

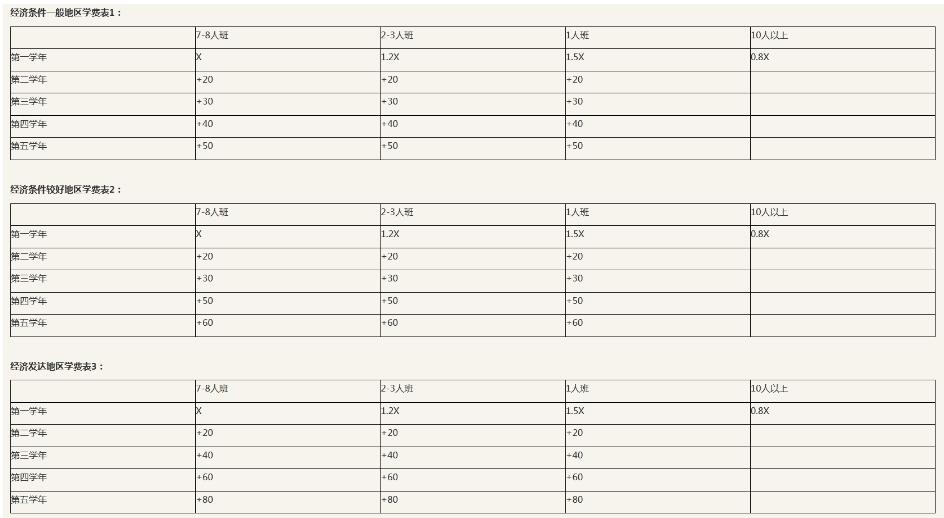
Exigence : Utilisez js pour attribuer une valeur à une table comme ci-dessus : (Définition X=70
[HTML]
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area1"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area2"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济发达地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area3"></tbody>
</table>[ JS]
<script>
require(["jquery"], function($) {
var x=70;
var data = [
{name:"area1",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,40,50]}},
{name:"area2",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,50,60]}},
{name:"area3",content:{bei:[1,1.2,1.5,0.8],jia:[20,40,60,80]}}
];
$(data).each(function (i,item){
dom = '';
bei = item.content.bei;
jia = item.content.jia;
//加载第1行
dom += '<tr>';
dom += '<td>第1学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ parseInt(x*bei[i]) +'</td>';
}
dom += '</tr>';
//循环加载第2+行
for(n=0;n<jia.length;n++){
dom += '<tr>';
dom += '<td>第'+(n+2)+'学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ (parseInt(x*bei[i])+jia[n]) +'</td>';
}
dom += '</tr>';
}
$('[data-json="'+item.name+'"]').html(dom);
})
});
});
</script>Ce qui précède est l'intégralité du contenu de l'exemple de code que l'éditeur vous a apporté pour que JS attribue une valeur à la table. J'espère que vous prendrez en charge le site Web PHP chinois ~
Plus d'exemples de JS pour attribuer une valeur à la table Pour les articles liés au code, veuillez faire attention au site Web PHP chinois Introduction à la méthode d'interception de chaînes en js
Introduction à la méthode d'interception de chaînes en js
 disque système win10 occupé à 100%
disque système win10 occupé à 100%
 Comment ouvrir le fichier eml
Comment ouvrir le fichier eml
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Comment utiliser fprintf dans matlab
Comment utiliser fprintf dans matlab
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex