour plus d'implémentations JS du tri à bulles, du tri par insertion et du tri rapide et des articles liés aux sorties triées, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





